バナーデザインはジャンプ率が命
こんにちは、アップワードの尾焼津です!
最近自社のバナーデザインを担当しました。
今回制作したのは、IT導入補助金に関するバナー2種類です。




補助金のお知らせはこちらから
バナーとは、直訳すると「旗」や「のぼり」という意味があります。
今回おはなしするバナーは、リンク付きの画像のことで、クリックすると別のページやWebサイトにジャンプすることができます。
検索エンジンやWebサイト、最近ではSNSでもこのような広告がよく見られますね。
バナーは、数ある広告の中からクリックしてもらえるよう、限られたサイズの中でユーザーにアピールしなければなりません。
そのため、デザインの基本となる部分がぎゅっと凝縮されています。
今回は、そんなバナー制作のプロセスをご紹介したいと思います。


1. 情報を整理する
2. 文字の配置を考える
3. 配色を決める
4. 仕上げ
5. お問い合わせはこちら
情報を整理する
まず、バナーに入れる情報を洗い出してみます。
ただその前に、今回のタイトルに入っているジャンプ率について簡単に説明します。
ジャンプ率とは、デザインに含まれる大きい要素と小さい要素の比率のことを言います。
ジャンプ率が高いほどダイナミックな表現ができ、バナー広告ではジャンプ率の高いデザインがよく用いられています。
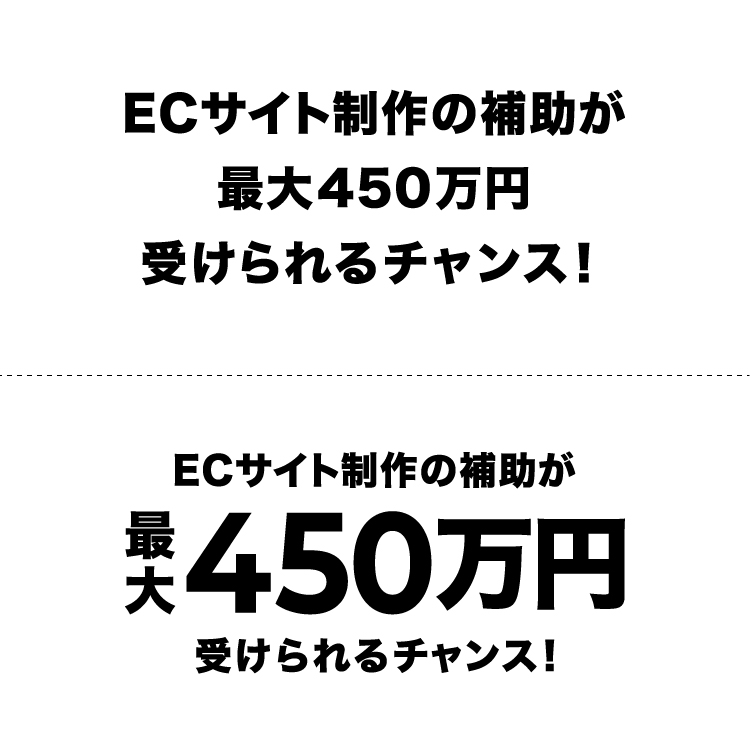
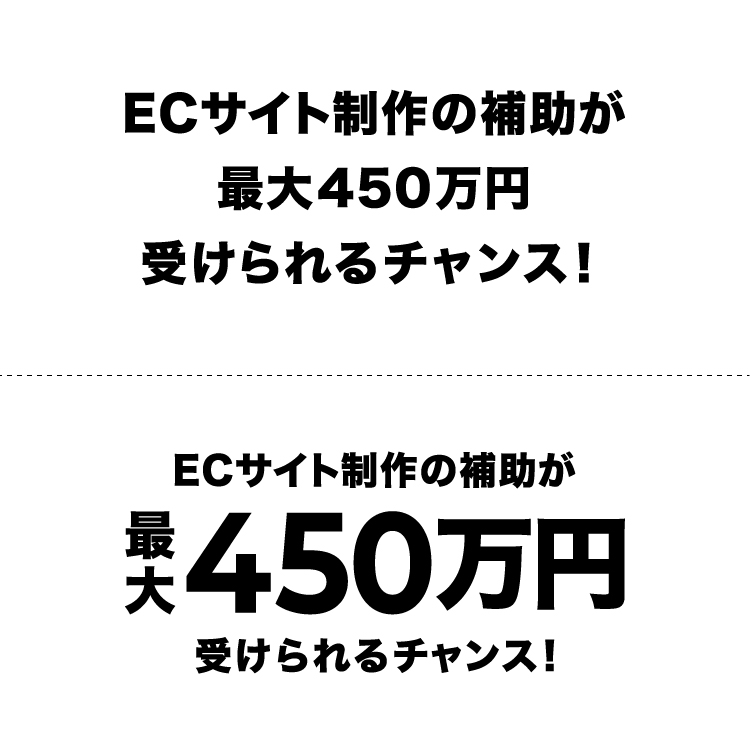
例えばこちら。


