話題のChatGPTを使ってコーディングをしてみる!
前回のブログに引き続きChatGPTを使ってみようと思います!
お題はタイトルにある通り、HTML/CSS,JavaScriptのコーディングをしてみます。
ChatGPTを使って、どこまでWebデザインに近いところまでコーディングできるかやっていきます!
Webのデザインデータは以下のサイトからお借りしました。
https://webdesigner-go.com/coding-practice/
デザインデータは初級編のデータを使います。
https://webdesigner-go.com/coding-practice/beginner/


ベースとなるHTMLを生成
・ヘッダー
・メインビジュアル
・ニュース3件
・サービス紹介3件
・フッター
という構成になっているので、これをChatGPTに伝えていきます。
詳細を伝えすぎると長くなってしまうので、ザックリ伝えて、後で調整していきます。
質問
Webサイトを作るためのHTMLを生成してください。
必要な内容は以下の通りです。
・ヘッダー
・メインビジュアル
・ニュース3件
・サービス紹介3件
・フッター
回答
以下は、要件に基づいた基本的なWebサイトのHTMLの例です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ウェブサイト</title> <style> /* CSSスタイルはここに追加 */ </style> </head> <body> <header> <!-- ヘッダーのコンテンツをここに追加 --> </header> <main> <section id="main-visual"> <!-- メインビジュアルのコンテンツをここに追加 --> </section> <section id="news"> <h2>ニュース</h2> <article class="news-article"> <!-- ニュース記事1のコンテンツをここに追加 --> </article> <article class="news-article"> <!-- ニュース記事2のコンテンツをここに追加 --> </article> <article class="news-article"> <!-- ニュース記事3のコンテンツをここに追加 --> </article> </section> <section id="services"> <h2>サービス紹介</h2> <article class="service-article"> <!-- サービス1のコンテンツをここに追加 --> </article> <article class="service-article"> <!-- サービス2のコンテンツをここに追加 --> </article> <article class="service-article"> <!-- サービス3のコンテンツをここに追加 --> </article> </section> </main> <footer> <!-- フッターのコンテンツをここに追加 --> </footer> </body> </html>上記のコードは、基本的なWebサイトの構造を示しています。各セクションには、適切なコンテンツを追加してください。また、必要に応じてCSSスタイルを追加して、デザインをカスタマイズすることもできます。
結構しっかり作ってくれます(笑)
index.htmlを作成、コードをコピぺして保存しておきます。
では、細部を詰めていきます。
headタグ
headタグに追加したい内容を箇条書きで指定します。
質問
このコードに下記を追加してheadタグを生成してください。
・OGP
・favicon
・Googleフォント
