Adobe Dimensionに触ってみた
こんにちは!デザイナーの尾焼津です。
今回は、Adobe Dimensionというソフトについてご紹介したいと思います。
Adobe Dimensionとは?
Adobe Dimensionは2Dと3Dの合成デザインツールセットです。
具体的な例を言うと、2Dのロゴマークのデータがあれば、製品・パッケージ等にロゴマークを反映させた3D画像を作ることができます。
しかも直感的に使いやすいUIになっているので、3Dモデリングの経験や知識が無くても、簡単にハイクオリティなイメージができてしまうんです!
私も今回ブログ用に制作した画像は、Adobe Dimensionに初めて触ってから1時間程度で作ることができました。
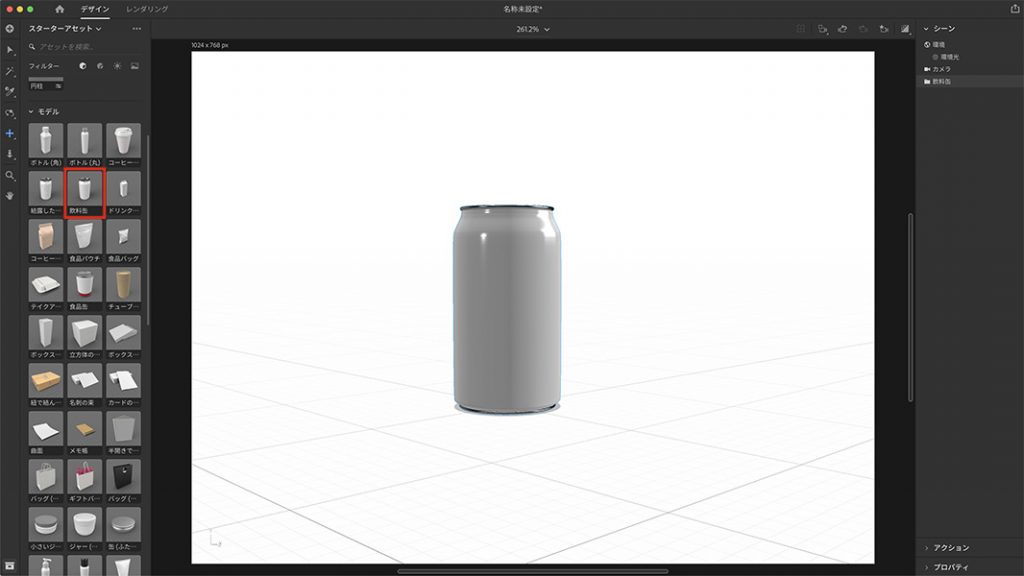
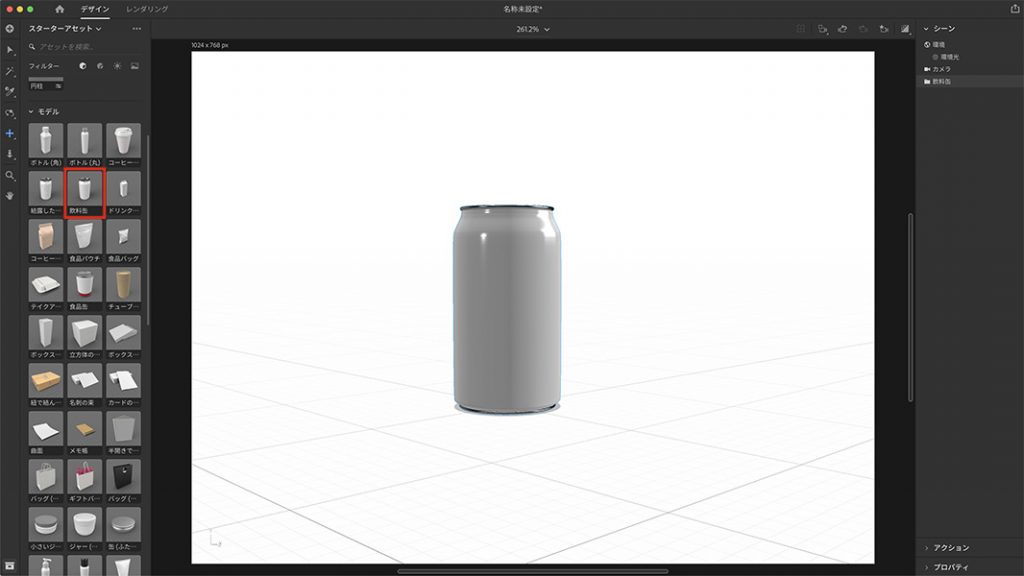
①使いたい3Dモデルを選ぶ


Adobe Dimensionは、モデル・マテリアル・ライトといった素材がスターターアセットとしてすぐ使えるようになっています。
今回は飲料缶の3Dモデルを選択してみました。
左の一覧からクリックするだけで画面に配置されます。
また、缶のマテリアルから色や質感を変更することも可能です。


