【初めてのXD①】ワイヤーフレームに挑戦
皆さん、こんにちは。
デザイナーの尾焼津です。
最近仕事で、Adobe XDを使ってワイヤーフレームを作ることに挑戦しました。
Adobe XDとは、
webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。
デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
XDに使用することで、デザイナーはより早く、正確に、高い品質で作業できます。
インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。
(公式サイトより引用)
今回の案件は、
・マイページや管理ページ等、ページ遷移の多いWebサービスの制作
・プロジェクトに関わる人数がいつもより多い
ということもあり、プロトタイプ機能・共有機能が魅力のAdobe XDが使われることになったのだと思います。
実は、今回XD初めて触りました!
前々から存在は知っていたものの、なかなか使うタイミングが無く、ダウンロードして放置状態…。
折角なので今回は、復習も兼ねてその使い心地をレポートしてみたいと思います!
①UIキットをダウンロードする
まずは、新規ファイルを作成して…といきたいところですが、
「XD ワイヤーフレーム」で検索すると、多くの人がまずUIキットのダウンロードを勧めていました。
UIキットとは、ざっくり言うとデザインの素材集のようなものです。
今回私が使用したUIキットは、「Wires jp」です。


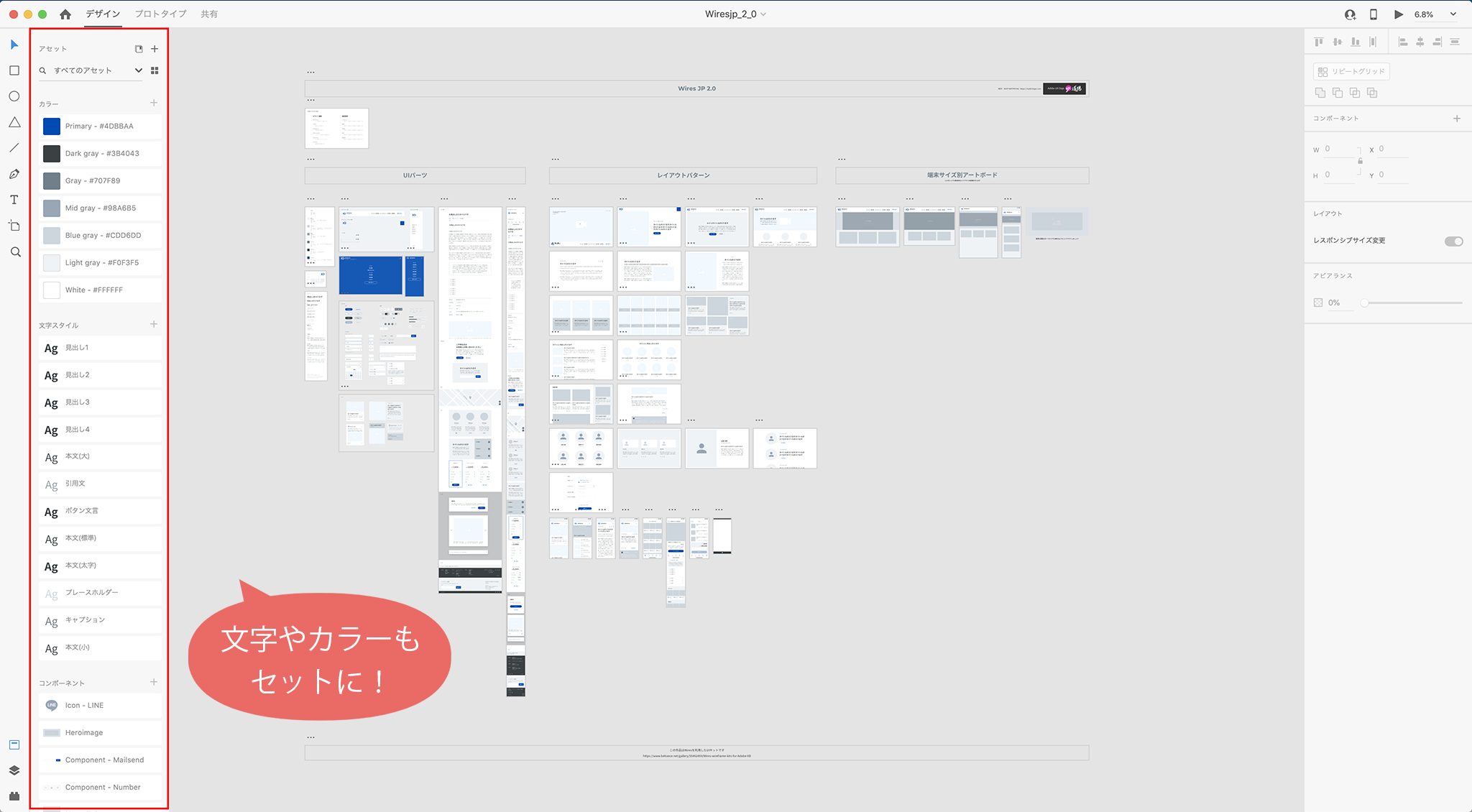
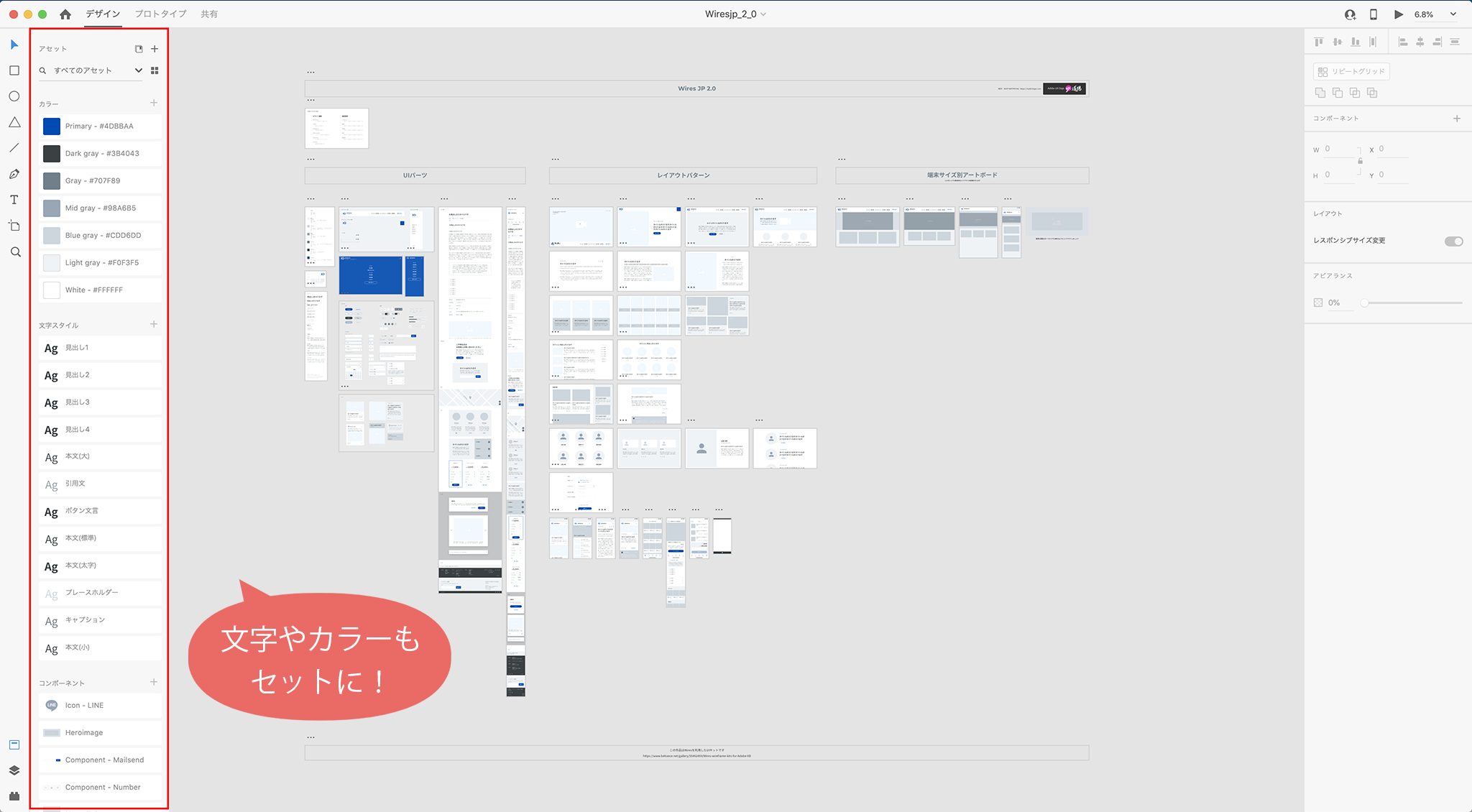
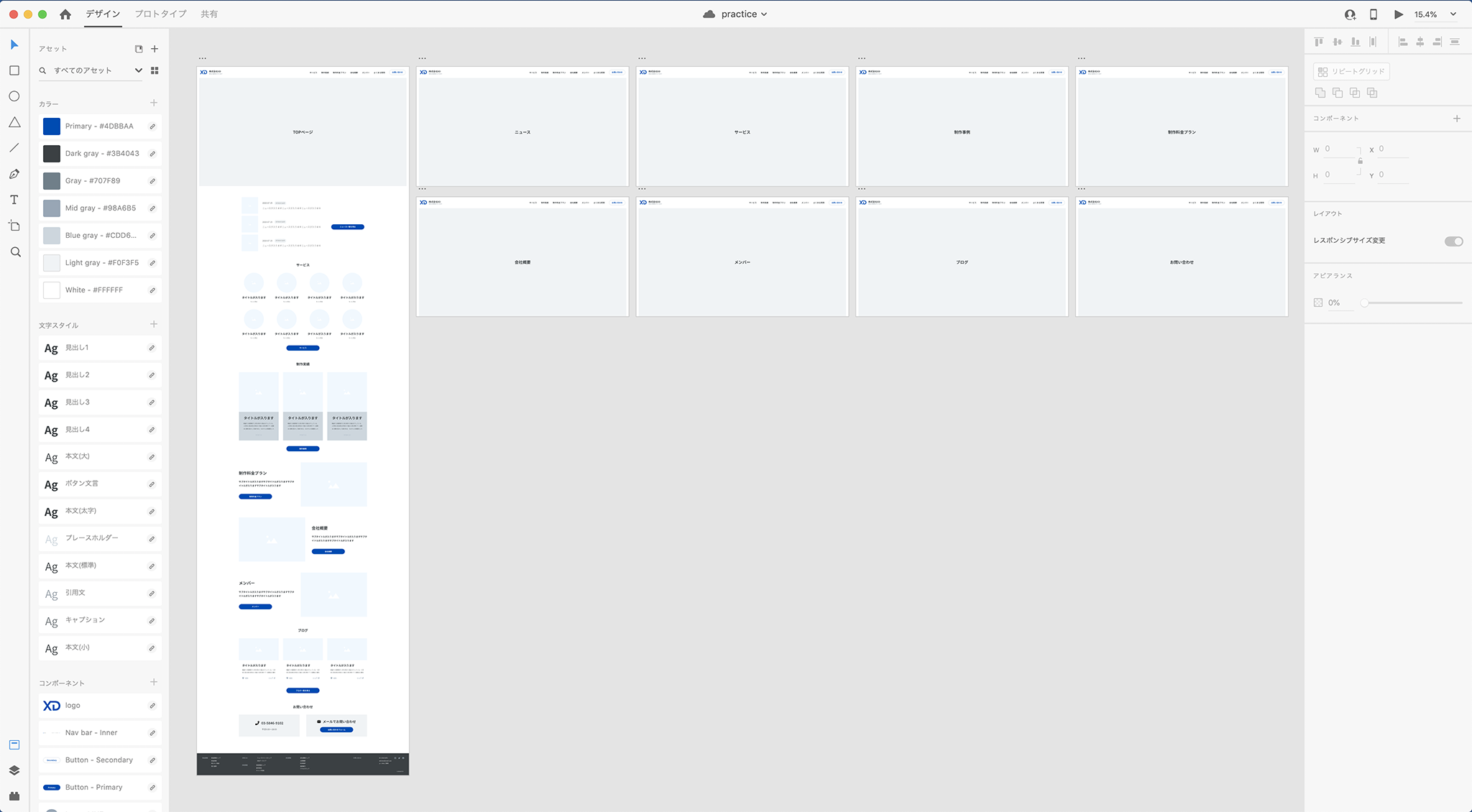
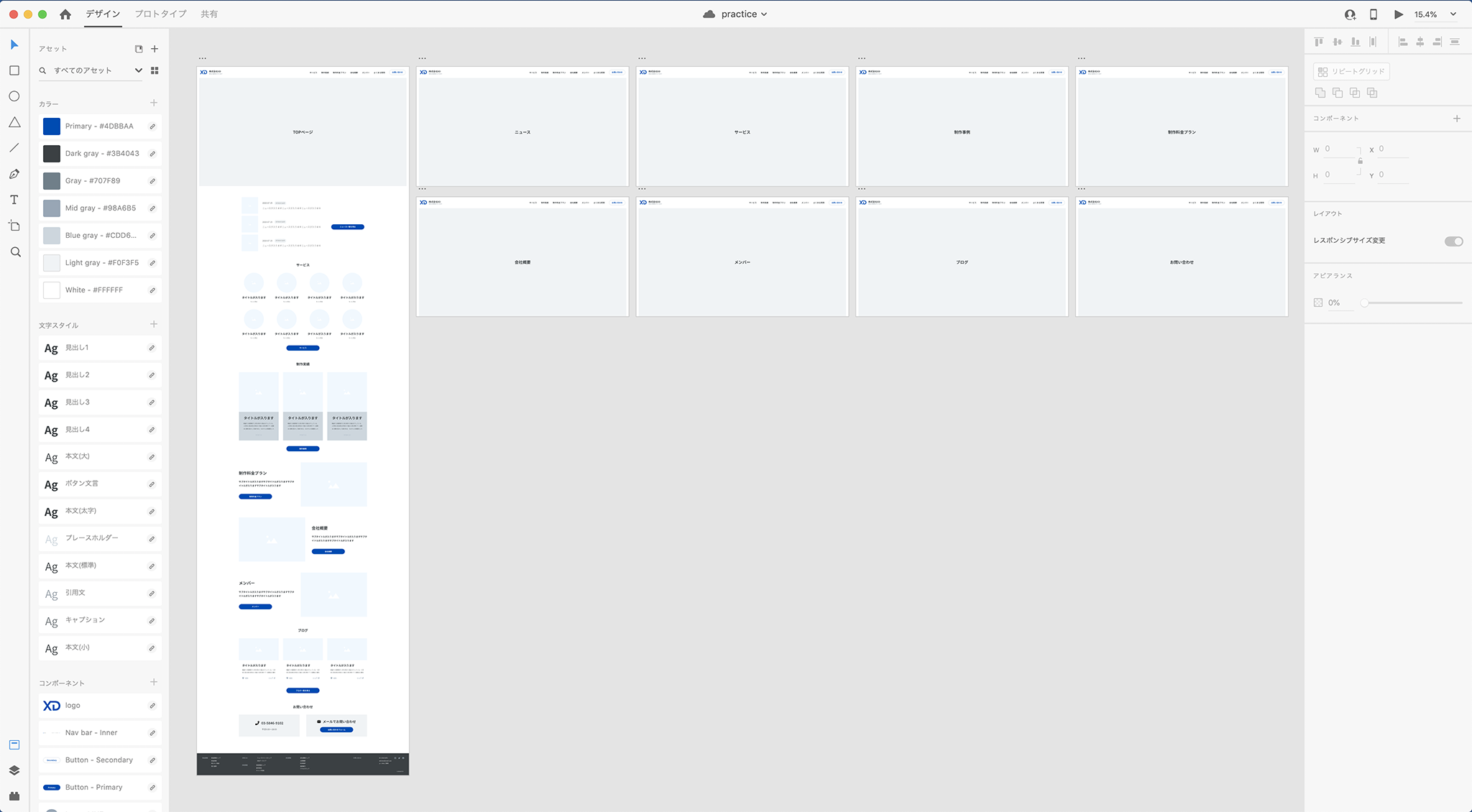
ダウンロードしたUIキットを開くとこんな感じです。
ボタンやメニューといった細かい素材はもちろん、Webサイトでよく見るレイアウトもたくさん詰まっています。
個人的に嬉しいと思ったのは、色や文字もあらかじめ登録されていることです。