・Roboto, Noto Sans JP
・javascript
・CSS
回答
追加する内容に基づいて、更新されたheadタグを生成します。以下のコードは、OGP、favicon、Googleフォント(RobotoとNoto Sans JP)、JavaScript、およびCSSを含んでいます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ウェブサイト</title> <!-- OGP --> <meta property="og:title" content="ウェブサイトのタイトル"> <meta property="og:description" content="ウェブサイトの説明文"> <meta property="og:image" content="画像のURL"> <meta property="og:url" content="ウェブサイトのURL"> <!-- favicon --> <link rel="icon" href="favicon.ico" type="image/x-icon"> <!-- Googleフォント --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet"> <!-- JavaScript --> <script src="script.js"></script> <!-- CSS --> <link rel="stylesheet" href="styles.css"> </head> <body> <!-- 以下、ヘッダーやセクション、フッターのコンテンツなどを追加 --> </body> </html>上記のコードを使用すると、OGP(Open Graph Protocol)タグを追加して、ウェブサイトがソーシャルメディアで共有される際に正しいタイトル、説明文、画像などが表示されるようになります。faviconタグを使用して、ウェブサイトのタブやブックマークなどに表示されるアイコンを指定します。Googleフォントのリンクを追加して、ウェブサイトでRobotoとNoto Sans JPのフォントを使用できるようにします。また、JavaScriptファイルとCSSファイルへのリンクも追加しています。
追加する具体的なOGPやfaviconの内容、JavaScriptファイルやCSSファイルのパスは、実際のウェブサイトの要件に合わせて更新してください。
生成された内容をコピペして保存しておきます。
ヘッダー
続いてヘッダーを作ってもらいます。
ヘッダーには、ロゴとグローバルナビゲーションがあるのでそれぞれの条件を指定します。
質問
ヘッダーに下記を追加してください。
・ロゴ
・グローバルナビゲーション
・ホーム
・リンク1
・リンク2
・グローバルナビゲーションは、767px以下の場合、ハンバーガーメニューで開閉する
・ハンバーガーメニューの開閉は、CSSのアニメーションを使用する
・headerは常に固定する順番に生成してほしいので、まずはHTMLを生成してください
回答
以下は、要件に基づいて更新されたヘッダーセクションのHTMLコードです。
<header> <div class="logo"> <!-- ロゴのコンテンツをここに追加 --> </div> <nav class="global-nav"> <ul class="nav-list"> <li class="nav-item"><a href="#">ホーム</a></li> <li class="nav-item"><a href="#">リンク1</a></li> <li class="nav-item"><a href="#">リンク2</a></li> </ul> </nav> <button class="hamburger" type="button" aria-label="メニューを開閉する"> <span class="hamburger-line"></span> <span class="hamburger-line"></span> <span class="hamburger-line"></span> </button> </header>上記のコードでは、
