【初めてのXD②】便利なプラグイン紹介
皆さん、こんにちは。
デザイナーの尾焼津です。
前回の【初めてのXD①】では、ワイヤフレームの制作を通して、Adobe XDの機能を簡単に紹介しました。
今回は、プラグインという機能を使って、よりXDの作業効率を上げていきたいと思います!
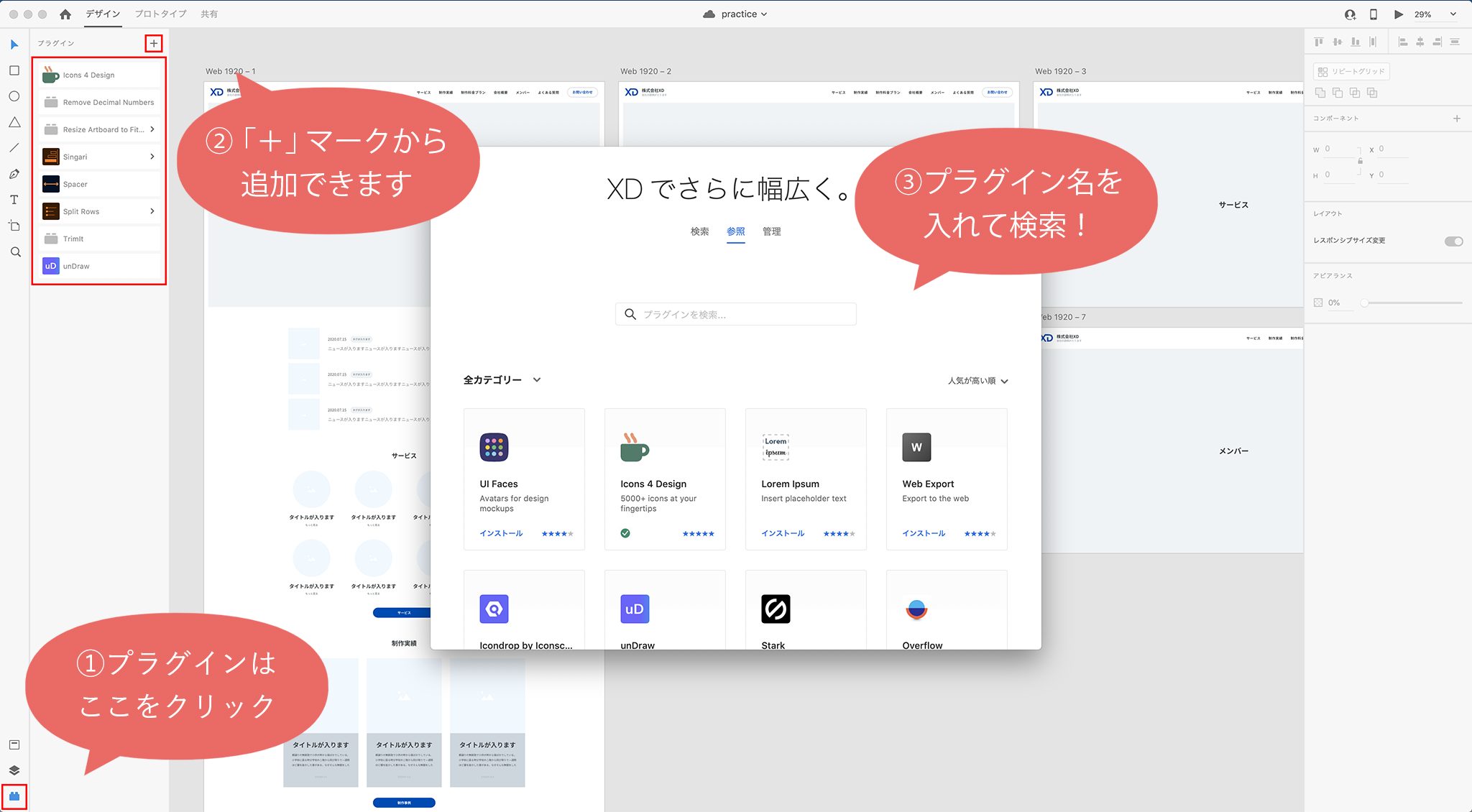
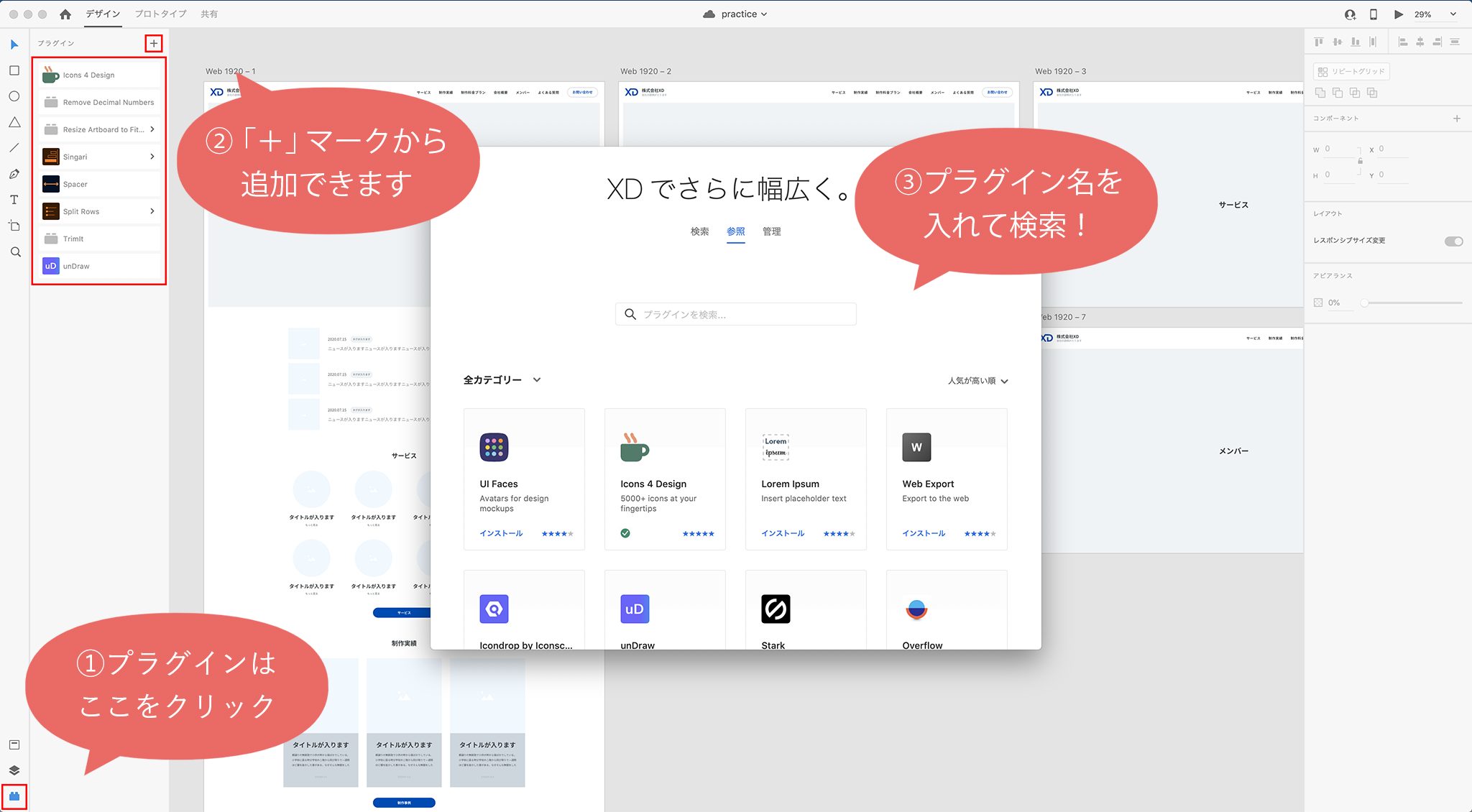
プラグインの入れ方


