【初めてのXD④】簡単なアニメーションに挑戦
皆さん、こんにちは。
デザイナーの尾焼津です。
【初めてのXD①】ワイヤーフレームに挑戦では、プロトタイプ機能を使ってボタンにリンク設定できることを紹介しました。
実は、同じプロトタイプ機能を使って、Webサイトのアニメーションも再現することができるのです!
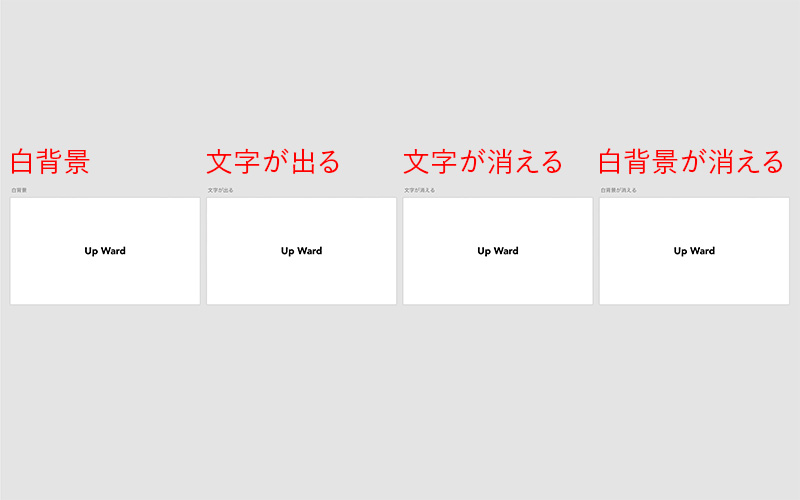