<header>タグ内にロゴ、グローバルナビゲーション、およびハンバーガーメニューを追加しました。ロゴのコンテンツ部分には、実際のロゴ画像やテキストを追加してください。グローバルナビゲーションは、<nav>要素内の<ul>と<li>を使用してリンクを作成します。ハンバーガーメニューのアイコンは、<button>要素と<span>要素を使用して作成されます。次に、CSSを追加してヘッダーを固定し、ハンバーガーメニューの開閉アニメーションを実装します。
まずはHTMLを生成してもらいました。
続いて、CSSとJavaScriptを生成してもらいます。
質問
続いて、CSSを生成してください。
・ハンバーガーメニューが開いているときは、ボタンを×ボタンにしてください
・グローバルナビゲーションは、右寄せにしてください
回答
以下は、要件に基づいて更新されたCSSコードです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ウェブサイト</title> <!-- OGP --> <meta property="og:title" content="ウェブサイトのタイトル"> <meta property="og:description" content="ウェブサイトの説明文"> <meta property="og:image" content="画像のURL"> <meta property="og:url" content="ウェブサイトのURL"> <!-- favicon --> <link rel="icon" href="favicon.ico" type="image/x-icon"> <!-- Googleフォント --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet"> <!-- CSS --> <style> body { margin: 0; padding: 0; font-family: 'Roboto', sans-serif; } header { position: fixed; top: 0; left: 0; width: 100%; background-color: #fff; padding: 20px; display: flex; justify-content: space-between; align-items: center; z-index: 999; } .logo { /* ロゴのスタイルを追加 */ } .global-nav { /* グローバルナビゲーションのスタイルを追加 */ text-align: right; } .nav-list { list-style: none; margin: 0; padding: 0; } .nav-item { display: inline-block; margin-left: 20px; } .nav-item:first-child { margin-left: 0; } .nav-item a { text-decoration: none; color: #333; font-weight: bold; } .hamburger { /* ハンバーガーメニューのスタイルを追加 */ display: none; } .hamburger-line { /* ハンバーガーメニューのラインのスタイルを追加 */ display: block; width: 24px; height: 2px; background-color: #333; margin: 4px 0; transition: transform 0.3s ease-in-out; } /* ハンバーガーメニューが開いているときのスタイル */ .hamburger.is-active .hamburger-line:nth-child(1) { transform: rotate(45deg) translate(4px, 4px); } .hamburger.is-active .hamburger-line:nth-child(2) { opacity: 0; } .hamburger.is-active .hamburger-line:nth-child(3) { transform: rotate(-45deg) translate(4px, -4px); } /* メディアクエリ:767px以下の場合 */ @media (max-width: 767px) { .logo { /* ロゴのスタイルを追加 */ } .global-nav { display: none; } .hamburger { display: block; border: none; background-color: transparent; cursor: pointer; padding: 5px; } .hamburger-line { /* ハンバーガーメニューのラインのスタイルを追加 */ } .nav-list { position: absolute; top: 100%; right: 0; background-color: #fff; width: 100%; padding: 20px; text-align: center; display: none; } .nav-list.open { display: block; } .nav-item { display: block; margin: 10px 0; } } </style> </head> <body> <header> <div class="logo"> <!-- ロゴのコンテンツをここに追加 --> </div> <nav class="global-nav"> <ul class="nav-list"> <li class="nav-item"><a href="#">ホーム</a></li> <li class="nav-item"><a href="#">リンク1</a></li> <li class="nav-item"><a href="#">リンク2</a></li> </ul> </nav> <button class="hamburger" type="button" aria-label="メニューを開閉する"> <span class="hamburger-line"></span> <span class="hamburger-line"></span> <span class="hamburger-line"></span> </button> </header> <!-- 以下、他のセクションやコンテンツを追加 --> <script> const hamburgerBtn = document.querySelector('.hamburger'); const navList = document.querySelector('.nav-list'); hamburgerBtn.addEventListener('click', function() { this.classList.toggle('is-active'); navList.classList.toggle('open'); }); </script> </body> </html>上記のコードでは、要件に基づいてヘッダーセクションのスタイルが追加されています。ハンバーガーメニューが開かれている場合は、ボタンを×ボタンに変更します。グローバルナビゲーションは右寄せに配置されます。