こういった細かい下準備が一瞬で完了できるのは、本当にありがたい!
このUIキットは、一旦クラウドに保存しておきます。
②新規作成


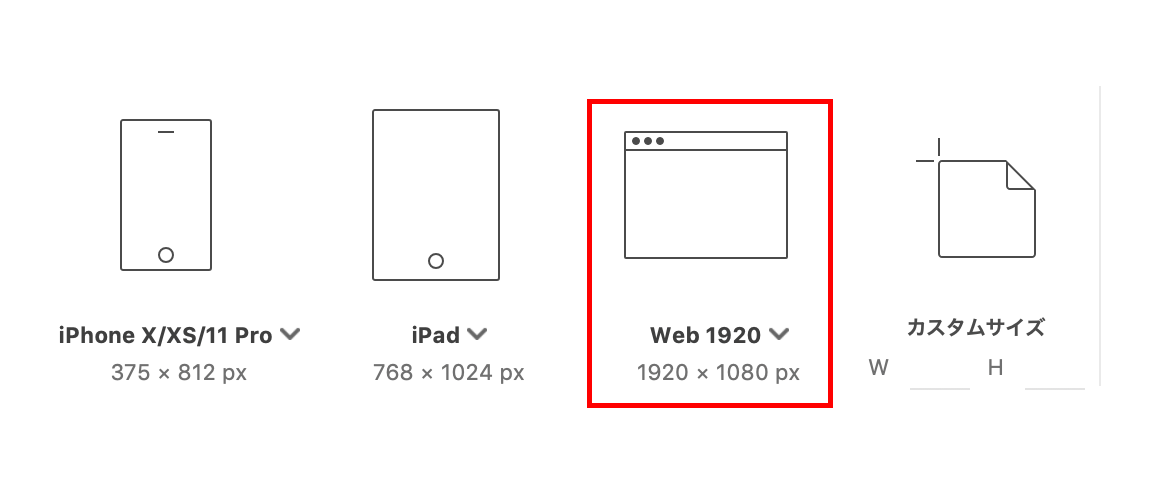
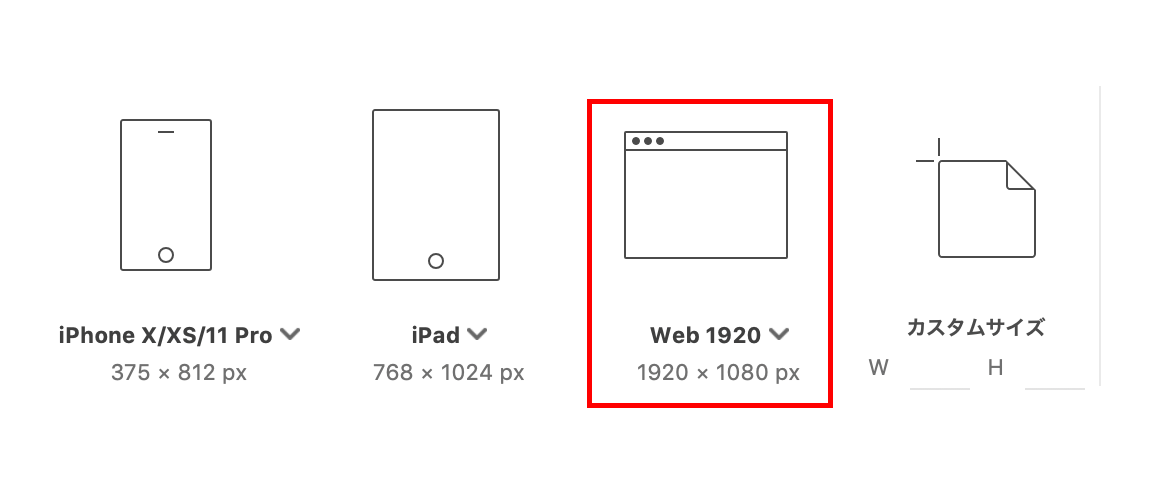
XDには、このようにテンプレートがすでにあるので画面サイズを数字で打ち込む必要もありません。
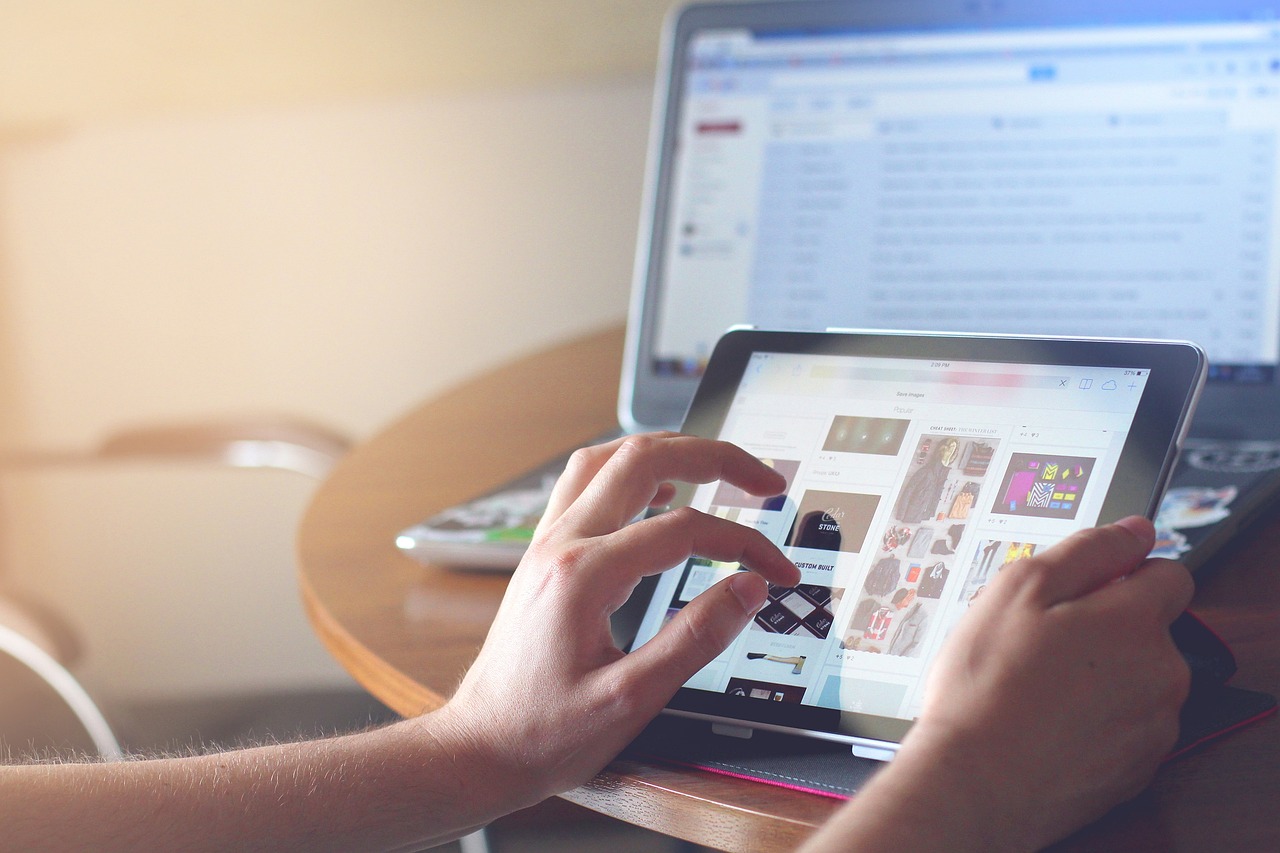
この記事では、アップワードのWebサイトのワイヤーフレームを起こしていこうと思うので、PC画面のサイズを選択しました。


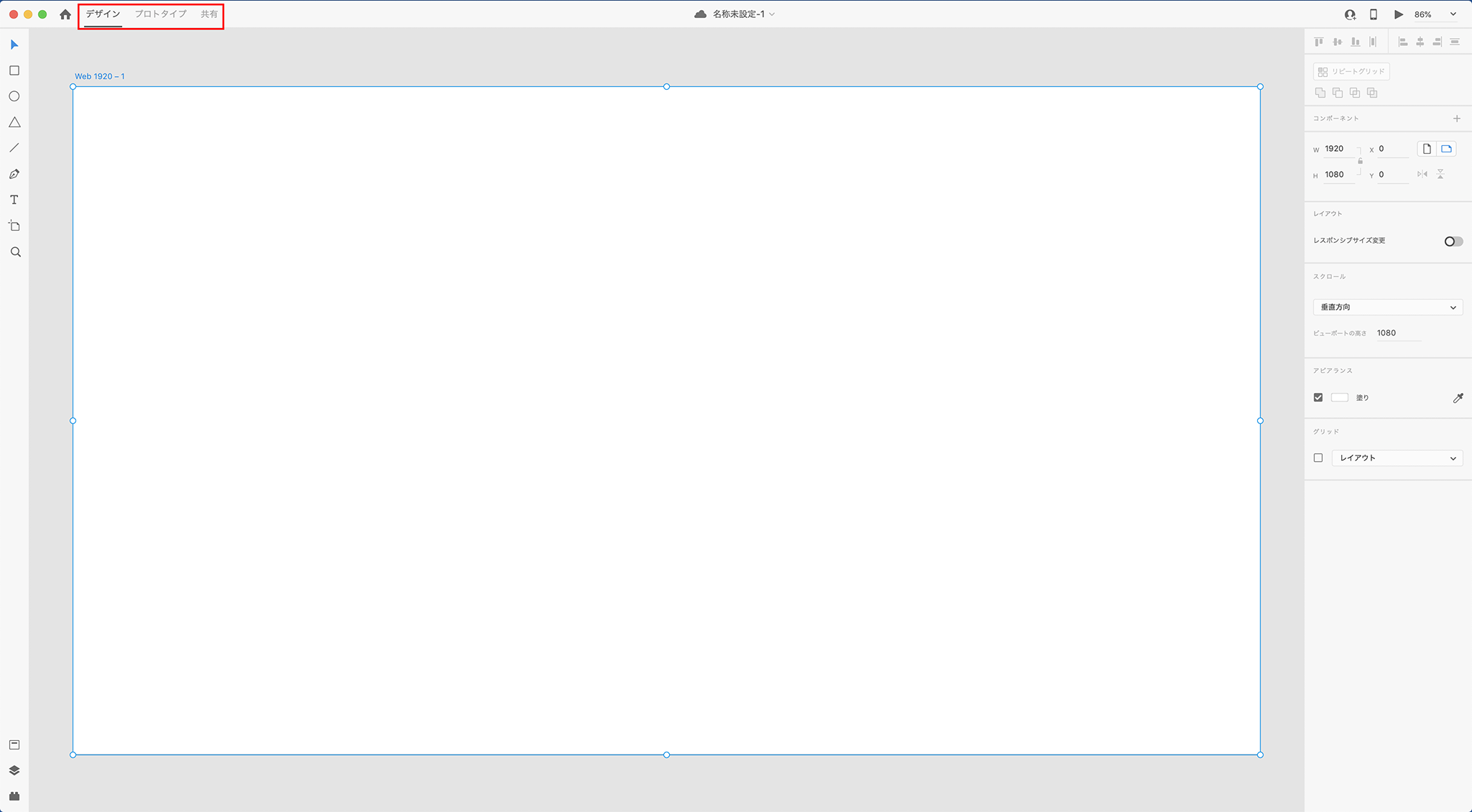
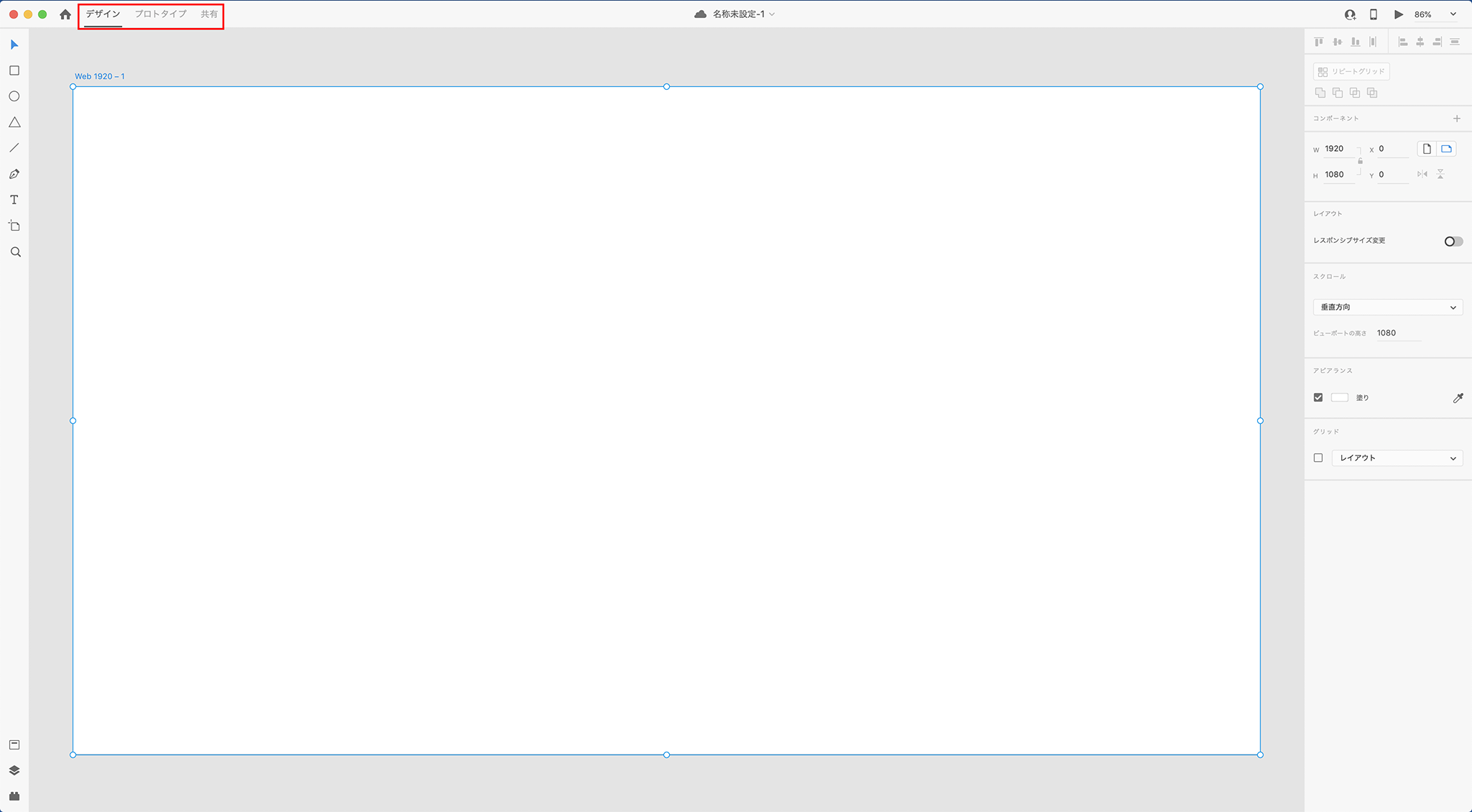
画面はこんな感じです。
PhotoshopやIllustratorに比べると左右のツールバーやプロパティがシンプルな印象を受けました。
XDは主に、デザイン→プロトタイプ→共有の3つの工程があります。