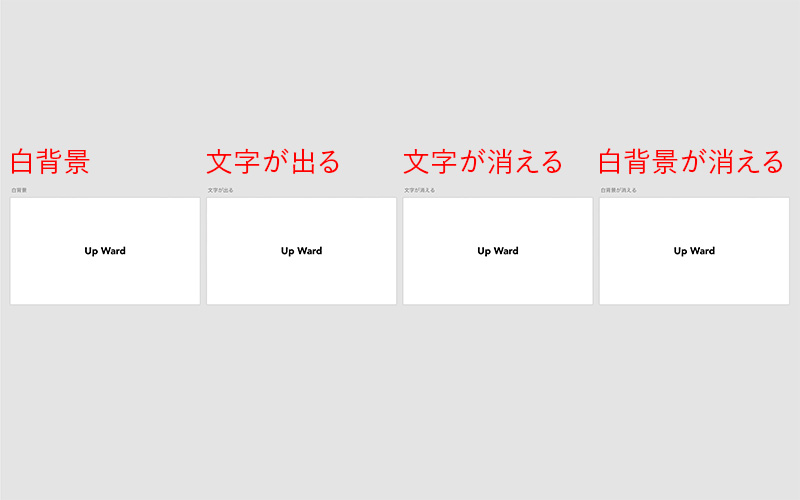
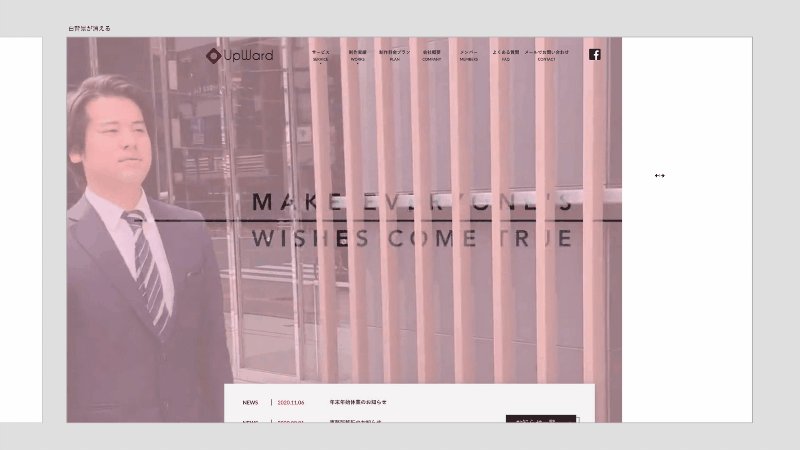
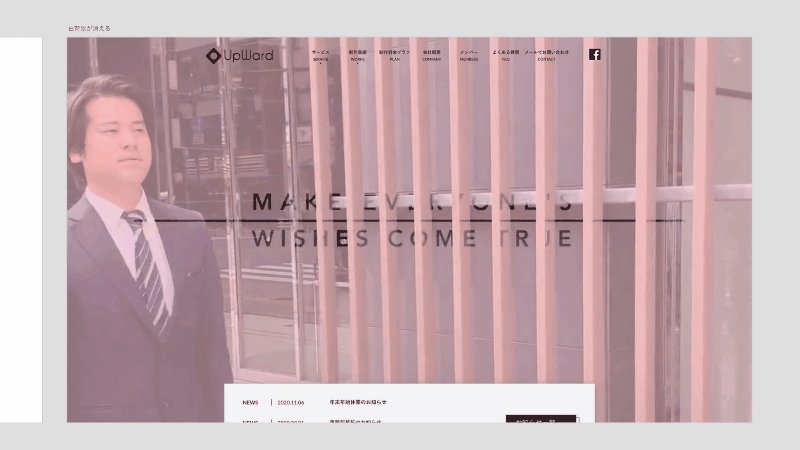
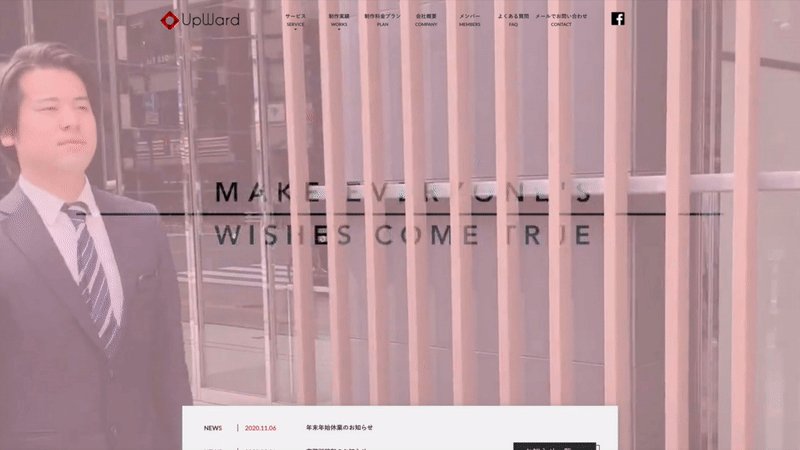
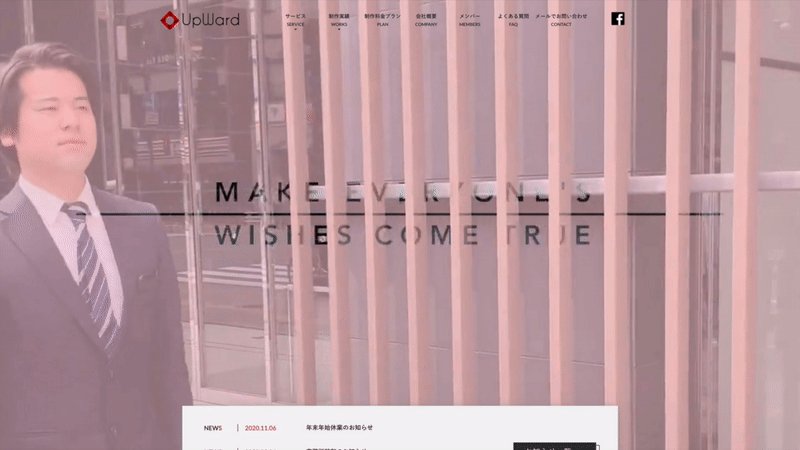