また、メディアクエリを使用して、画面サイズが767px以下の場合にはハンバーガーメニューが表示され、グローバルナビゲーションが非表示になるようになっています。JavaScriptのイベントリスナーを使用して、ハンバーガーメニューの開閉とナビゲーションリストの表示/非表示を切り替えています。
上記のコードは、スタイルや動作に基本的な部分をカスタマイズして使用してください。
メインビジュアル
質問
メインビジュアルに下記を追加してください。
・背景画像を幅100%で設定。
・高さはPC: 600px、SP: 460px
・中央にh1とpタグを設置
・h1は「START」pタグには「仕事に最高のスタートを」
回答
以下は、要件に基づいて更新されたメインビジュアルのHTMLとCSSコードです。
<section class="main-visual"> <div class="main-visual-content"> <h1>START</h1> <p>仕事に最高のスタートを</p> </div> </section> <style> .main-visual { position: relative; width: 100%; height: 600px; /* PCの高さ */ background-image: url(背景画像のURL); background-size: cover; background-position: center; text-align: center; } @media (max-width: 767px) { .main-visual { height: 460px; /* SPの高さ */ } } .main-visual-content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); color: #fff; } .main-visual-content h1 { font-size: 48px; font-weight: bold; margin-bottom: 20px; } .main-visual-content p { font-size: 24px; } </style>上記のコードでは、<section>要素でメインビジュアルを囲み、その中に<h1>と<p>要素を配置しています。背景画像はCSSのbackground-imageプロパティを使用して設定され、幅は100%、高さはデバイスによって異なる値が設定されています。
CSSでは、メインビジュアルを中央に配置するために、position: absolute;とtransform: translate(-50%, -50%);を使用しています。テキストのスタイルはフォントサイズ、フォントウェイト、マージンなどを指定しています。
背景画像のURLやテキストの内容は、実際のデザインに合わせて適切に更新してください。
h1とpのテキストコンテンツも指定してみましたが、しっかり生成してくれました。
もう少し細かく指定できそうですね笑
ニュース
質問
ニュースを下記を追加してください。
h2は「ニュース」
表示するニュースは3件で、内容は以下の通りです。
・日付
・タイトル
ニュースの本文は表示させません。
h2とニュースコンテンツをPCでは横に並べて、SPでは縦に並べて表示してください
回答
以下は、要件に基づいて更新されたニュースセクションのHTMLとCSSコードです。