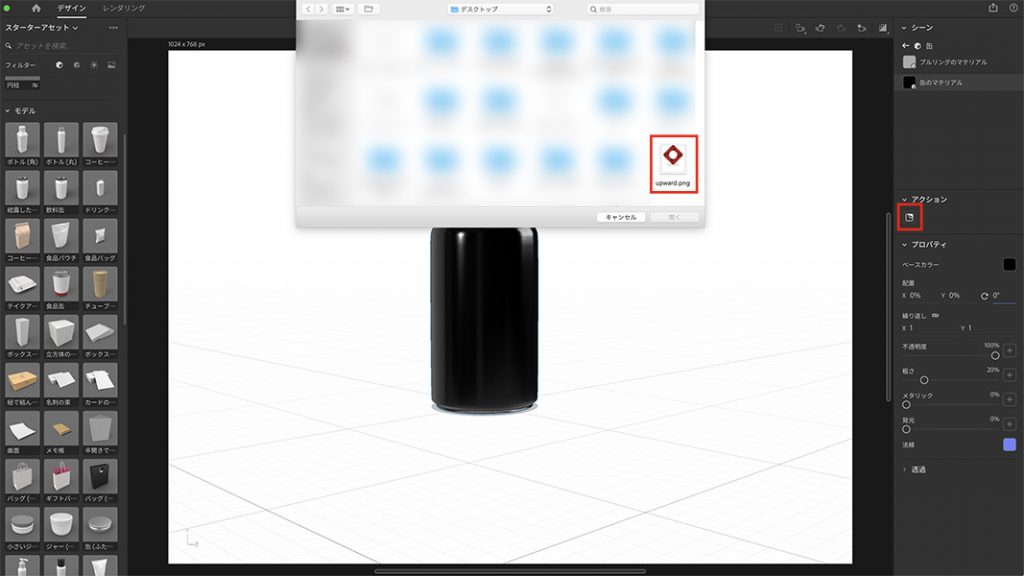
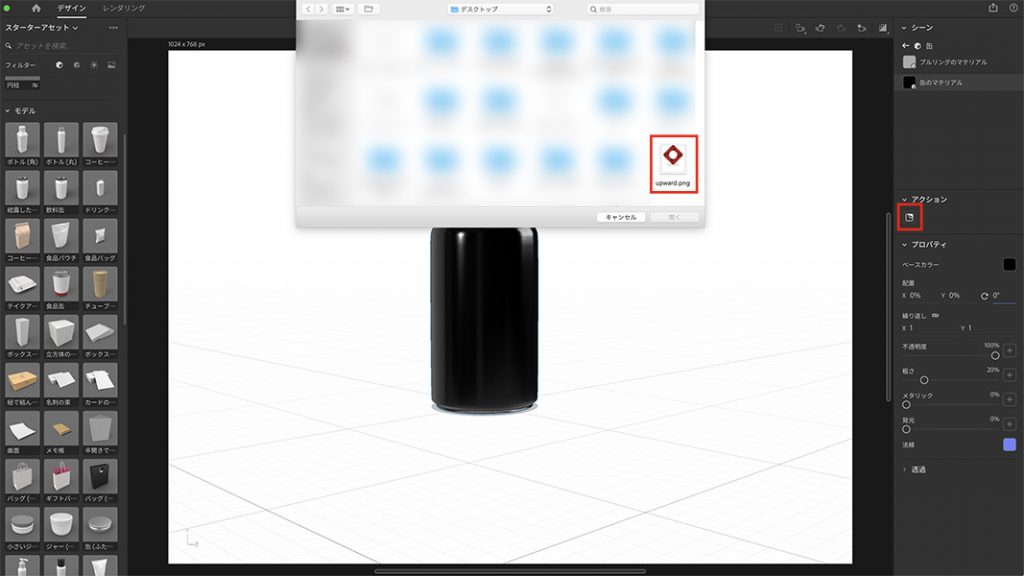
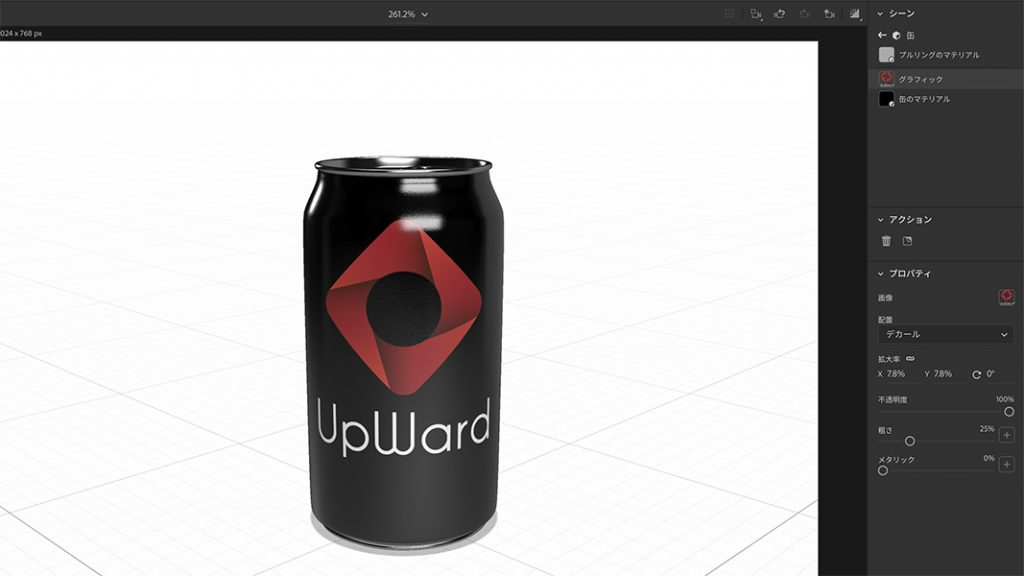
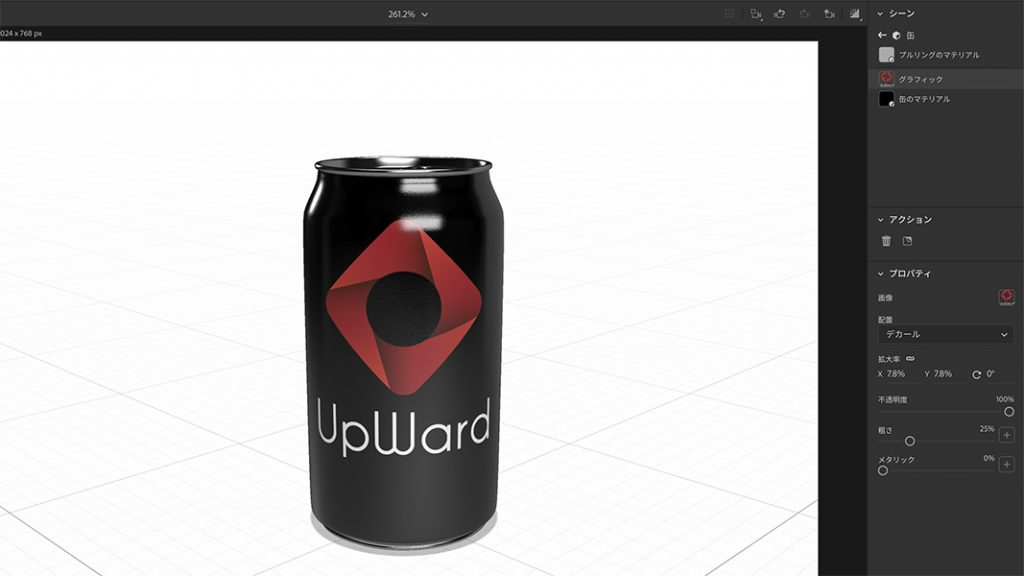
②缶にロゴマークを入れてみる


さらに右のアクションからあらかじめ用意しておいた画像を3Dモデルに貼り付けることができます。
今回は自社のロゴマークのPNGデータを使います。


このように簡単に貼り付けることができました!