まずはデザインから進めていきましょう。


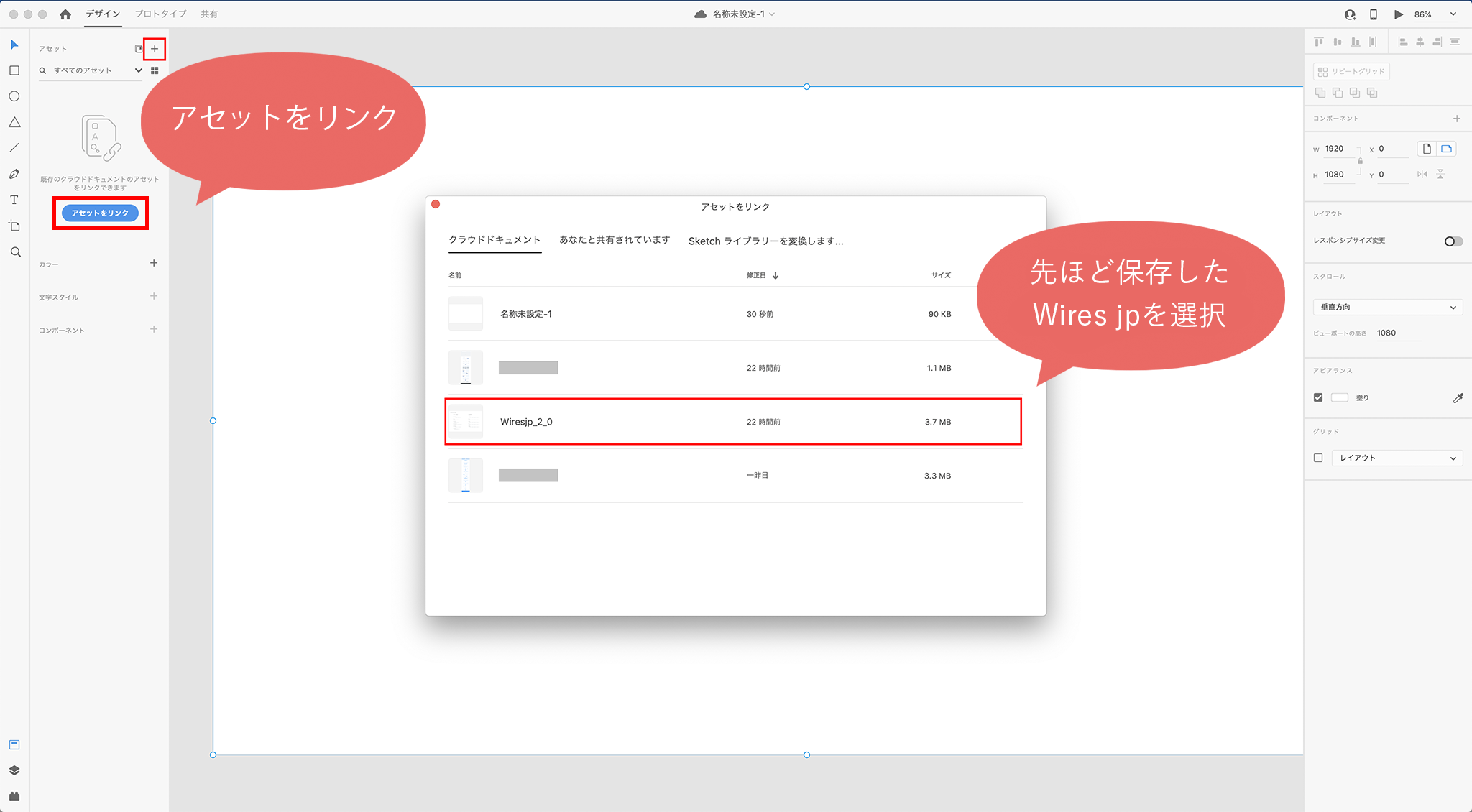
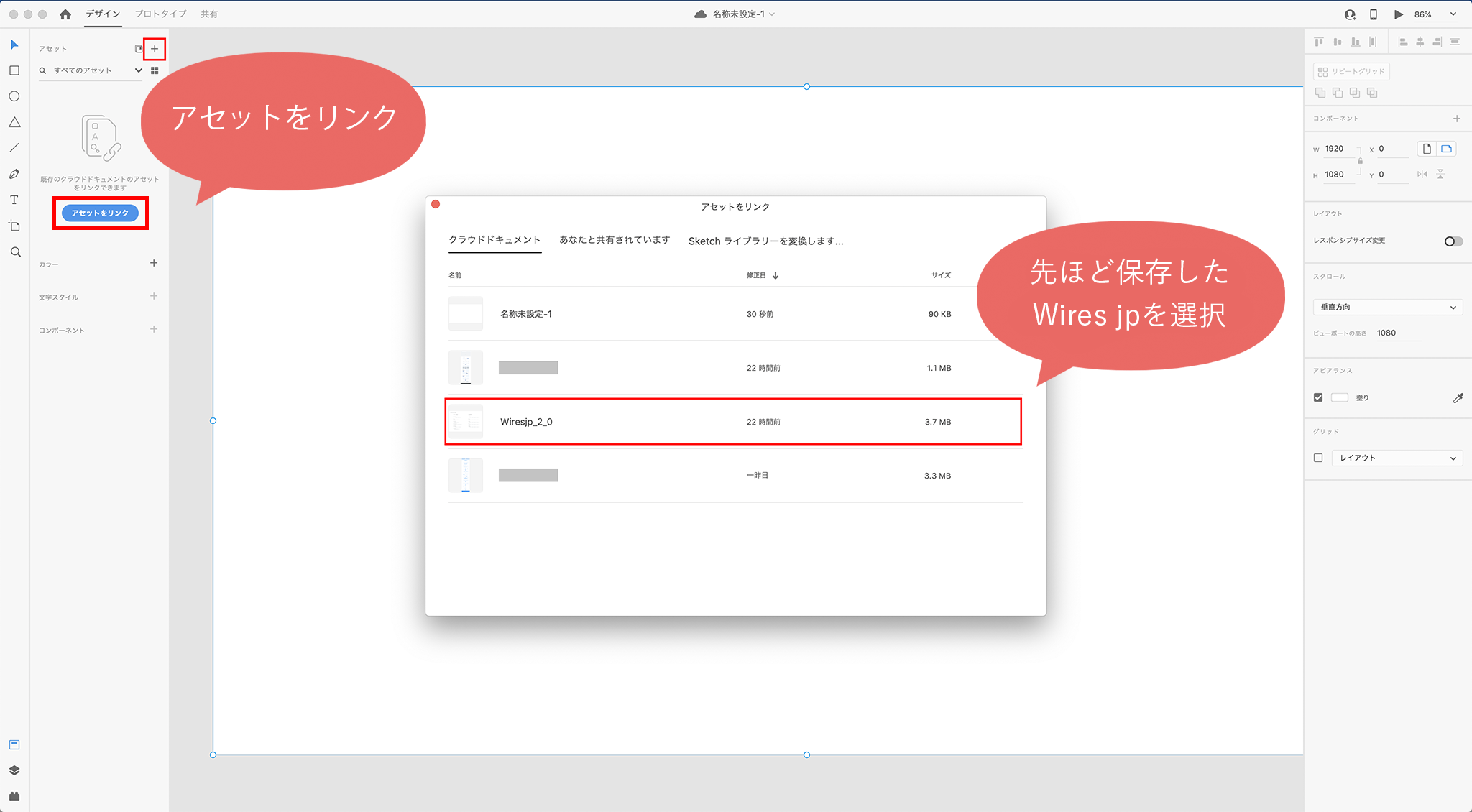
アセットをリンク(もしくは+ボタン)をクリックすると、クラウドに保存しているデータが表示されます。
ここで先ほどのWires jpを選択すると、フォント・カラー・ボタン・アイコンといった素材が新規ファイルにも読み込まれます。
あとは、Wires jpにあるレイアウトをコピーアンドペーストで持ってきたり、アセットの素材を組み合わせてオリジナルのレイアウトを制作したりすれば、あっという間にデザインは完成です。楽チン!!
③小ワザ リピートグリッド
アップワードのWebサイトのメインビジュアル下には、ニュースの欄があります。
この部分は、UIキットの中に似たレイアウトが無かったため、自分でサムネイル・日付・タイトル・タグのセットを作りました。
これを3つ等間隔に並べたい。そんな時に便利なのがリピートグリッドです。
リピートグリッドで縦に引き伸ばすと……
おお〜〜〜!!!