<section class="news"> <h2>ニュース</h2> <div class="news-content"> <div class="news-item"> <p class="news-date">2023年05月15日</p> <h3 class="news-title">ニュースタイトル1</h3> </div> <div class="news-item"> <p class="news-date">2023年05月14日</p> <h3 class="news-title">ニュースタイトル2</h3> </div> <div class="news-item"> <p class="news-date">2023年05月13日</p> <h3 class="news-title">ニュースタイトル3</h3> </div> </div> </section> <style> .news { margin-top: 40px; text-align: center; } .news h2 { font-size: 32px; font-weight: bold; } .news-content { display: flex; justify-content: center; align-items: flex-start; flex-wrap: wrap; margin-top: 20px; } .news-item { width: 300px; margin: 0 20px; margin-bottom: 20px; text-align: left; } .news-date { font-size: 16px; color: #888; margin-bottom: 10px; } .news-title { font-size: 24px; font-weight: bold; margin-bottom: 10px; } @media (max-width: 767px) { .news-content { flex-direction: column; align-items: center; } .news-item { width: 80%; margin: 0; margin-bottom: 20px; } } </style>上記のコードでは、<section>要素でニュースセクションを囲み、その中に<h2>とニュースコンテンツを配置しています。ニュースの表示には<div>要素を使用し、各ニュースアイテムには日付とタイトルが含まれています。
CSSでは、ニュースセクション全体と各ニュースアイテムのスタイルを指定しています。ニュースセクションのタイトルには適切なフォントサイズとフォントウェイトが設定されています。ニュースコンテンツはPCでは横に並べて表示され、SPでは縦に並べて表示されるようにメディアクエリを使用しています。
ニュースの日付やタイトルは、実際のコンテンツに合わせて適切に更新してください。
サービス
質問
サービスに下記を追加してください。
h2は「サービス」
表示は3件。
カードレイアウトで、アイコン、見出し、内容をカード中央に縦に並べてください。
サービスセクションの背景に「SERVICE」という文字を設定してください。
右上に配置してください。
フォントはRoboto、168px、太字、#F2F2F2。
SPではフォントサイズは70pxです。
回答
以下は、要件に基づいて更新されたサービスセクションのHTMLとCSSコードです。