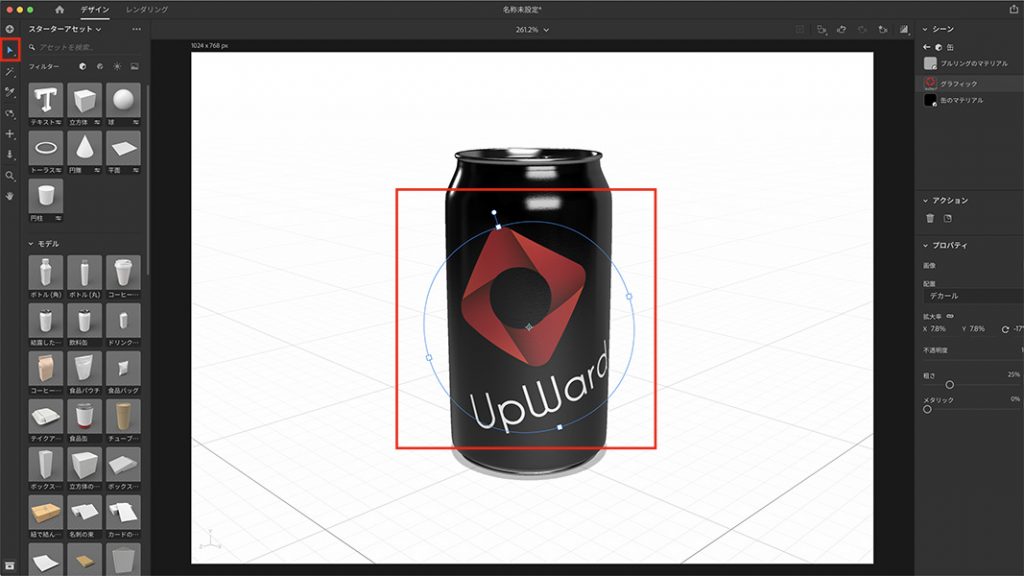
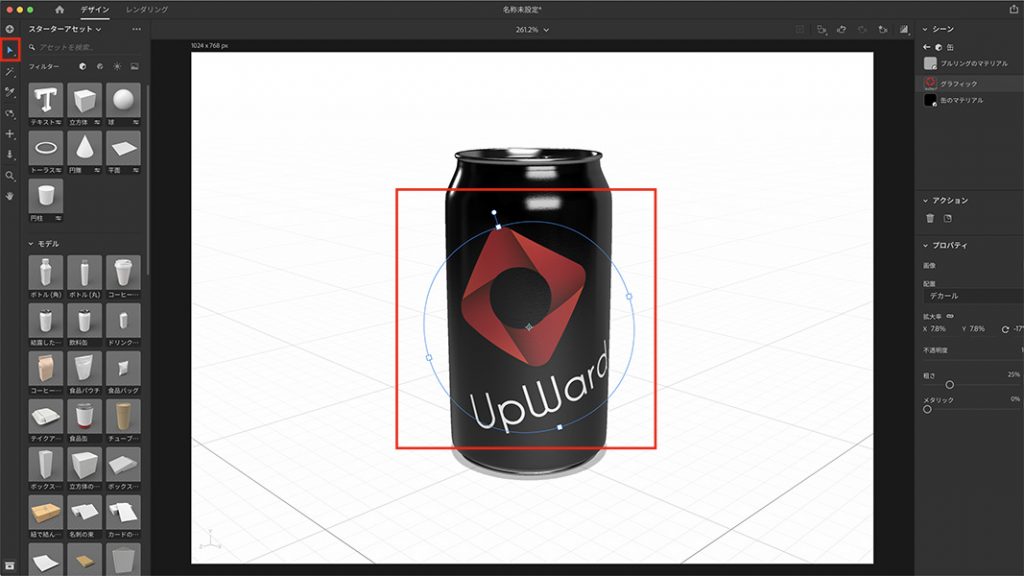
選択ツールを使って、ロゴマークの大きさ・位置・角度も簡単に変更することができます。


③別の3Dモデルを追加する


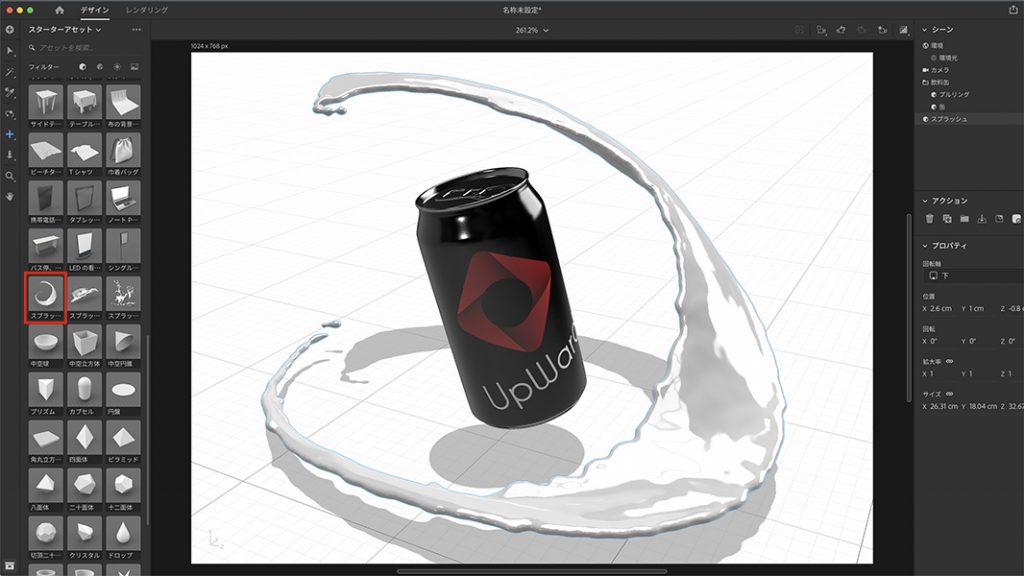
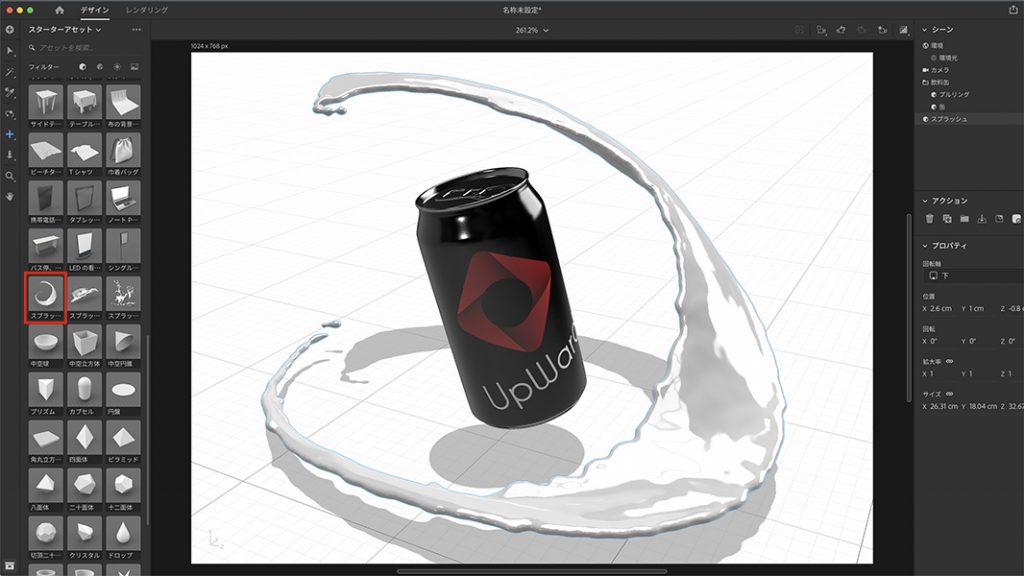