ニュース記事が無限に増えます。
マージンの調節も楽々なので、制作がサクサク進みました。


操作をネットで調べながら進めましたが、1時間くらいでワイヤーフレームが作れました。
今回はプロトタイプ機能も使いたかったので、TOPのメニューとメインビジュアル部分だけをコピペして下層ページも作成しています。
④プロトタイプでボタンにリンクを貼ろう
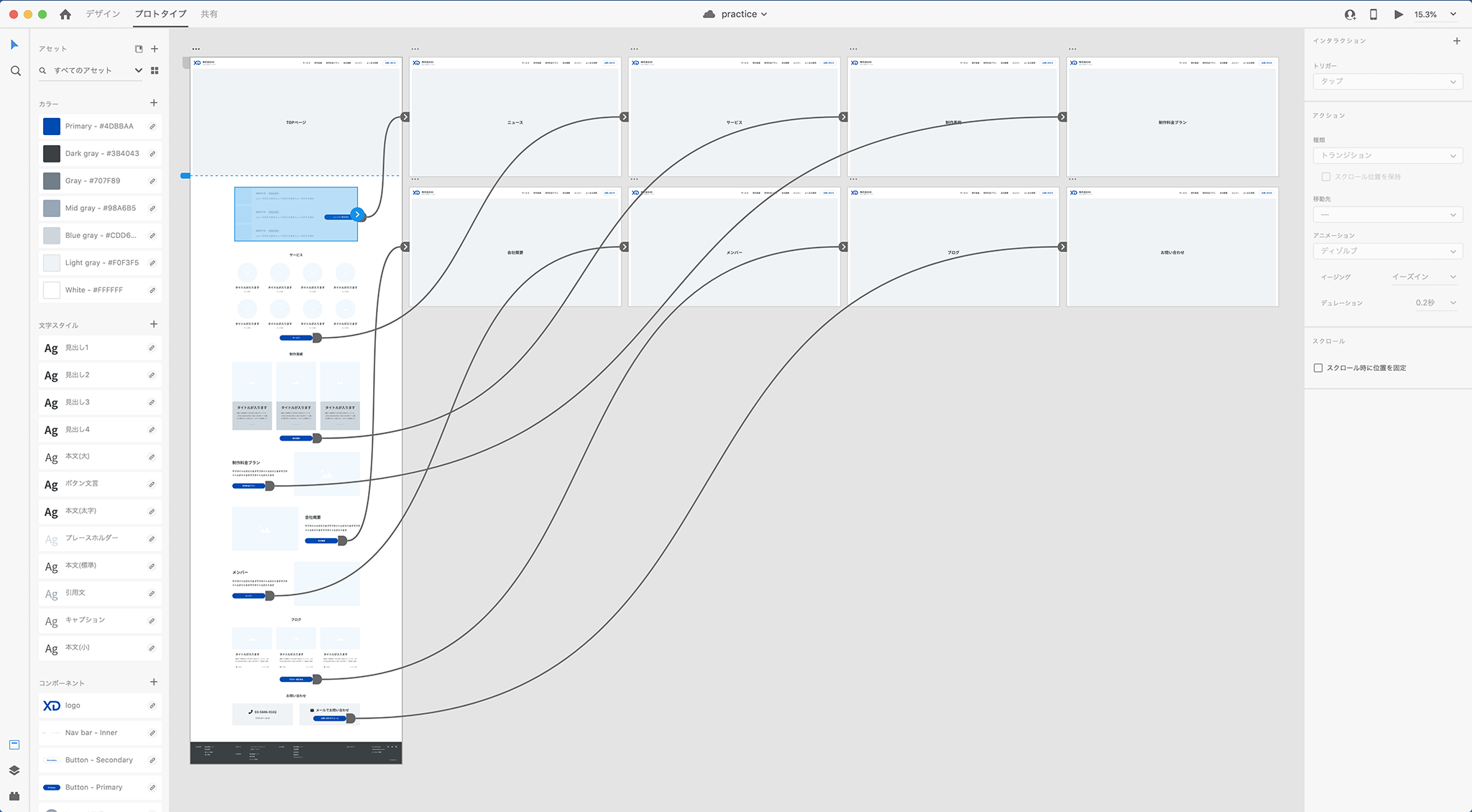
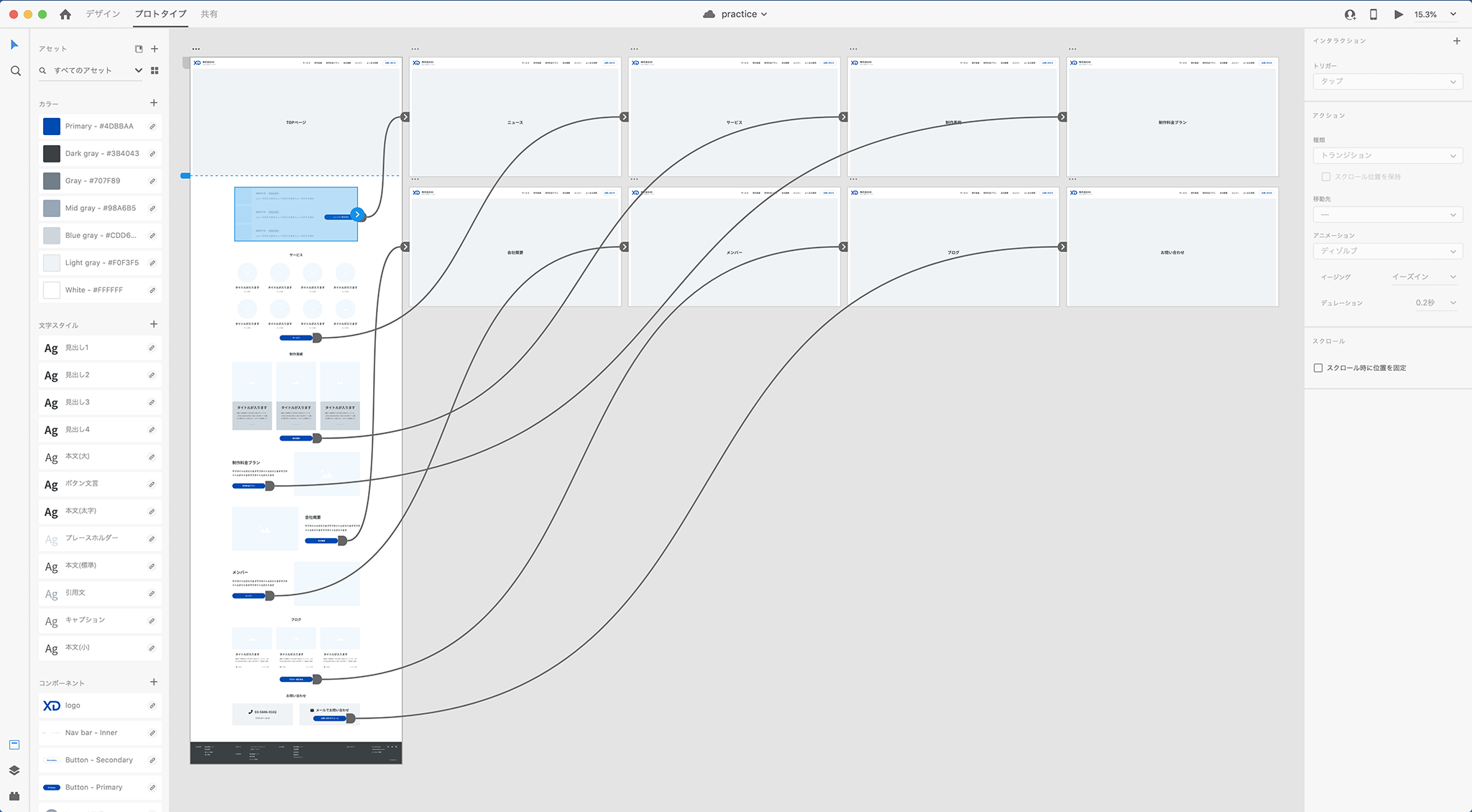
デザインが完成したら、プロトタイプの画面に移ります。
ここでは、Webサイトやアプリのページ遷移を設定することができます。
設定もわかりやすく簡単!