<section class="services"> <h2>サービス</h2> <div class="services-content"> <div class="service-card"> <div class="service-icon"> <i class="fas fa-cogs"></i> </div> <h3 class="service-title">サービス1</h3> <p class="service-description">サービスの内容1</p> </div> <div class="service-card"> <div class="service-icon"> <i class="fas fa-chart-bar"></i> </div> <h3 class="service-title">サービス2</h3> <p class="service-description">サービスの内容2</p> </div> <div class="service-card"> <div class="service-icon"> <i class="fas fa-globe"></i> </div> <h3 class="service-title">サービス3</h3> <p class="service-description">サービスの内容3</p> </div> </div> </section> <style> .services { margin-top: 40px; background: url(背景画像のURL) right top no-repeat; padding-right: 200px; text-align: center; } .services h2 { position: absolute; top: 20px; right: 20px; font-family: 'Roboto', sans-serif; font-size: 168px; font-weight: bold; color: #F2F2F2; } @media (max-width: 767px) { .services h2 { font-size: 70px; } } .services-content { display: flex; justify-content: center; align-items: center; flex-wrap: wrap; margin-top: 20px; } .service-card { width: 300px; height: 400px; background-color: #F2F2F2; border-radius: 10px; margin: 0 20px; margin-bottom: 20px; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; } .service-icon { font-size: 60px; margin-bottom: 20px; } .service-title { font-size: 24px; font-weight: bold; margin-bottom: 10px; } .service-description { font-size: 16px; } </style>上記のコードでは、<section>要素でサービスセクションを囲み、その中に<h2>とサービスコンテンツを配置しています。サービスセクションの背景にはCSSのbackgroundプロパティを使用して「SERVICE」という文字を設定し、position: absolute;を使用して右上に配置しています。
CSSでは、サービスセクション全体と各サービスカードのスタイルが指定されています。サービスカードはカードレイアウトとしてデザインされており、アイコン、見出し、内容が縦に並んでいます。各要素のスタイルはフォントサイズ、マージン、背景色などが指定されています。