自社のロゴが入った缶を見て、エナジードリンクの広告のような画像を作りたくなったので、3Dモデルからスプラッシュを追加しました。


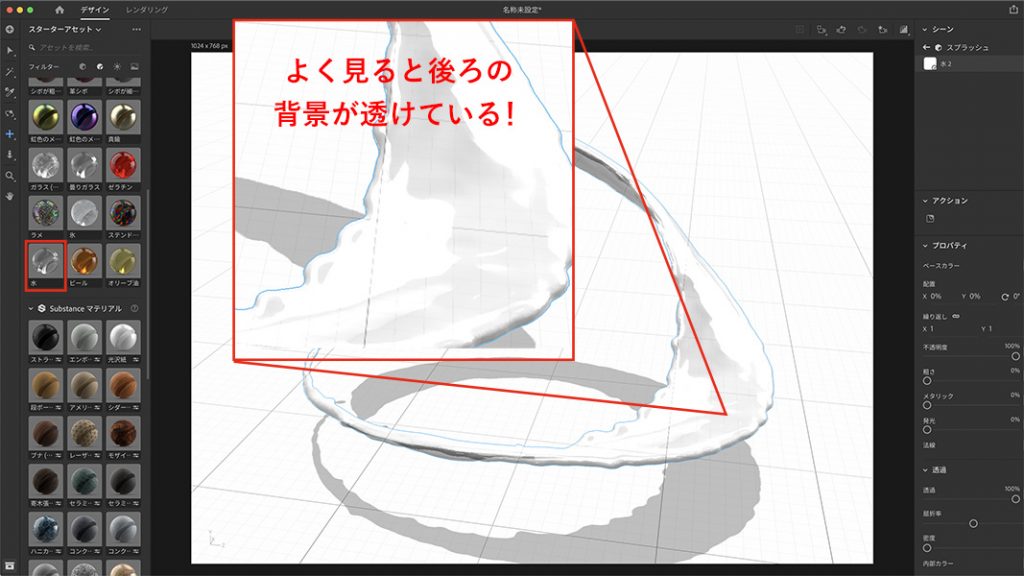
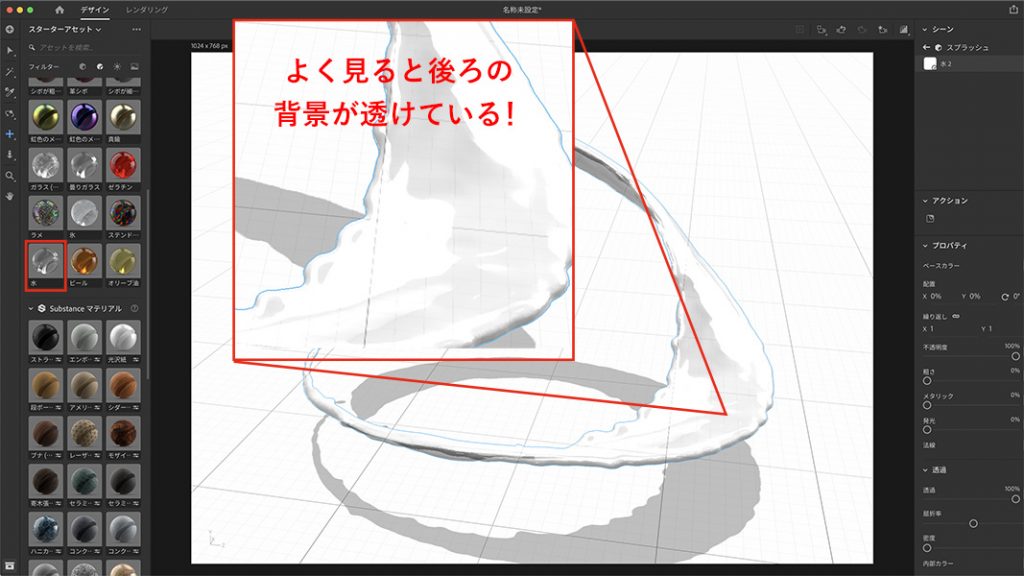
そのままだとペンキっぽいので、スターターアセット>マテリアル>水の質感をドラッグ&ドロップで適用させました。