今回は、このようなローディング画面風アニメーションを作ってみます。


①素材の準備
まずアニメーションに必要な素材を準備していきます。
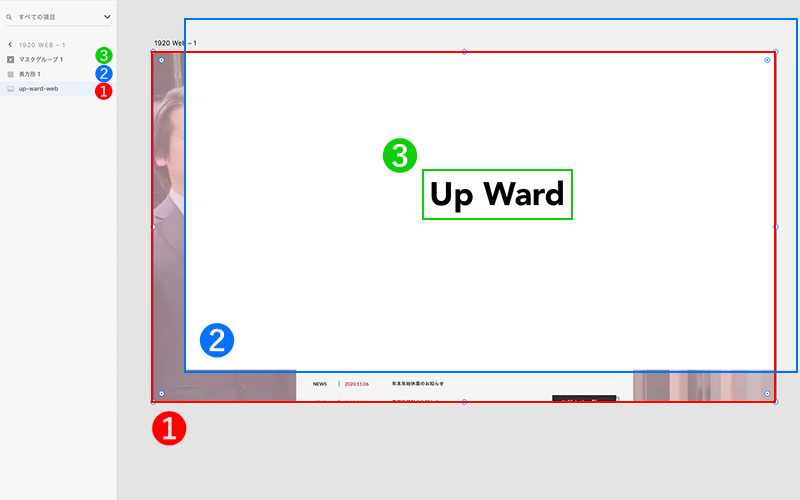
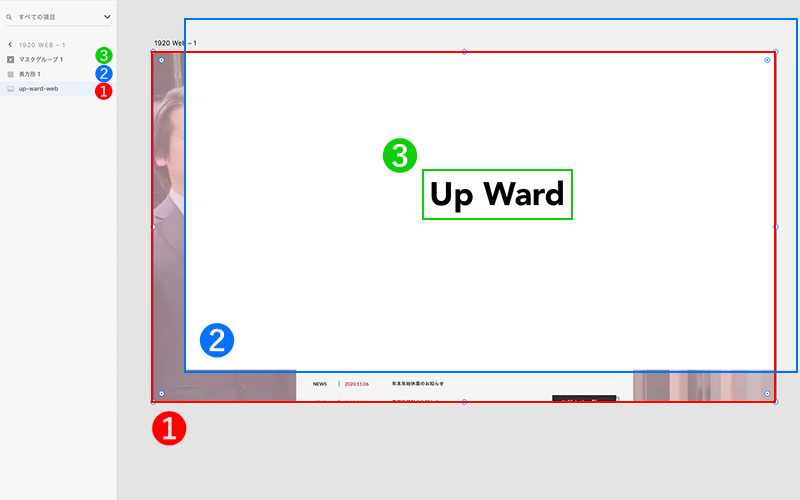
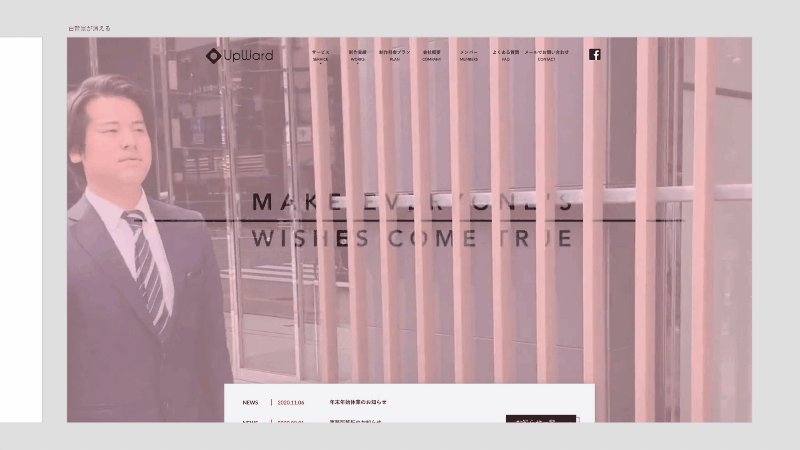