ボタンとリンク先のページを繋ぐだけで完了です。


ボタンと下層ページを繋ぎ終わった画面がこちら。
勿論、ボタン以外の要素にリンクを貼ることや、ページ内リンクも設定可能です。
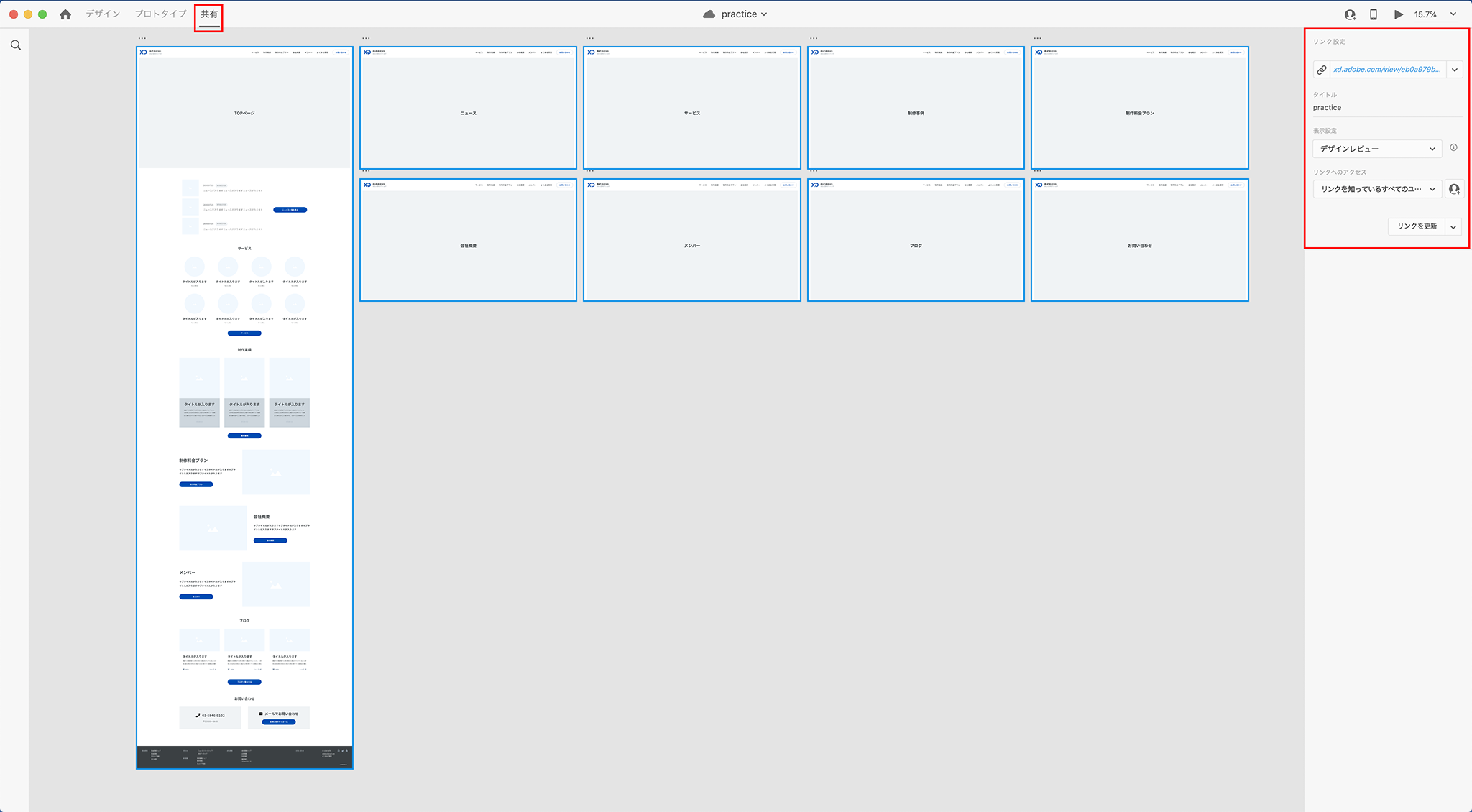
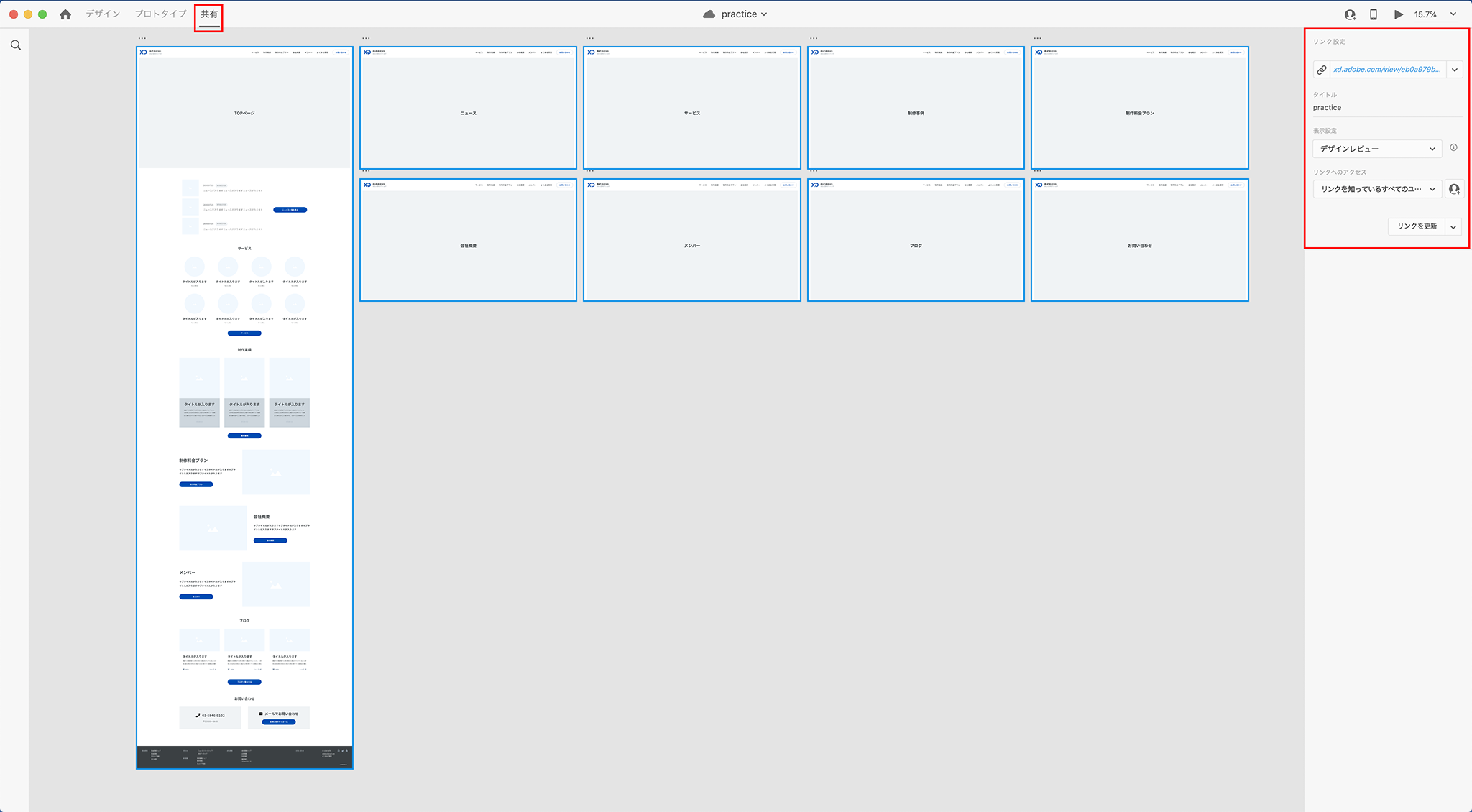
⑤できたら共有しよう!


XDは、プレビューのURLを作成することで、誰でもブラウザ上でデザインを確認することができます。
更新も同じURLで行われるので、修正して書き出してzipでまとめて…という手間も無し!
プレビュー画面はこんな感じです。
先ほど設定したボタンのリンクもしっかり機能しています。
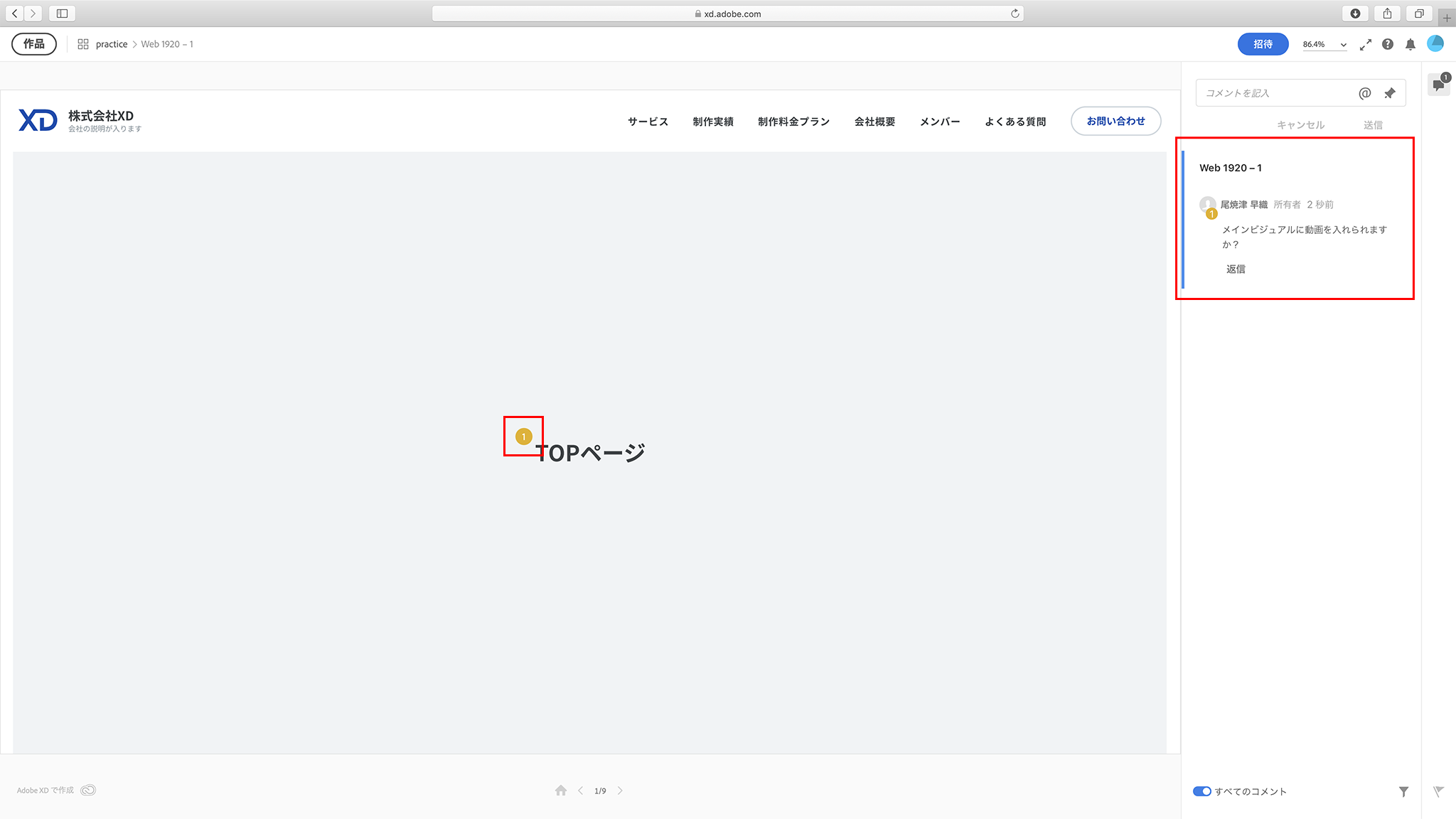
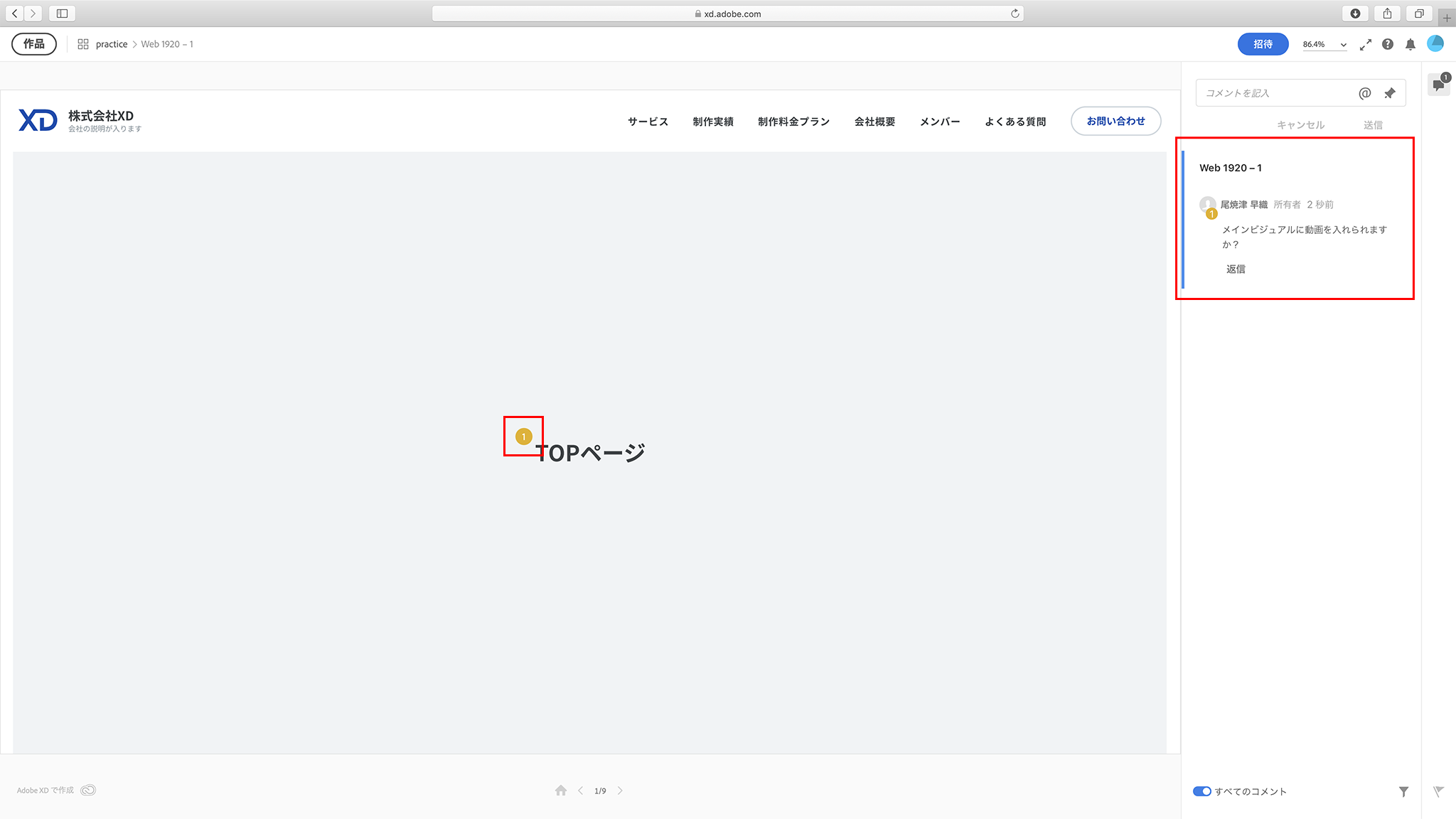
⑥コメントを残そう