よく見ると透明になっています。
また、もっと飛沫を多くしたかったので、スプラッシュの別パターンの3Dモデルも追加しました。
④背景を追加する


缶とロゴマークの色に合わせた背景画像をPhotoshopで作り、環境>画像から先ほどのロゴマークのように追加しました。


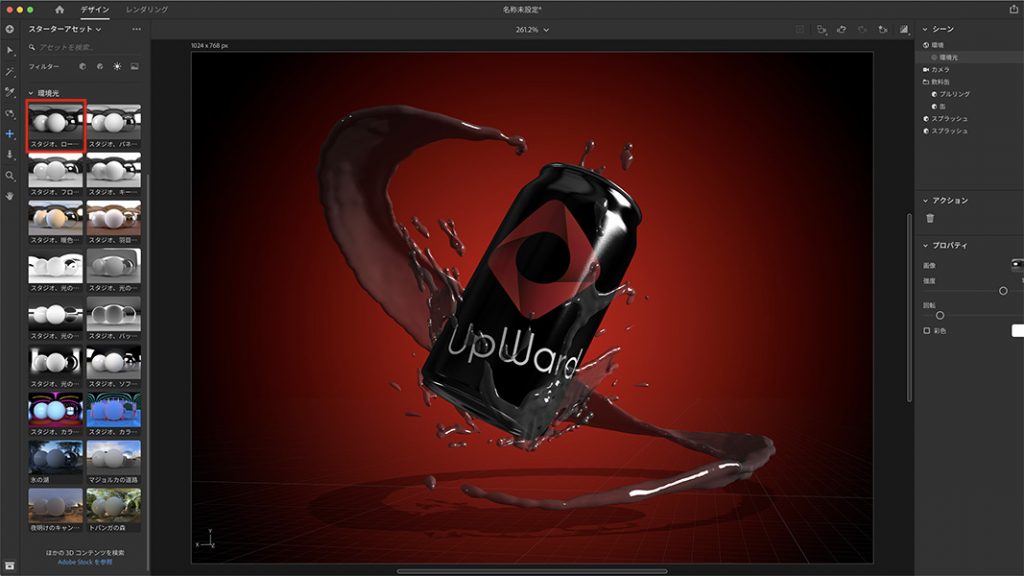