・自社サイトのメインビジュアル部分のスクリーンショット
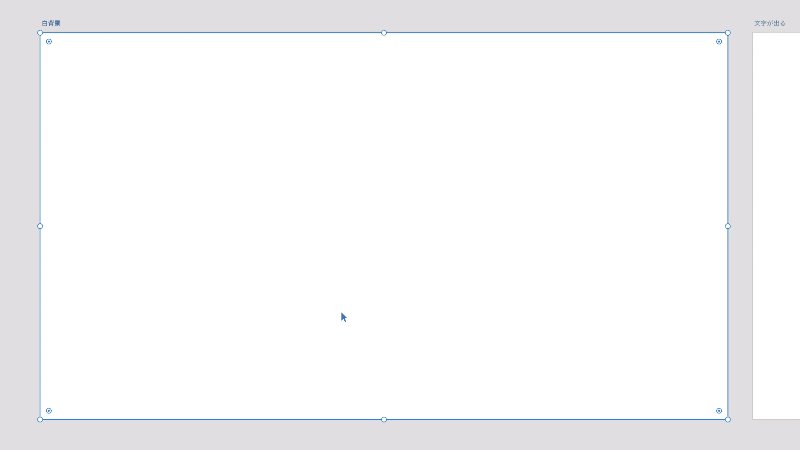
・アートボードサイズ(1920×1080)ぴったりの白い長方形
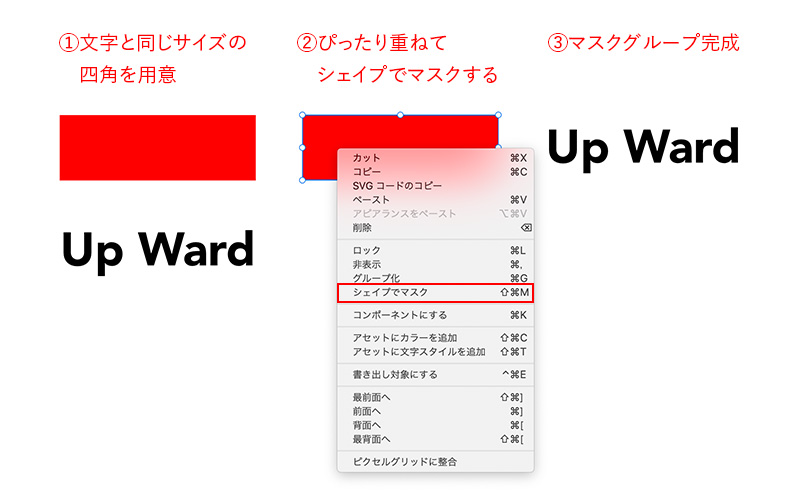
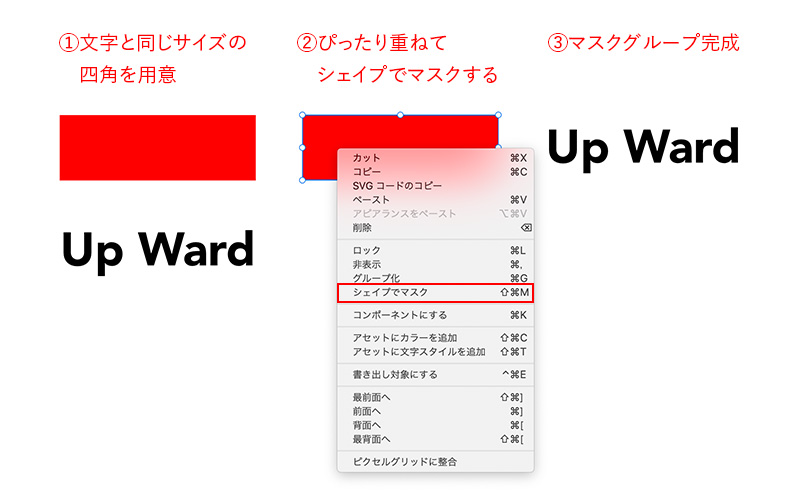