さらにXDのプレビュー画面には、コメント機能もあります。
プロジェクトメンバーやクライアントからのフィードバックがWord・PDF・手書きとバラバラ…なんてことも無くなってストレスフリーですね!
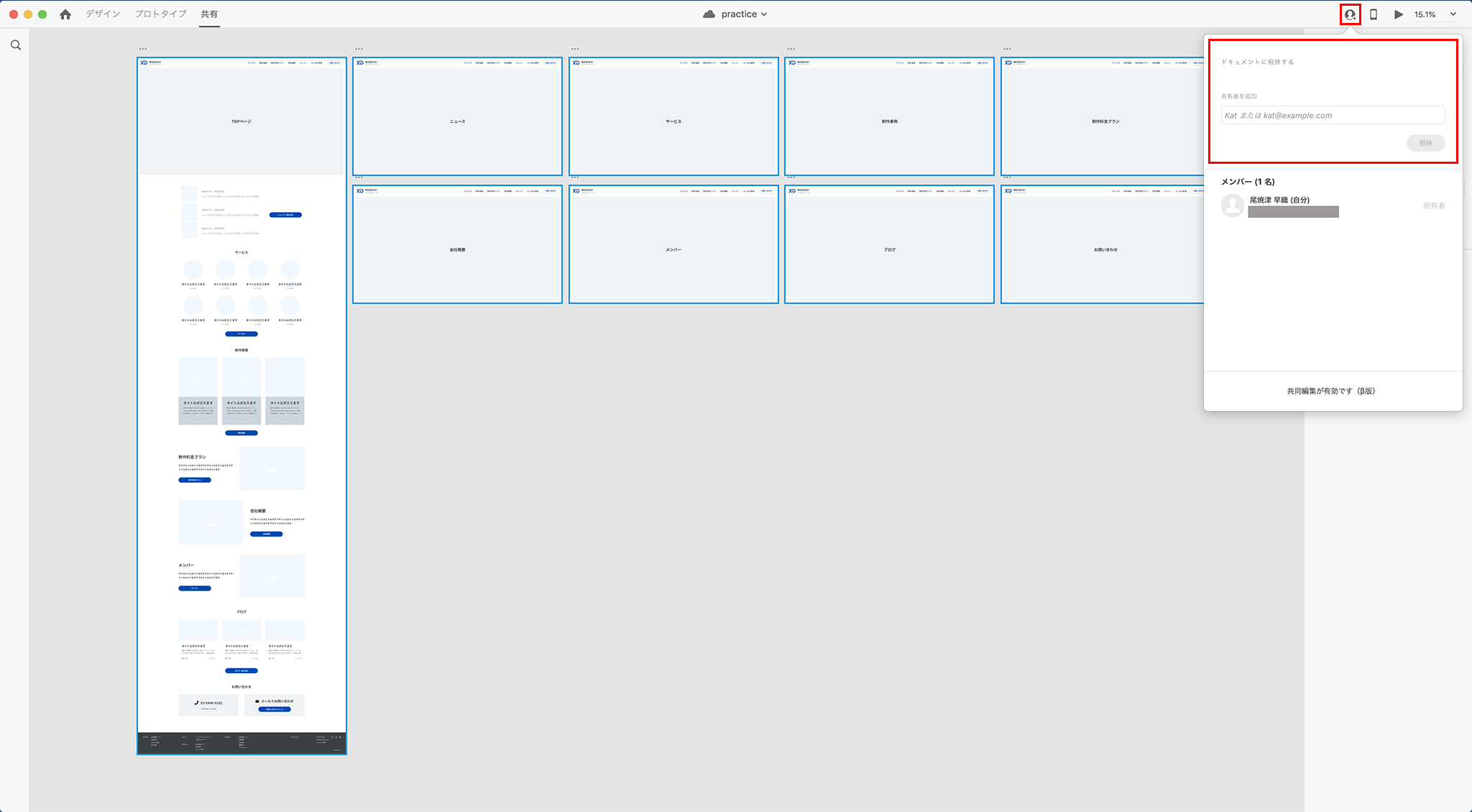
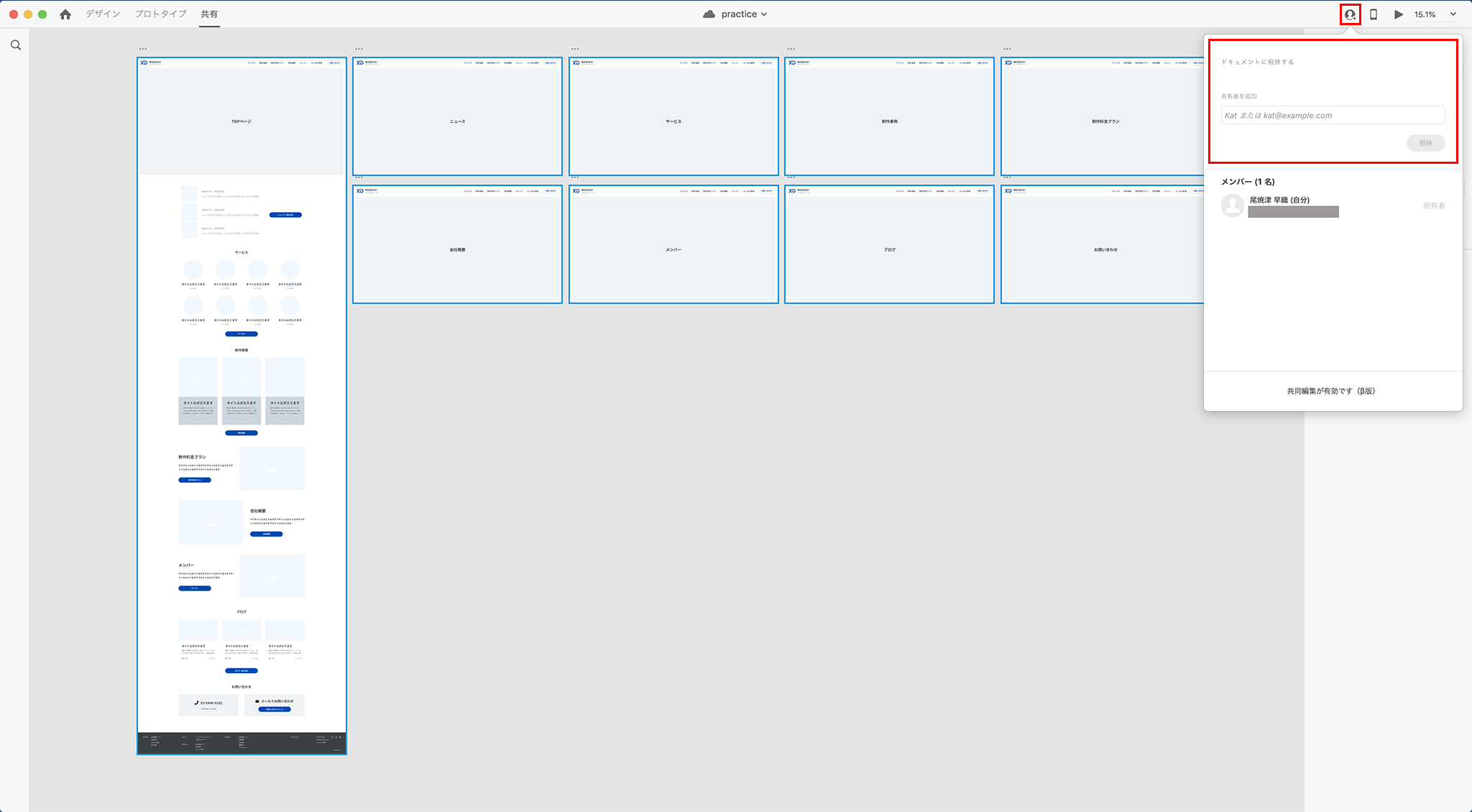
⑦共同編集


さらにAdobe XDを持っている人同士なら、共同作業も可能です。
相手のAdobeアカウントを登録すれば、複数人で同一ファイルを編集できます。
おまけ:プラグインを入れてみよう


私は普段Illustratorを使ってデザインをしているため、これってXDだとどうやればいいの?と思うことがしばしばありました。
(例えば、コンテンツに合わせてアートボードの大きさを変えたい・キーオブジェクトに合わせて整列したい等…)
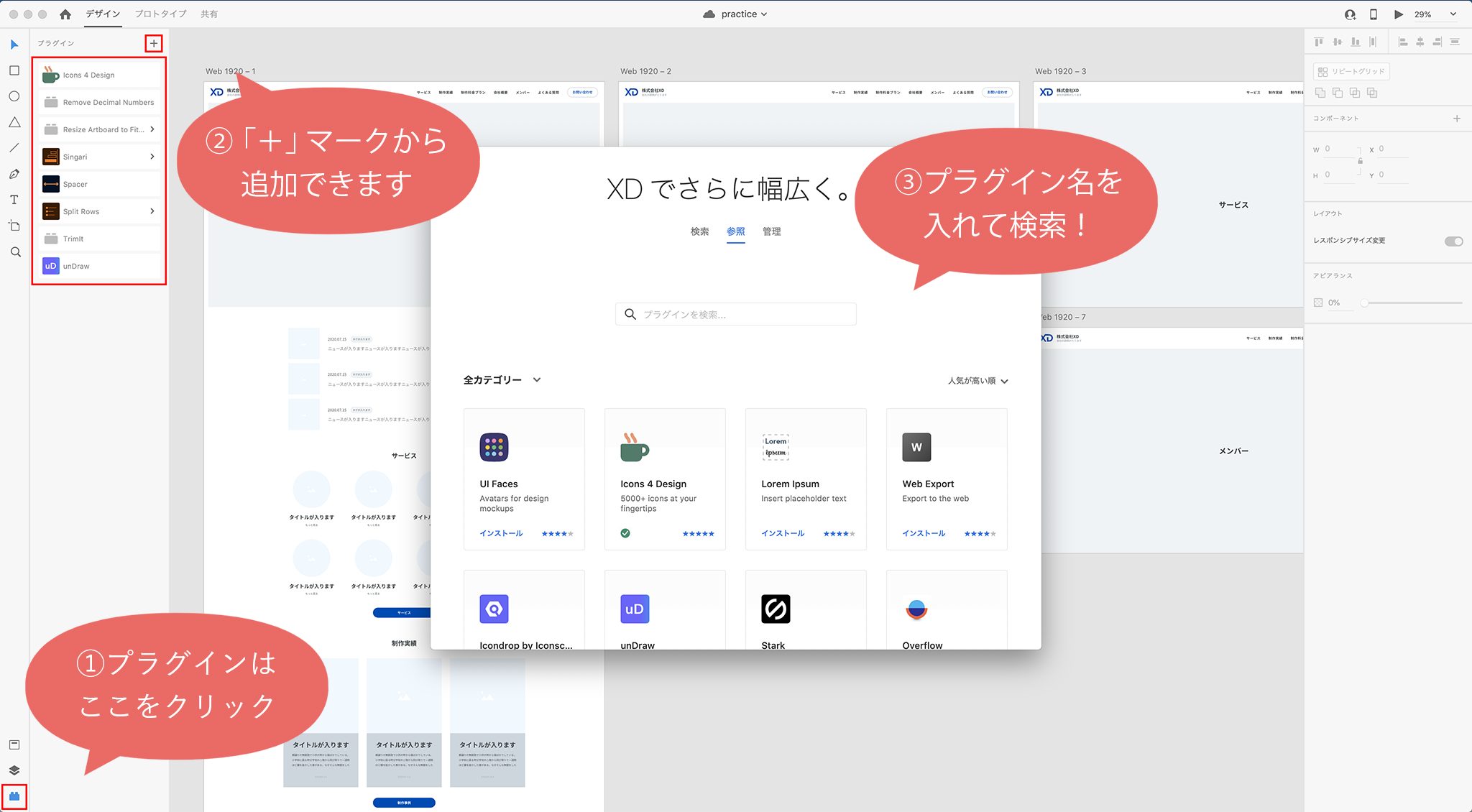