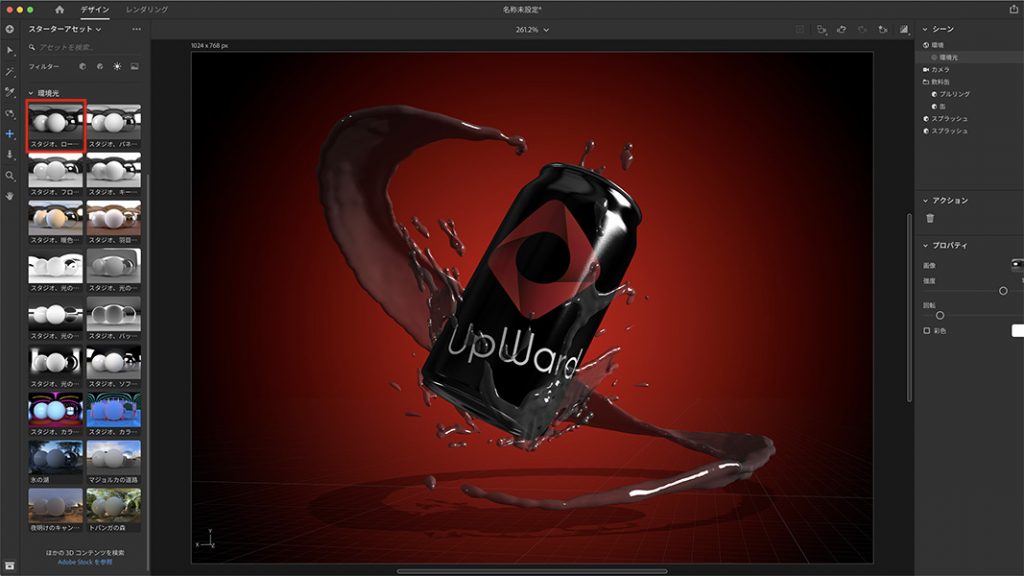
さらにスターターアセット>環境光から好みのライティングを選択しました。


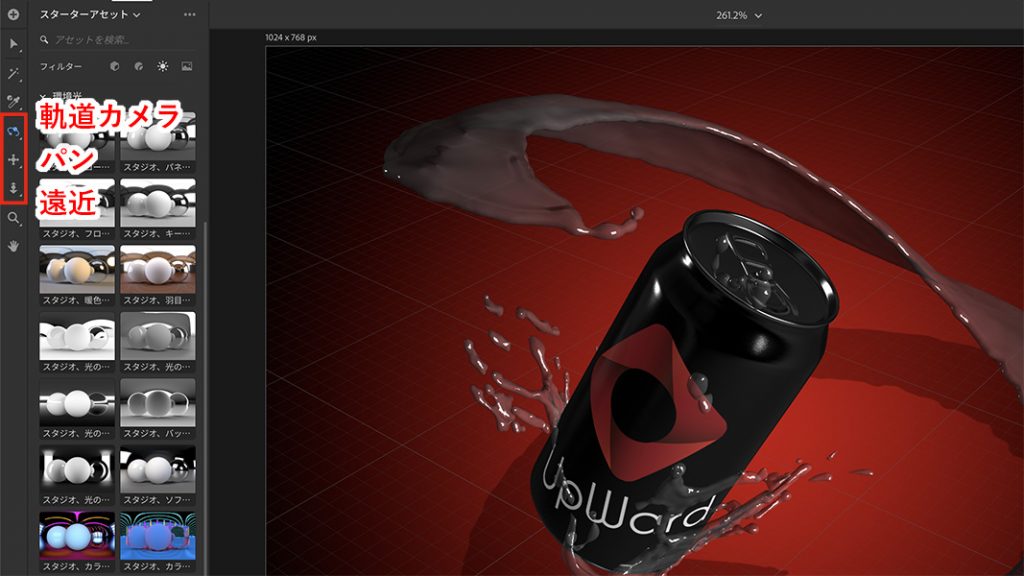
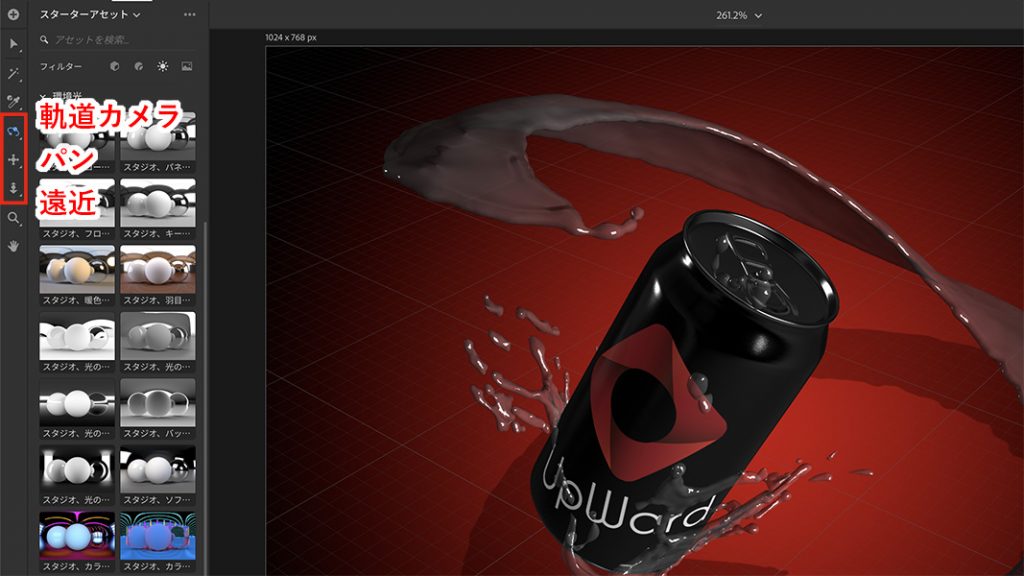
カメラアングルも自由にぐりぐりと動かせます。
複数の3Dモデルの重なり具合を確認したり、最終的な構図を決めたりしましょう!