①プラグインアイコンをクリックするとインストール済みのプラグインが一覧で表示されます。
②右上の+マークをクリックすると、新しい画面が表示されます。
③「参照」もしくは虫眼鏡アイコンをクリックすると、検索ボックスが表示されるので、欲しいプラグインの名前を入れます。下にお目当てのプラグインが表示されたらインストールをクリックして完了です。
Icons 4 Design
![]()
![]()
Adobe XD内でアイコンを検索し、そのまま使用することができます。
外部の素材サイトに行く手間が省けるので便利です!
英単語で検索する必要があります。
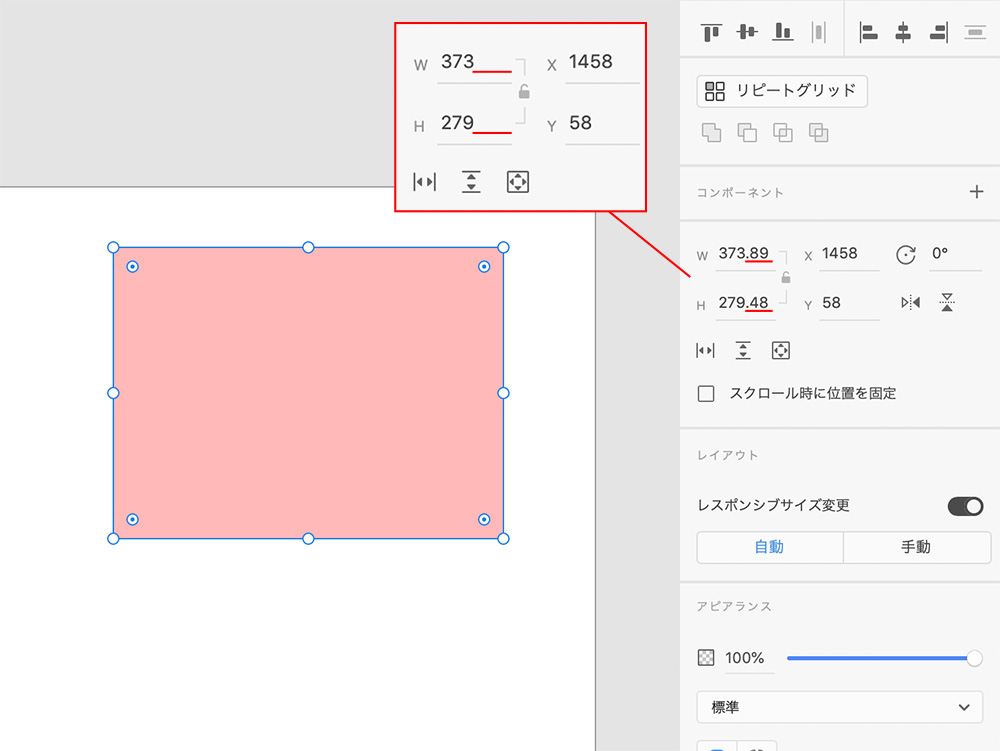
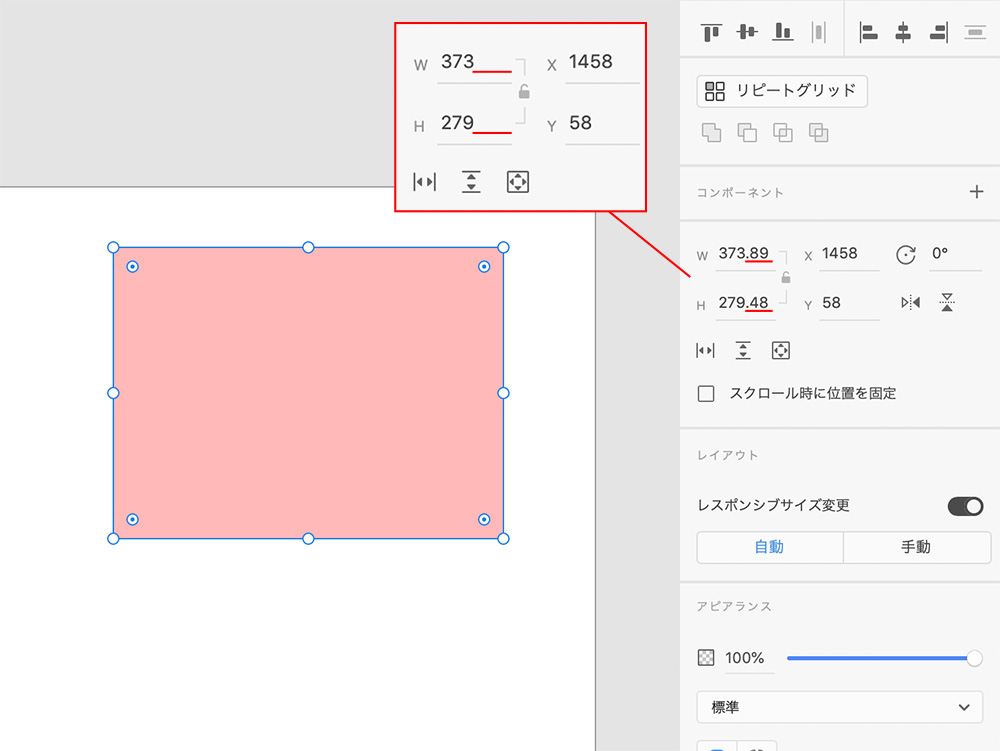
Remove Decimal Numbers


オブジェクトのサイズや位置に小数点が付いている場合、小数点を切り捨て整数にしてくるプラグインです。
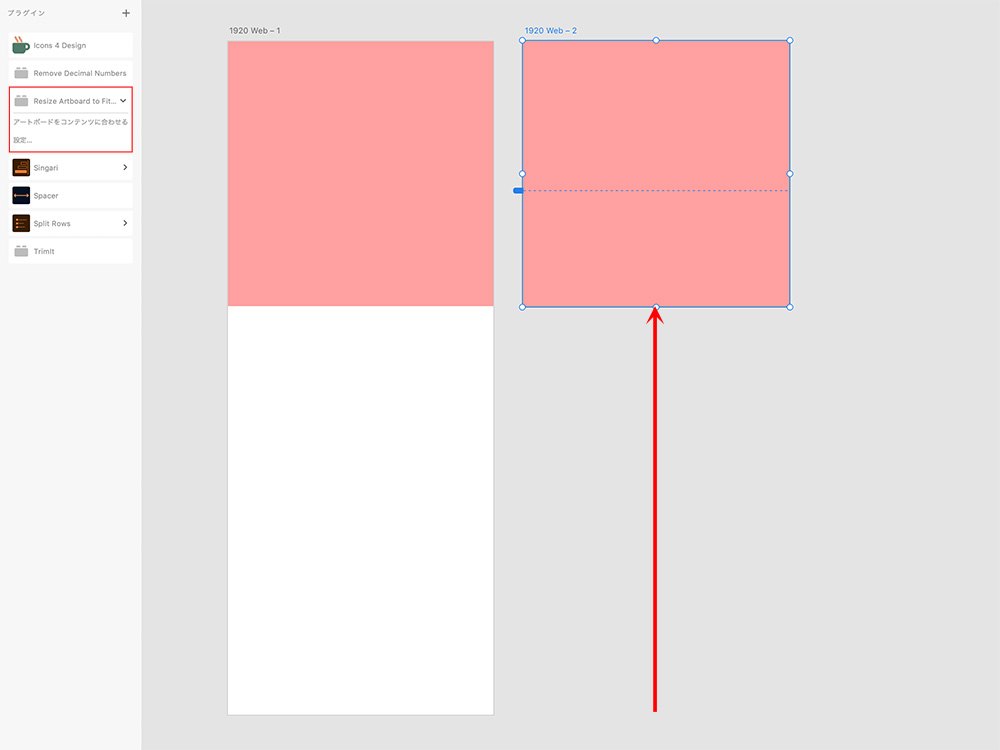