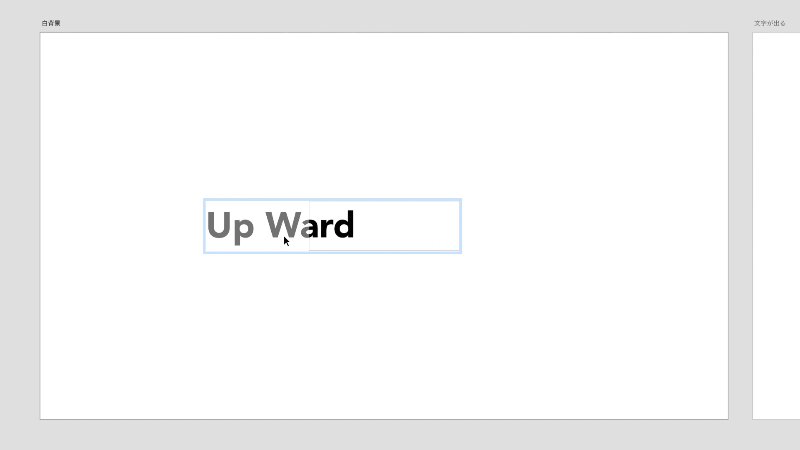
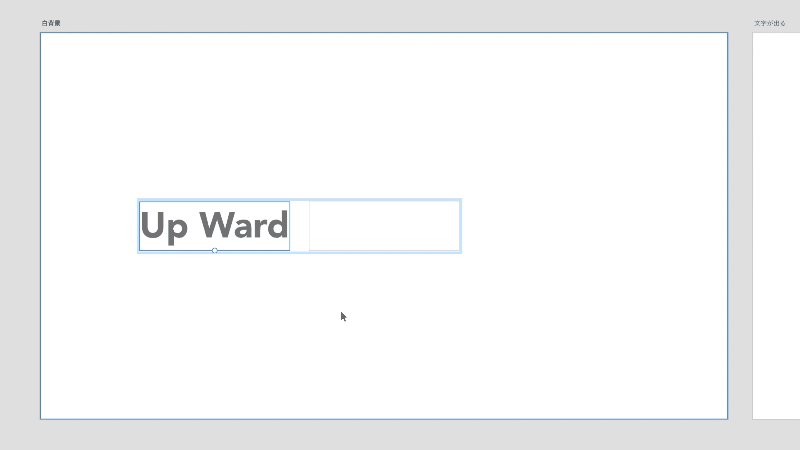
・テキストで「Up Ward」
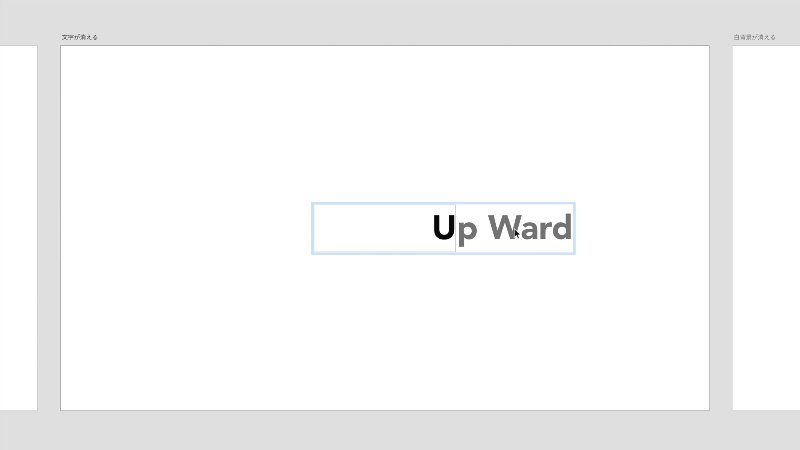
また、「Up Ward」に横から現れて消えるアニメーションをつけるため、マスクをかけておきます。


全てアートボードの中央に配置したら素材の準備はOKです!