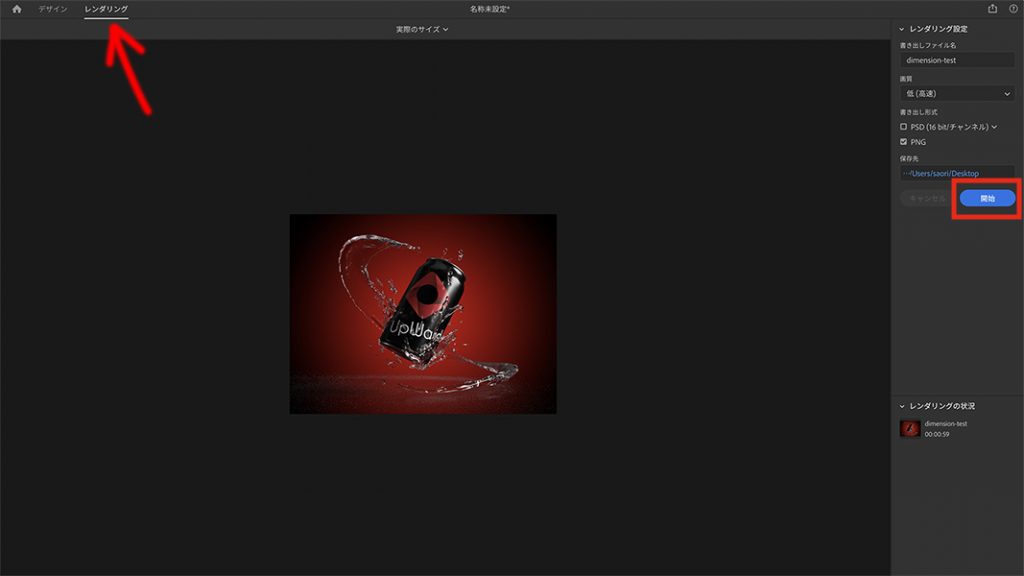
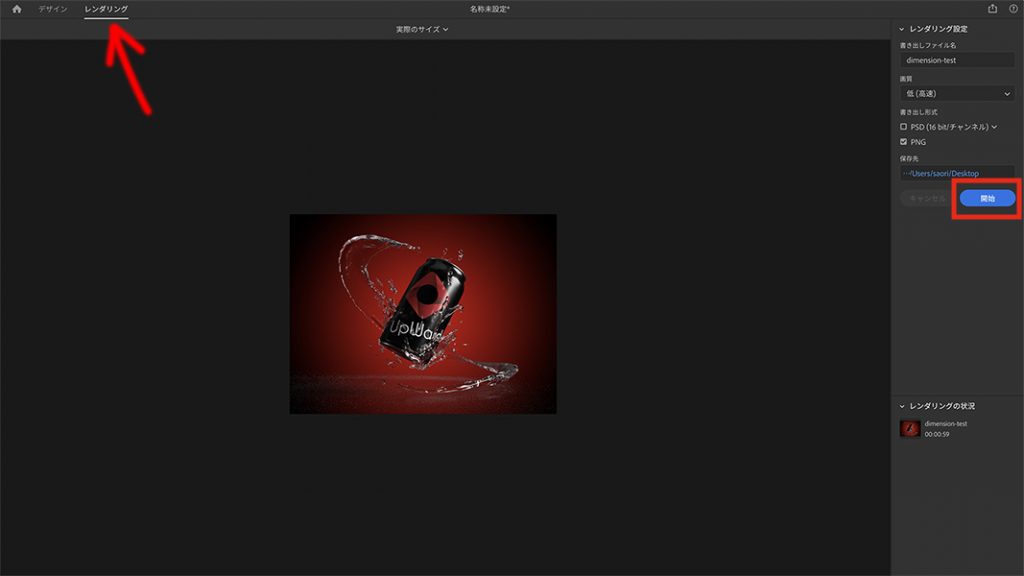
⑤レンダリング


最後にレンダリングで画像として書き出します!
・画質(低)
・PNG
の設定で約1分程度書き出しにかかりました。
PSD形式での書き出しも可能です。


最終的にこのような画像に仕上がりました!
レンダリングすると、水の質感がよりリアルですね。
まとめ
実際に触ってみた感覚としては、動作が思った以上に軽い!
ストレス無く直感的に操作できました。
ロゴマークの提案時は勿論、スマートフォンやパソコンの3Dモデルもあるので、Webサイトのスクリーンショットを合わせればオシャレな制作実績画像も作ったりできそうですね!
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。