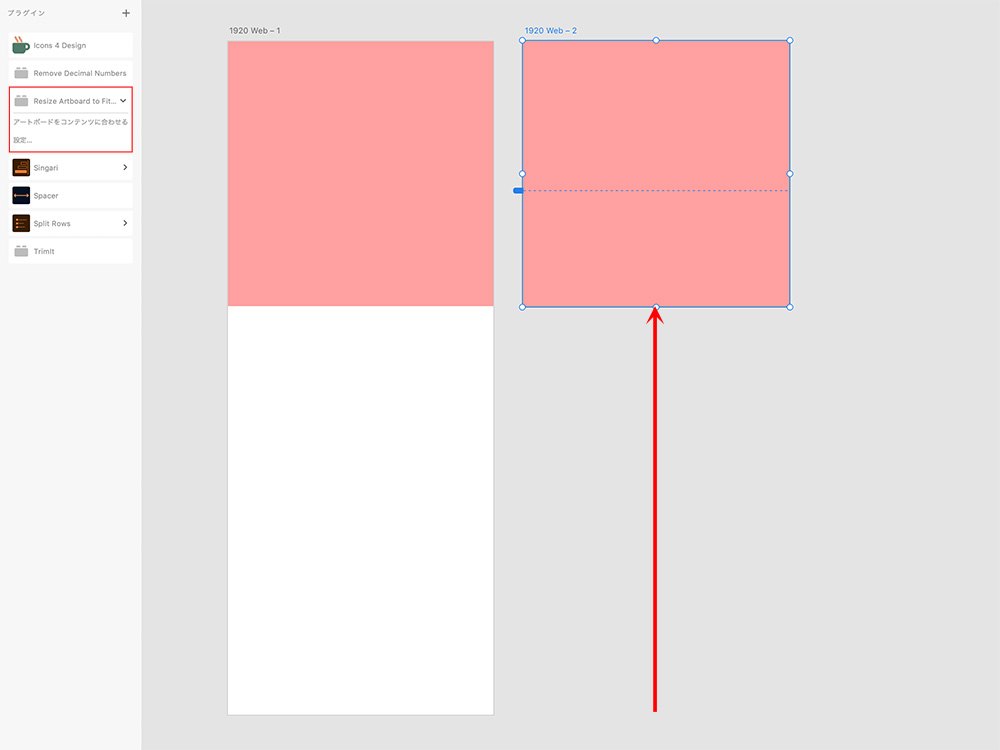
Resize Artboard to Fit Content


アートボードをオブジェクトに合わせてリサイズしてくれるプラグインです。
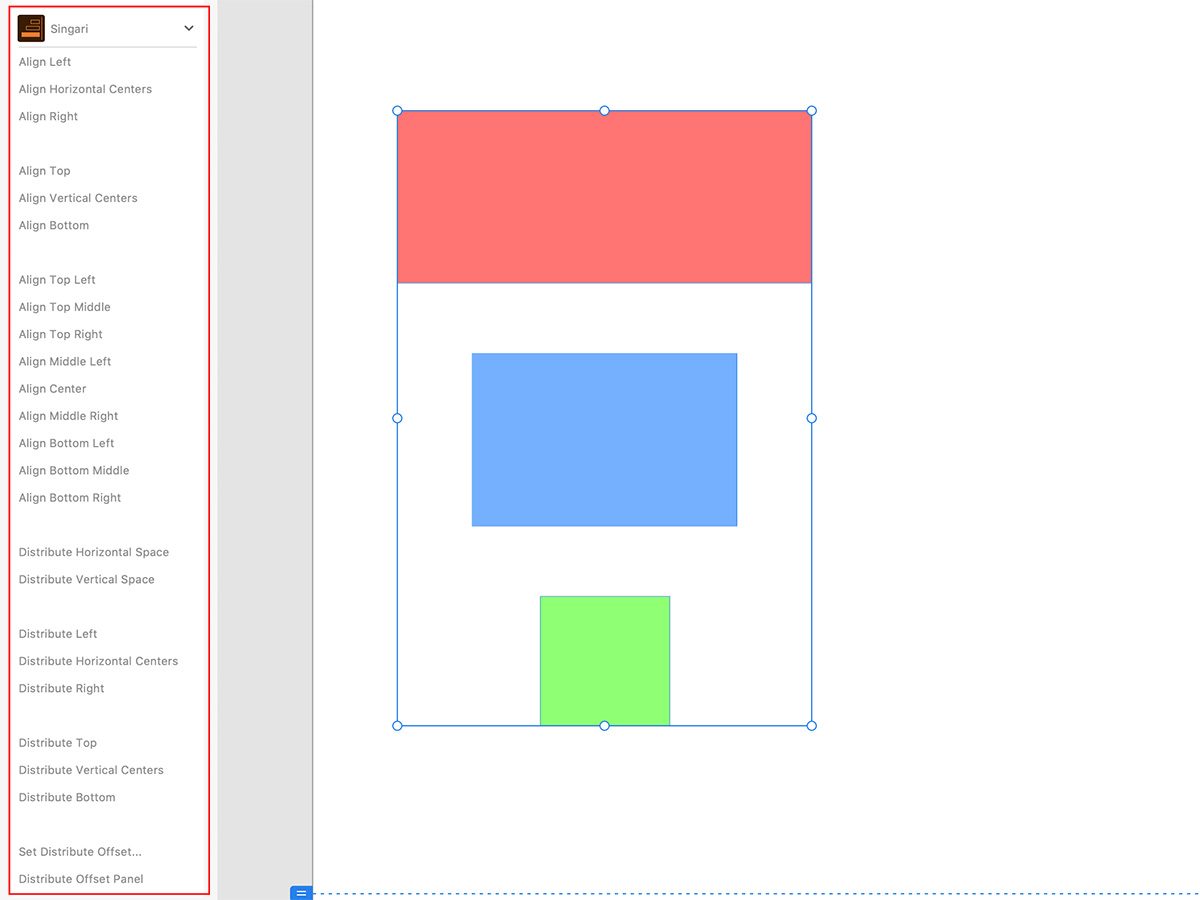
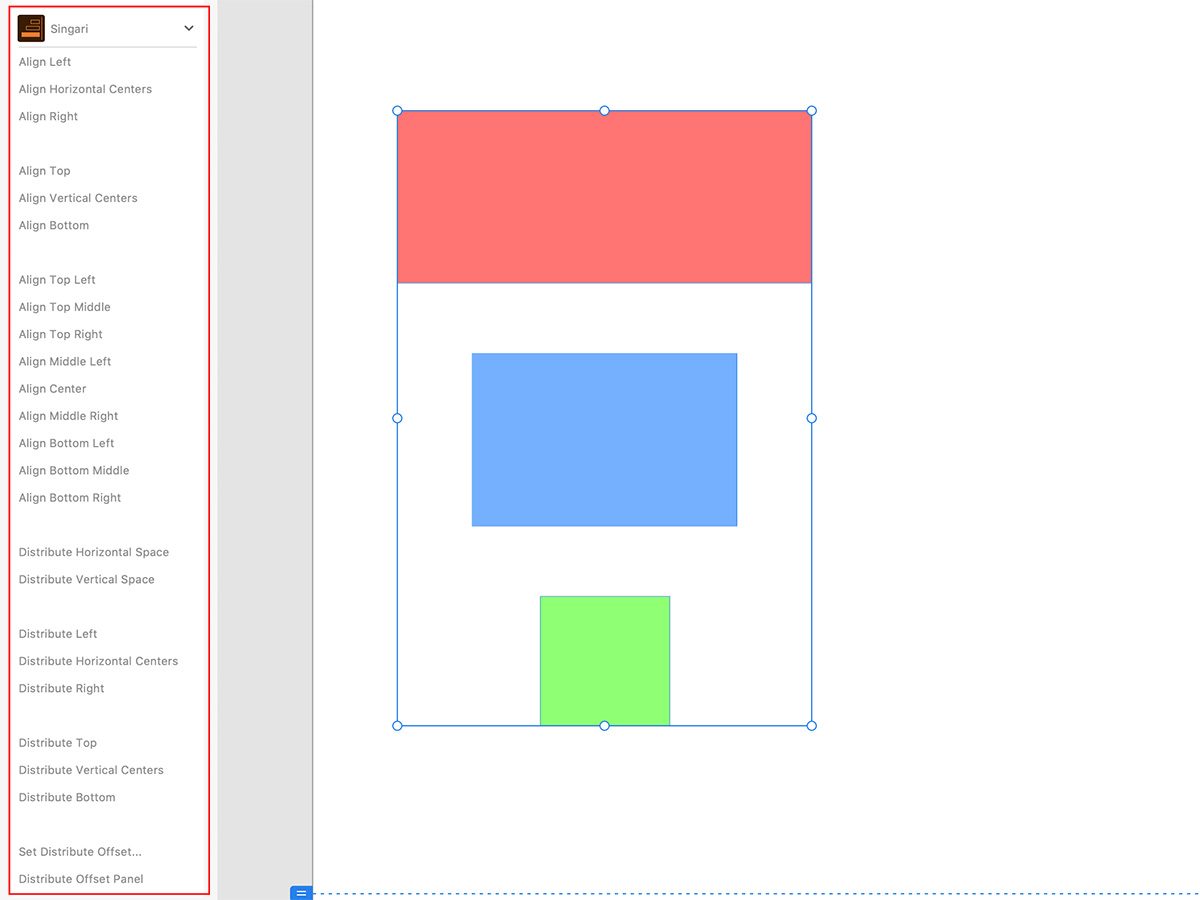
Singari


最後に選択したオブジェクト(キーオブジェクト)に合わせて整列・分布させることができます。