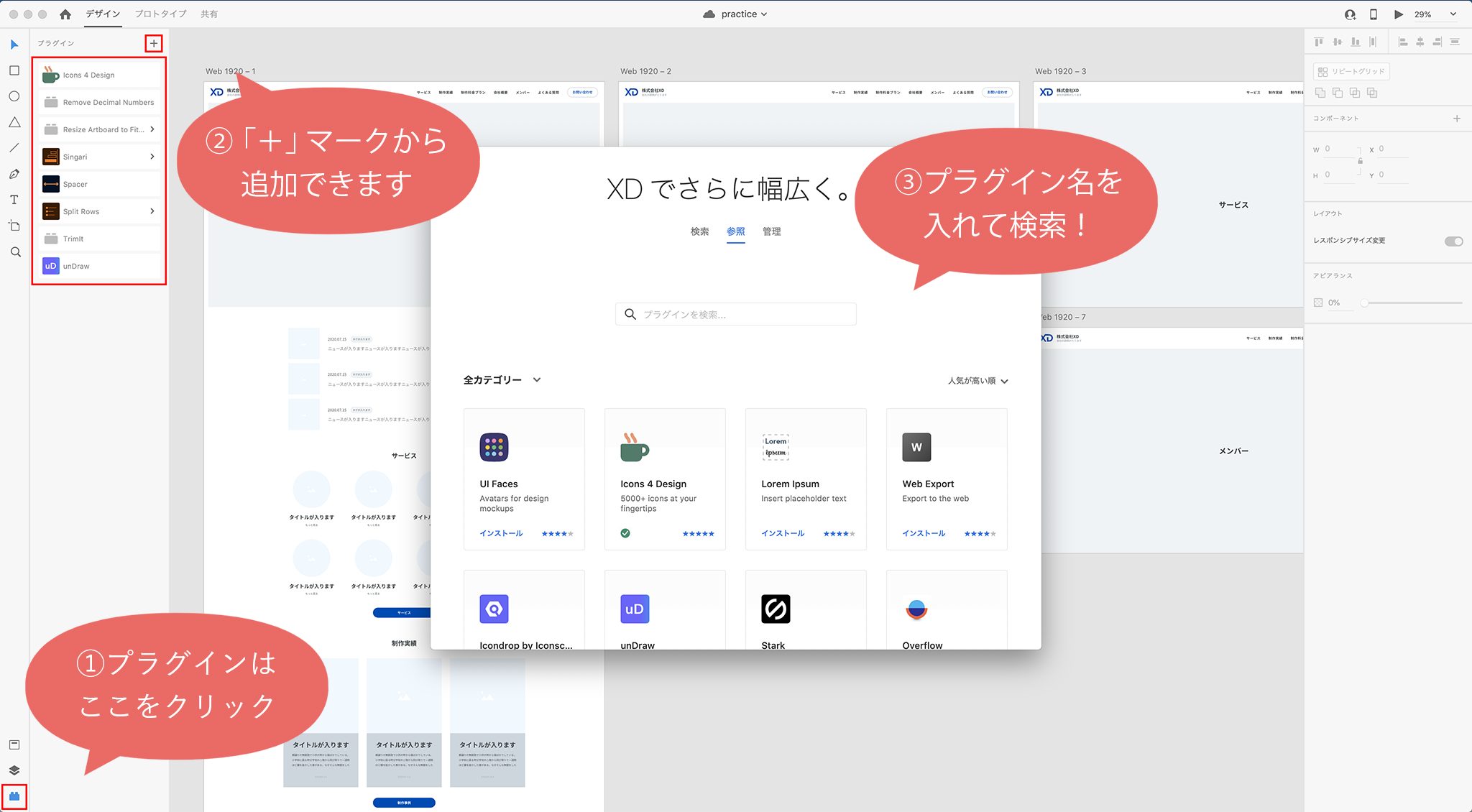
こんな問題を解決してくれたのが「プラグイン」です。
XDは無料で配布されているプラグインがたくさんあり、作業をより効率化することができます。
このプラグインについては、また次回紹介したいと思います。
まとめ
Adobe XDを使ってみて感じたのは、「直感的に素早くデザインできる!」ということです。
ツールもシンプルで分かりやすく、UIキットやプラグインといったお助けアイテムもたくさんあるので、デザイナーじゃない人でも気軽に使えるのではないかと思います。
また、プロトタイプ機能や共有機能で、お客様とのやりとりも円滑になりそうな予感…!
がっつりとしたデザインもどこまでできるのか検証してみたいところですね!
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。