②アートボードを複製


アートボードを選択した状態で⌘Dを押すと簡単にアートボードを複製することができます。
今回使う自動アニメーションという機能は、同じ属性・同じレイヤー名判別するので、このやり方が便利です。
複製した後は、わかりやすいようアートボードの名前を変更しました。
③文字や図形を編集
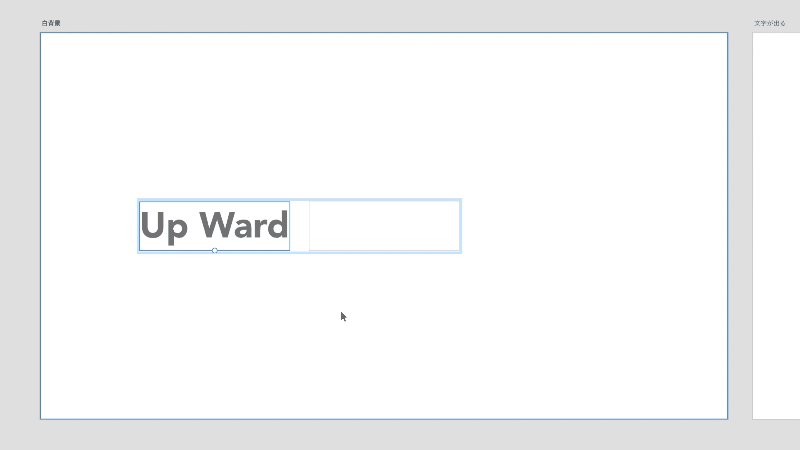
最初は左から文字が表示されるため、1つ目のアートボードの文字をマスクの左側へ移動します。
マスクの外に出ると文字は画面に映らなくなります。


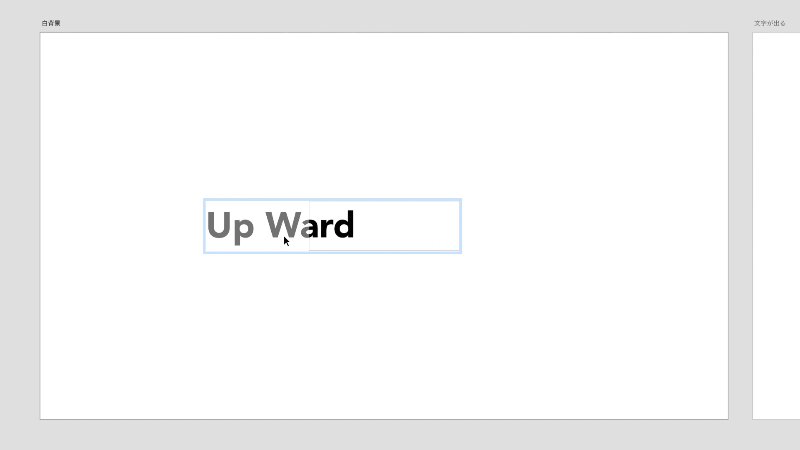
次に文字が右に流れて消えるよう、3つ目のアートボードの文字をマスクの右側へ移動します。


最後に白背景が右に流れてメインビジュアルが出てくるよう、4つ目のアートボードの長方形の幅が1pxになるまで縮めます。
文字は3つ目のアートボードですでに非表示になっているため、ここでは削除しています。


④プロトタイプ機能でアニメーションをつける


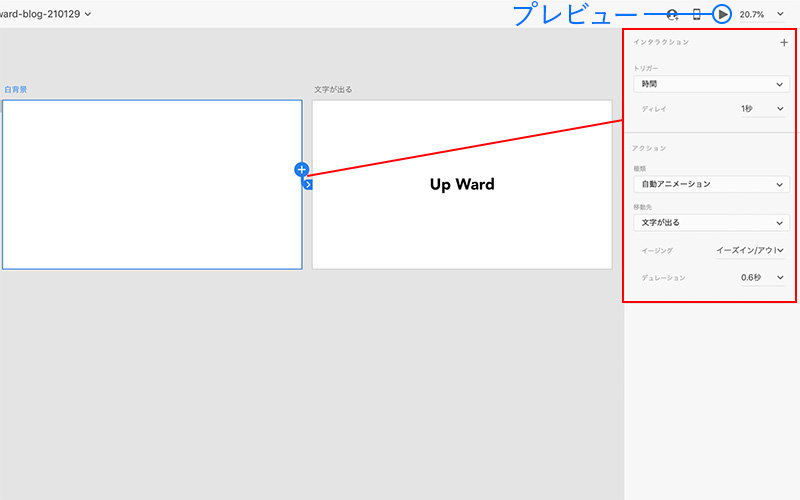
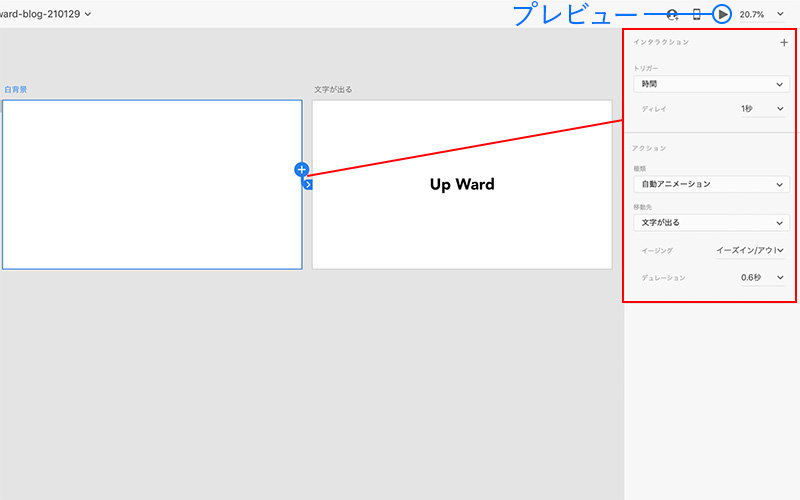
最後にプロトタイプ画面で、それぞれのアートボードを順に繋げていきます。
画面右部分でどう繋げるのか設定することができます。
今回は全て以下の設定で作りました。
トリガー:時間
(オートで再生されるように時間を選んでいます)
ディレイ:1秒
(次のアートボードに移動するまでの時間)
種類:自動アニメーション
イージング:イーズイン/アウト
デュレーション:0.6秒
(アニメーションにかかる時間)
今回選択した自動アニメーションというのは、2つのアートボード内に同じ名前のオブジェクトがある時、その位置や形に合わせて自動でアニメーションを補完してくれる機能です!
この機能によって今までコーディング段階まで進まないと確認できなかったWebサイトの動きが、デザイン段階でもかなり再現できるようになりました。
最後にプレビューボタンを押して、アニメーションを確認します。


まとめ
今回制作したアニメーションはかなり単純なものでしたが、極めるともっと複雑なアニメーションもXDで作ることができるそうです!
ただし、アニメーションが複雑になるほどアートボードが増えて作業量も倍になっていくので、仕事で使う際にはしっかり使い所を見極めたいところですね。
それではまた今度〜!
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。