整列・分布の種類が英語で書かれていますが、Right(右)Left(左)といった馴染み深い単語が多い、且つ同じ単語が繰り返し使われているので、
Horizontal:水平方向
Vertical:垂直方向
Align:整列
Distribute:分布
あたりを押さえて、実際にクリックするとわかりやすいかもしれません。
ちなみに「Align Top Left」といった位置に関する単語が2つあるものは、垂直方向・水平方向の順で指定されています。
(この場合、垂直方向上・水平方向左に整列)
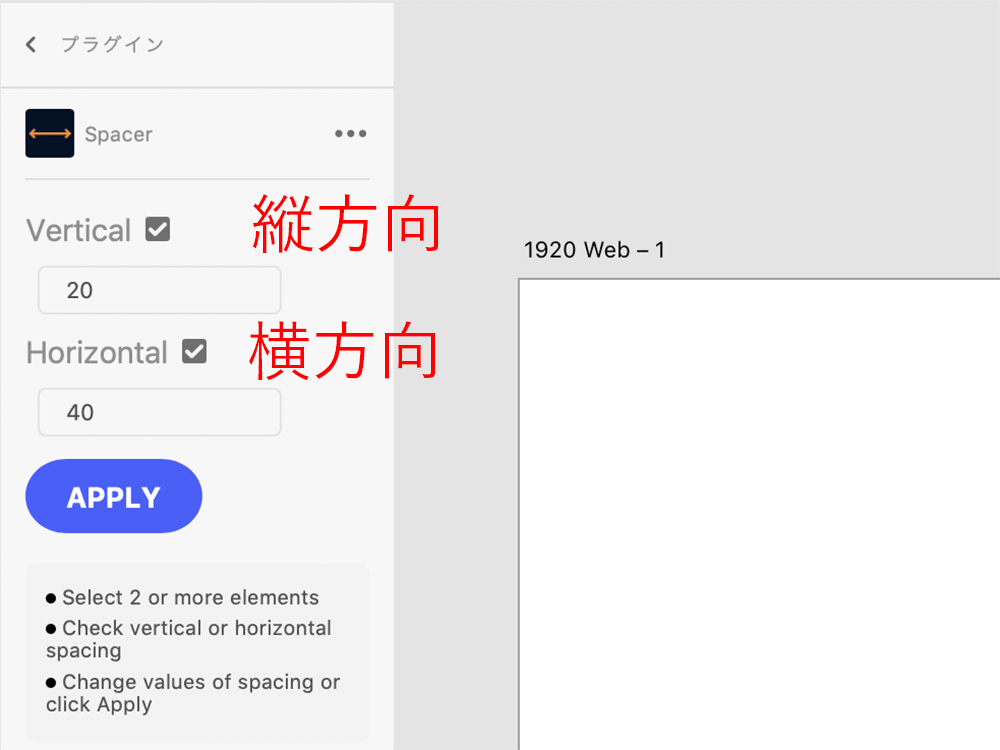
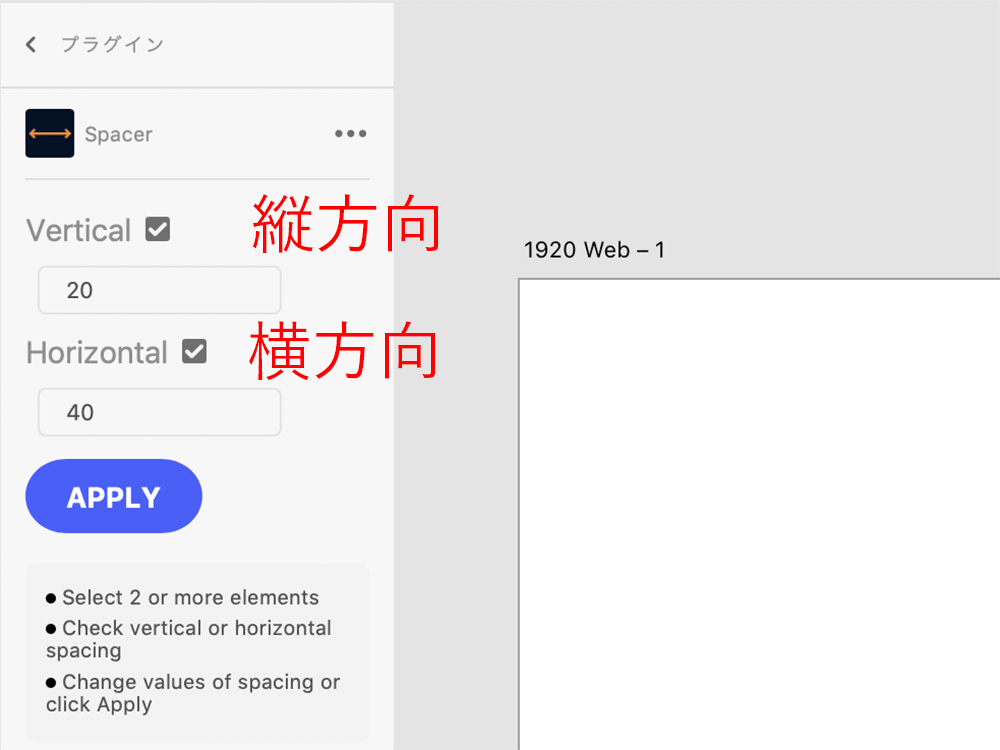
Spacer


複数のオブジェクトを指定した数値の間隔で並べることができます。
整列したいオブジェクトを選択したら、数値とチェックボックスを操作してAPPLYボタンをクリックします。数値を変更するとリアルタイムでオブジェクトが移動します。