背景画像のURLやサービスの内容、アイコンは実際のデザインに合わせて適切に更新してください。
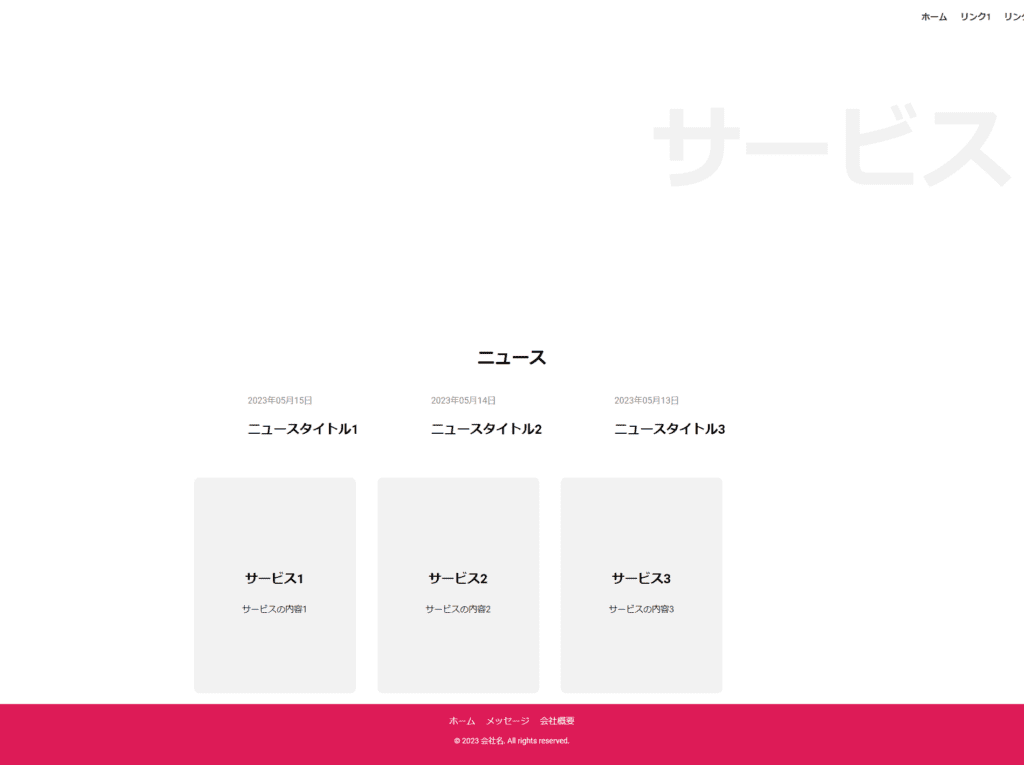
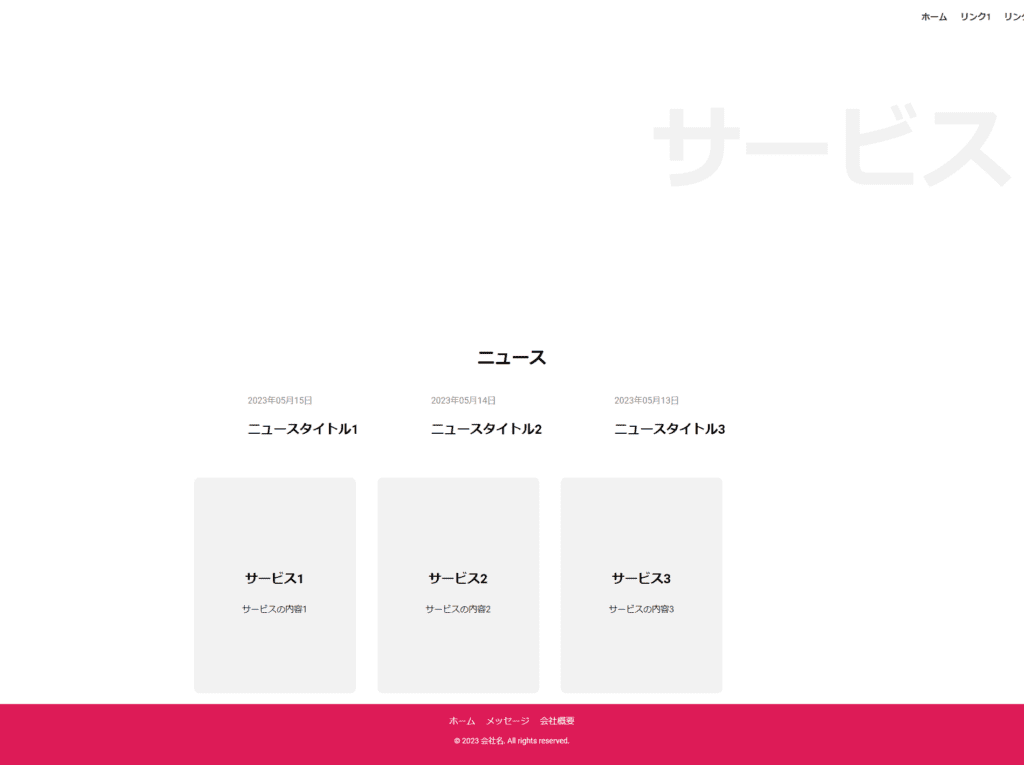
ちょっと怪しいです笑
質問の仕方を工夫すれば、もっとちゃんとCSSを作ってくれそうです。
最後にフッターを作っていきます。
フッター
質問
最後にフッターに下記を追加してください。
・ナビゲーションリンク
・ホーム
・メッセージ
・会社概要
・コピーライト
背景色は#DD1B57
回答
以下は、要件に基づいて更新されたフッターのHTMLとCSSコードです。
<footer class="footer"> <nav class="footer-nav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">メッセージ</a></li> <li><a href="#">会社概要</a></li> </ul> </nav> <p class="copy">© 2023 会社名. All rights reserved.</p> </footer> <style> .footer { background-color: #DD1B57; padding: 20px; text-align: center; color: #fff; } .footer-nav ul { list-style: none; padding: 0; margin: 0; display: flex; justify-content: center; margin-bottom: 10px; } .footer-nav li { margin: 0 10px; } .footer-nav a { color: #fff; text-decoration: none; } .copy { font-size: 14px; } </style>上記のコードでは、<footer>要素でフッターセクションを囲み、その中にナビゲーションリンクとコピーライトを配置しています。フッターセクションの背景色はCSSのbackground-colorプロパティを使用して#DD1B57に設定され、テキストの色は#fff(白)に設定されています。
ナビゲーションリンクは<nav>要素内に<ul>と<li>を使用してリスト形式で表示されます。各リンクは<a>要素で囲まれ、テキストの色は白色、リンクのデフォルトの下線は削除されています。
コピーライトのテキストは<p>要素で表示され、フォントサイズは14pxに設定されています。
フッターセクションの背景色やリンクのテキスト、コピーライトの内容は、実際のデザインやコンテンツに合わせて適切に更新してください。
まとめ
これでデザインの内容を一通り作成することができました。
それぞれの内容をindex.htmlにコピペしていきます。
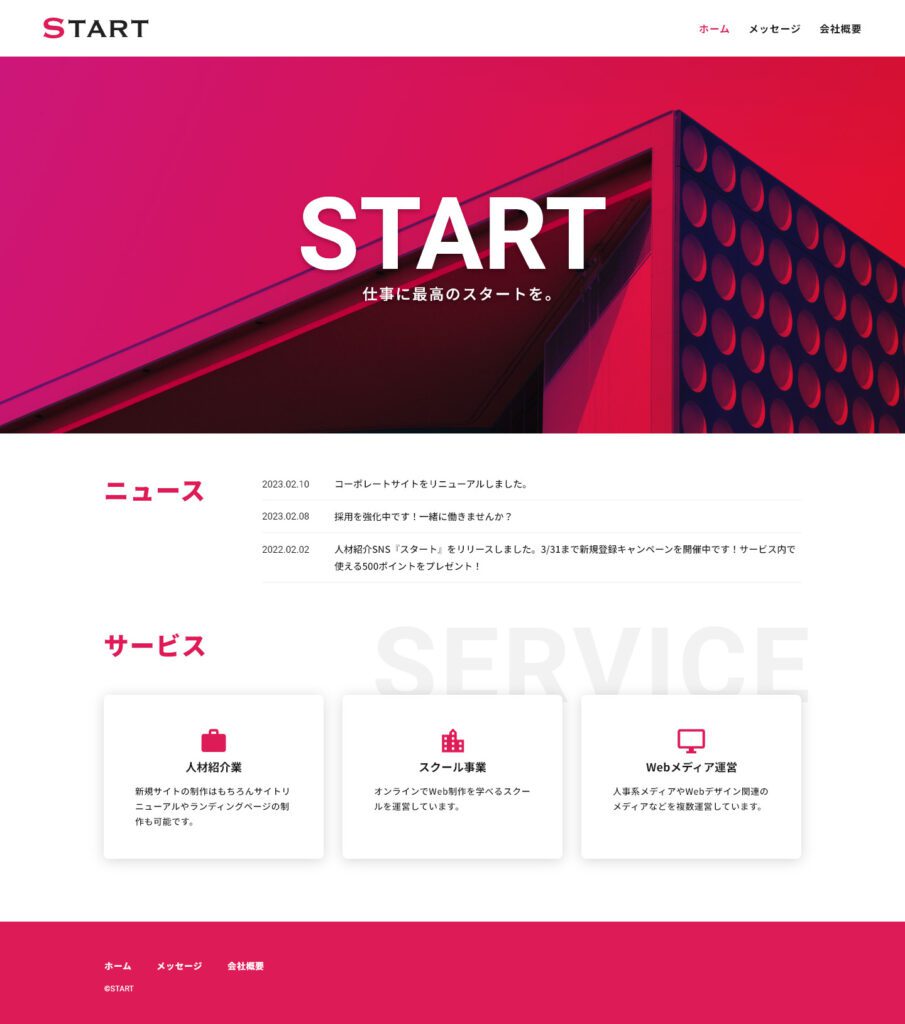
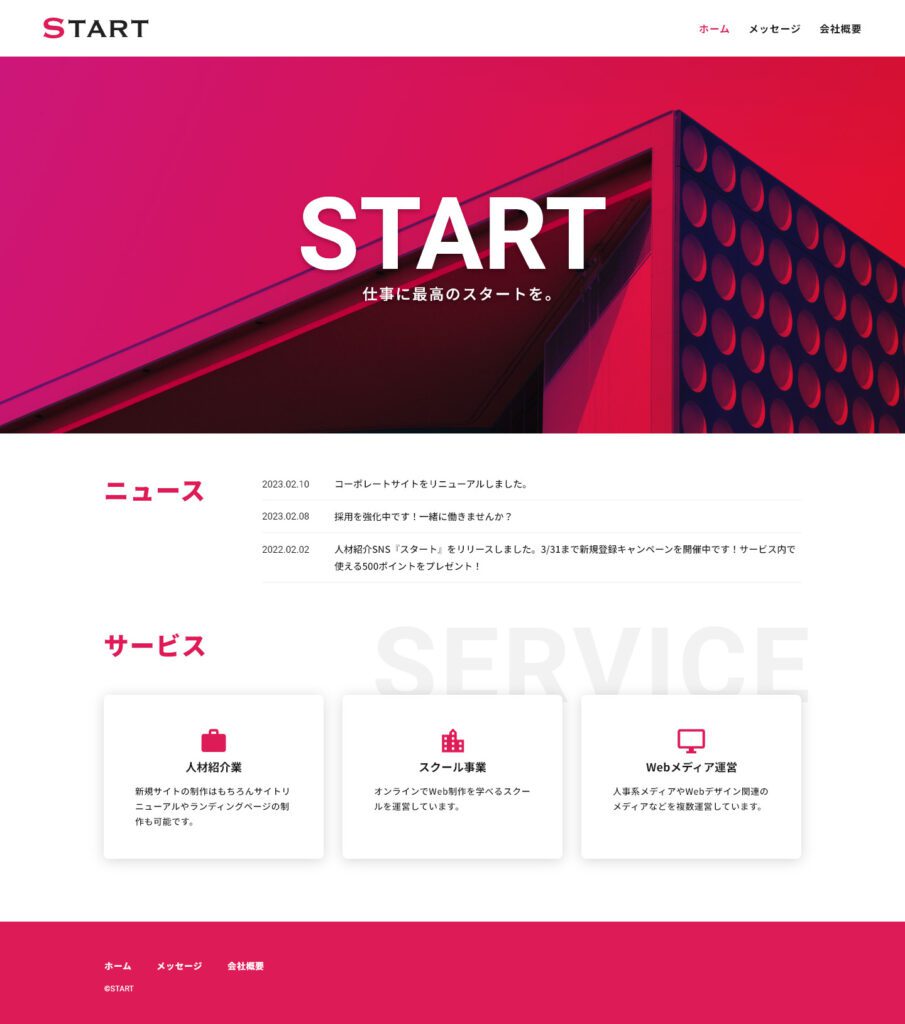
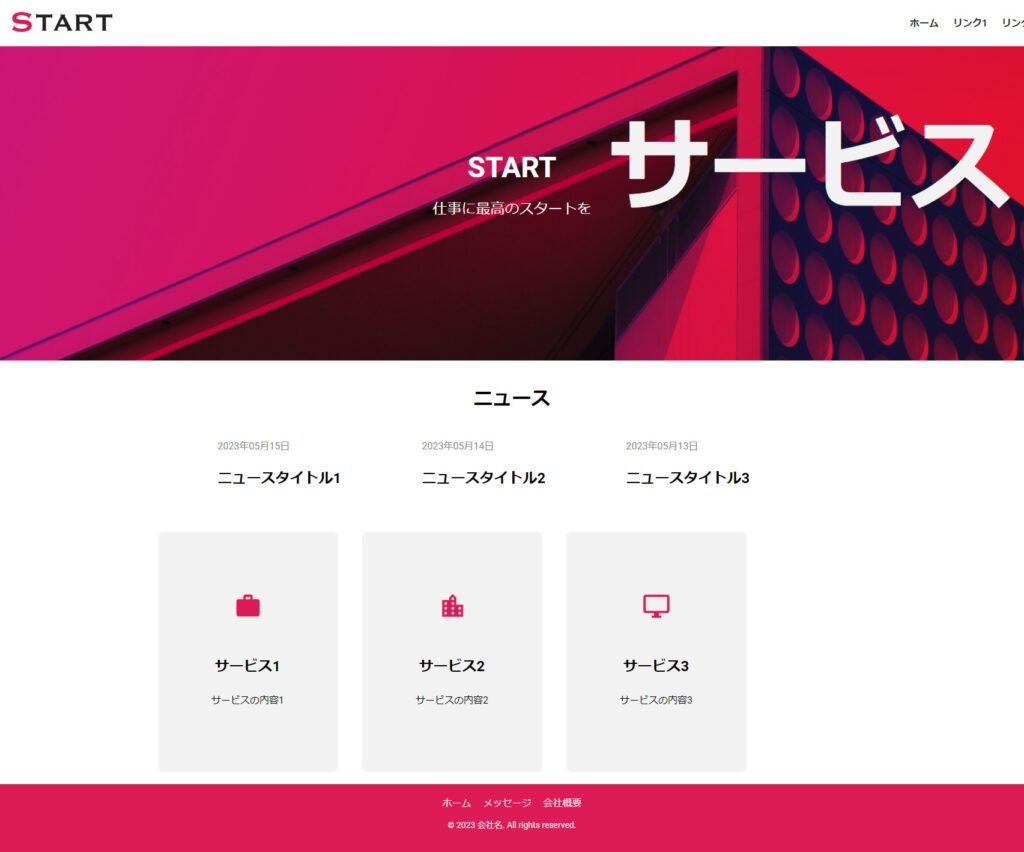
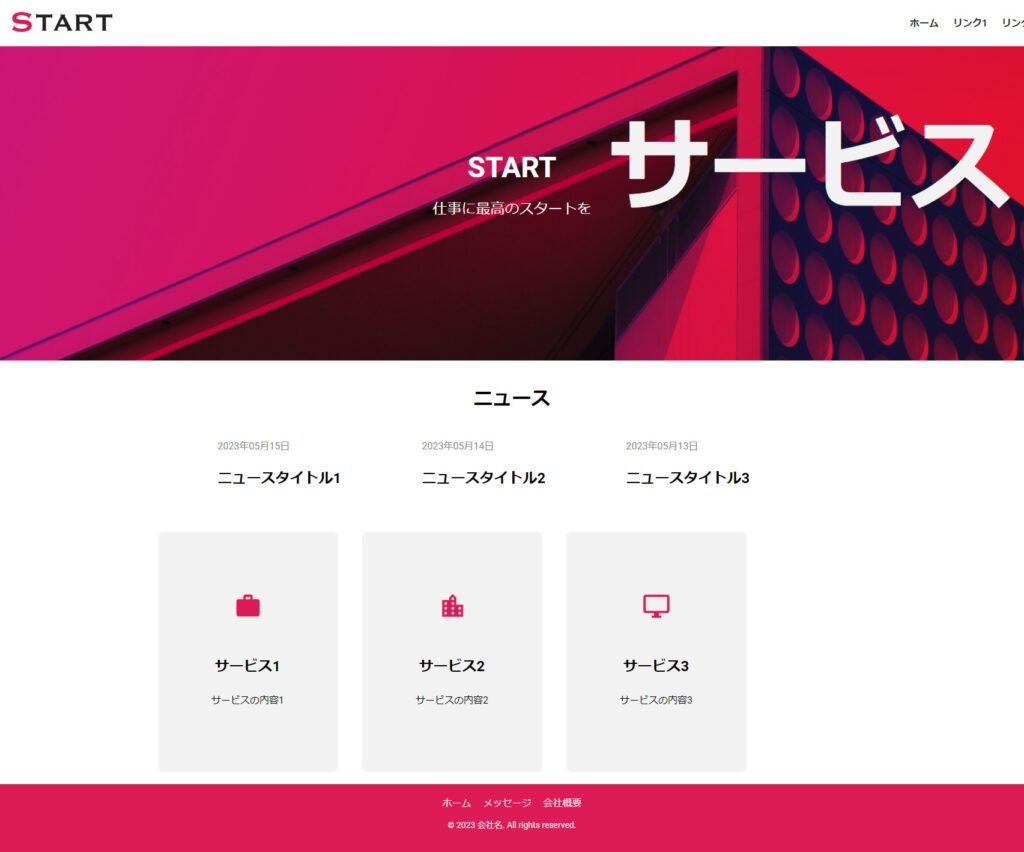
そして出来上がったものがこちら!




画像だけ追加してみるとこんな感じ。
サービスの文字の位置が・・・笑
もっと質問の詳細を詰めて、精度をあげていけば、使えるものが生成されると思います。
この記事を書いている間にプラグインが使えるようになっていったりしていますし、Webサイトを自動で作成してくれるようになるのもすぐになりそうですね!
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。