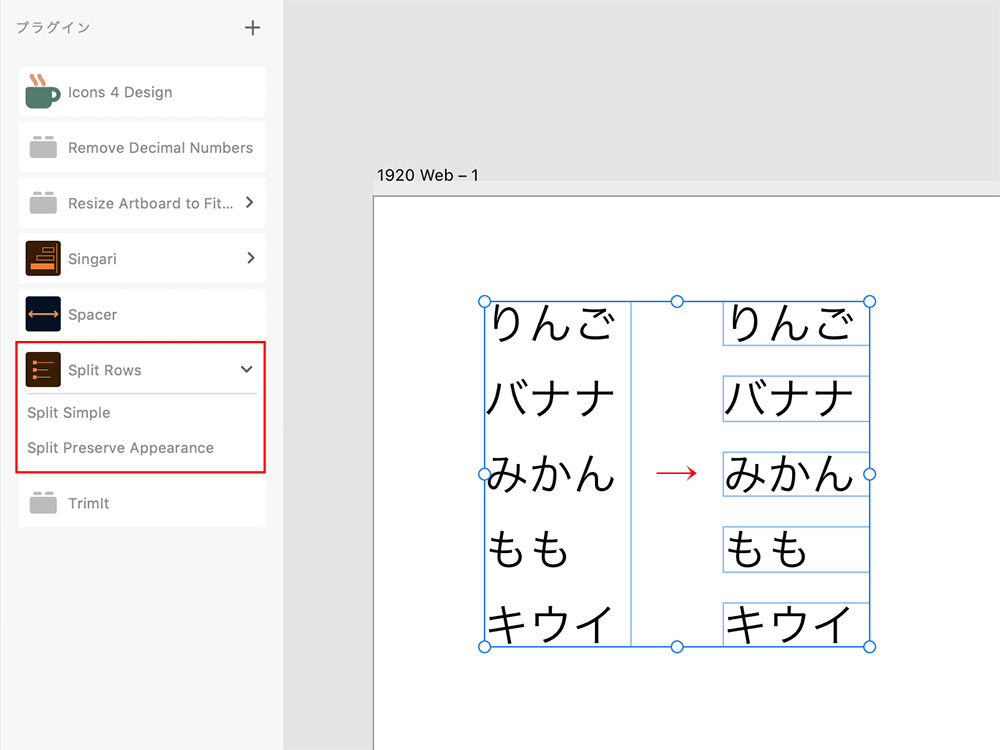
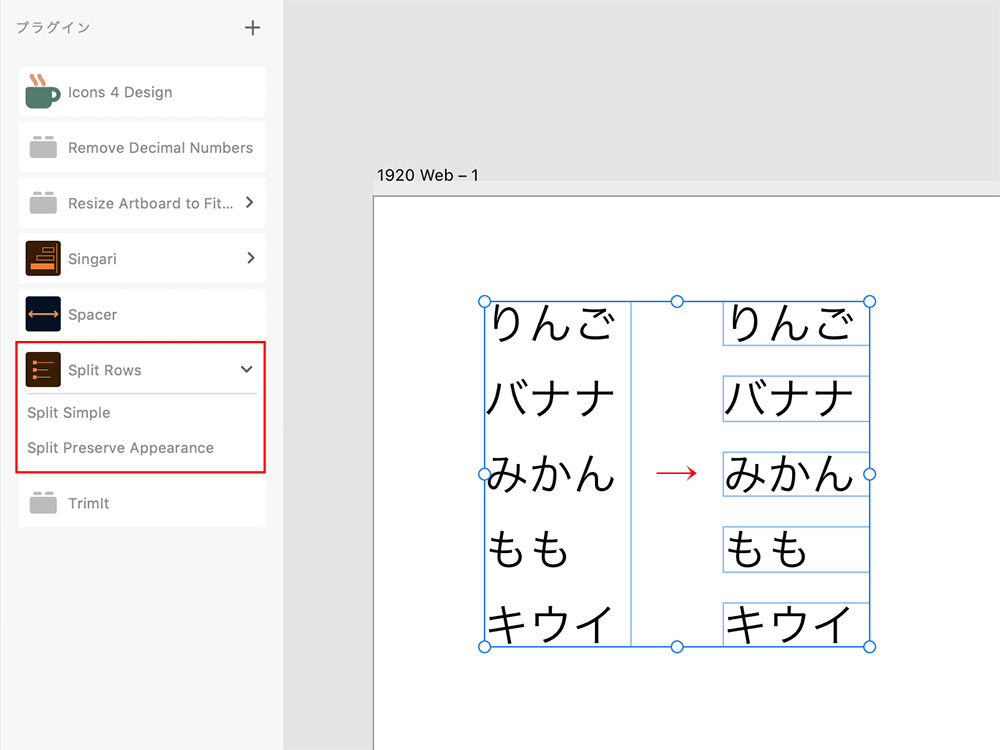
改行ごとにテキストレイヤーを分割するプラグインです。
グローバルメニューやフッターなどを制作する際に重宝しています。
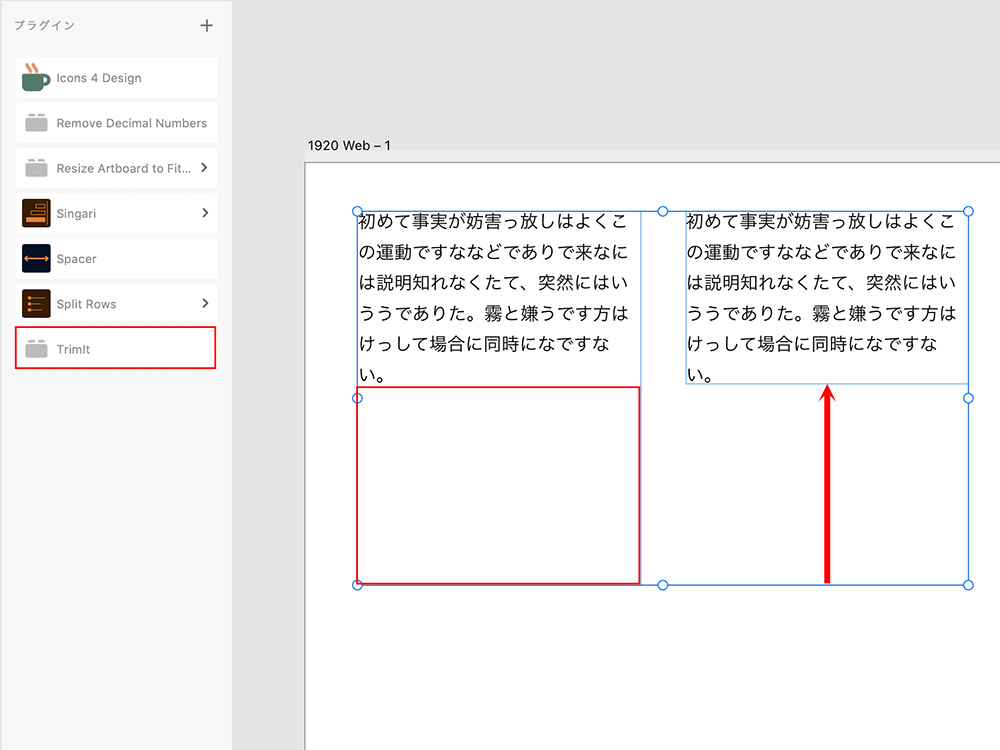
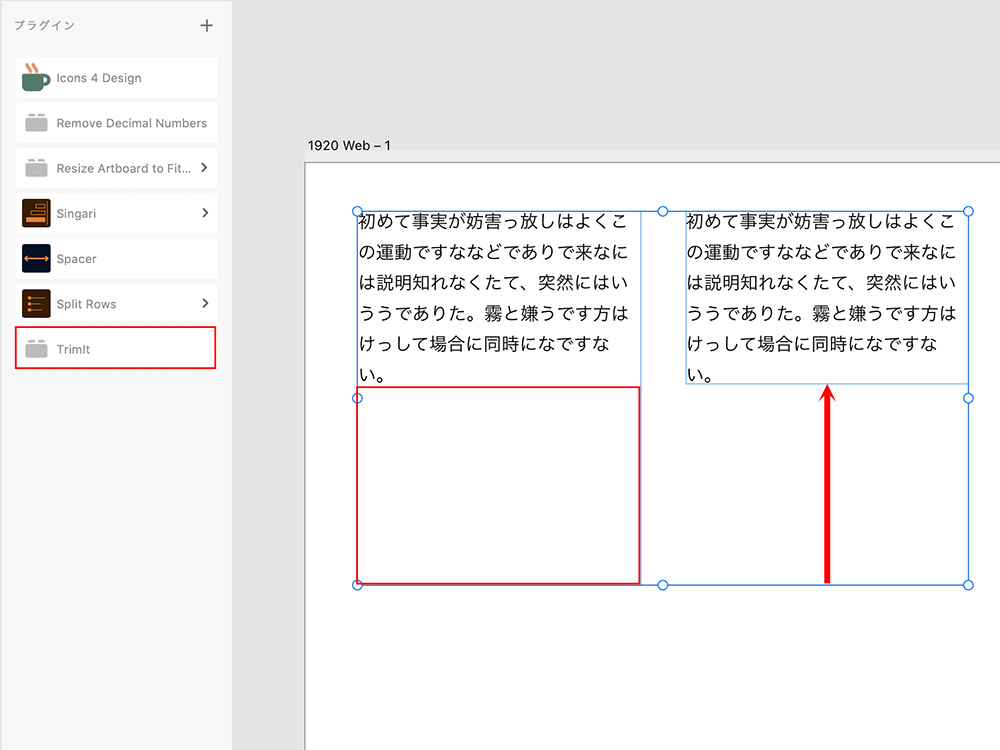
Trimlt


文章量に合わせてテキストエリアのサイズを調整してくれるプラグインです。
まとめ
私は元々、Adobe Illustratorをメインに使っているので、IllustratorでできたことをXDでもできるようにしたい!という思いで、プラグインを探しました。
XDのプラグインは本当に「便利」なものが「豊富」に揃っています!
是非使いやすいプラグインを見つけて自分好みのXDにカスタマイズしてみてください!
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。