上の文章は、文字が全て同じ大きさですが、下の文章は、文字の大きさに強弱を付けています。
なんということでしょう、匠の技で何をアピールしたいのか一目瞭然です。
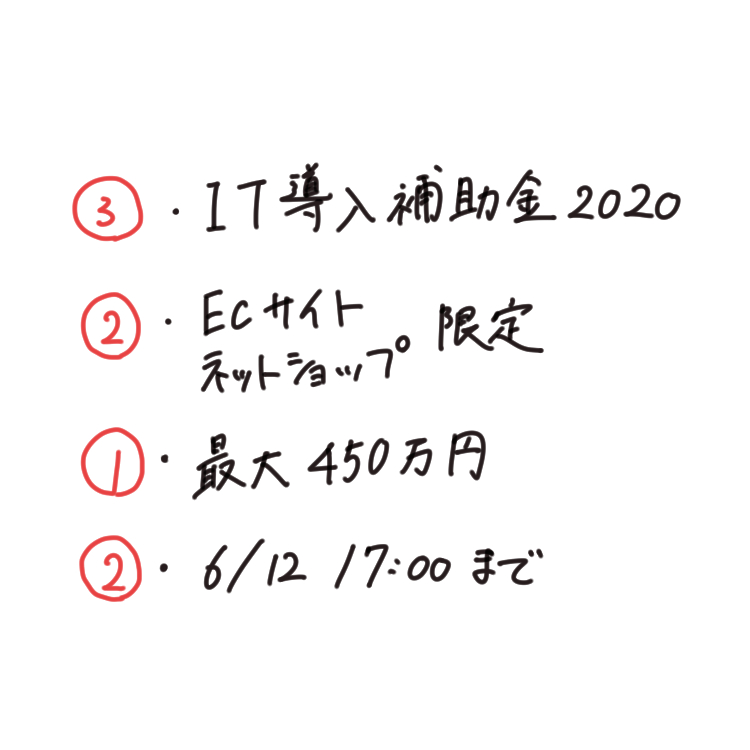
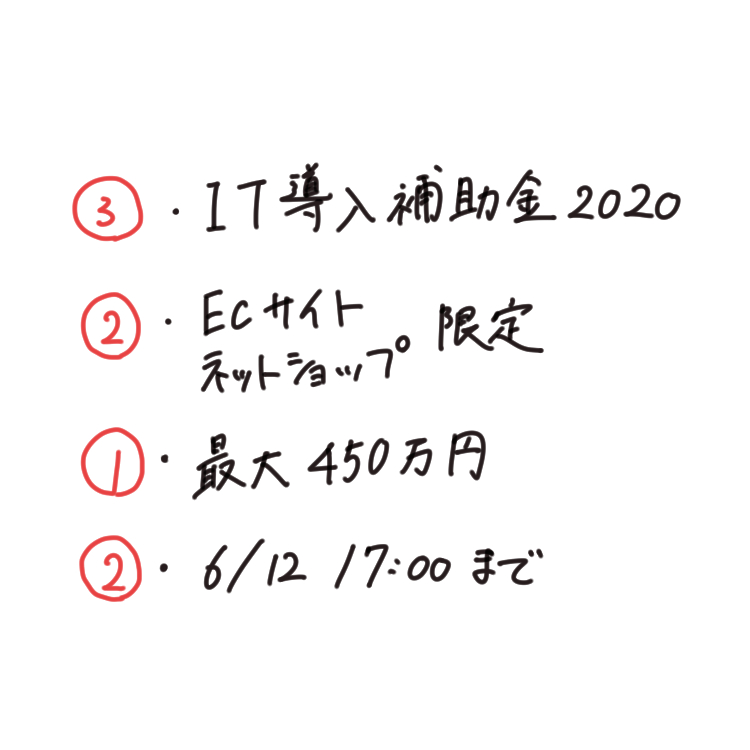
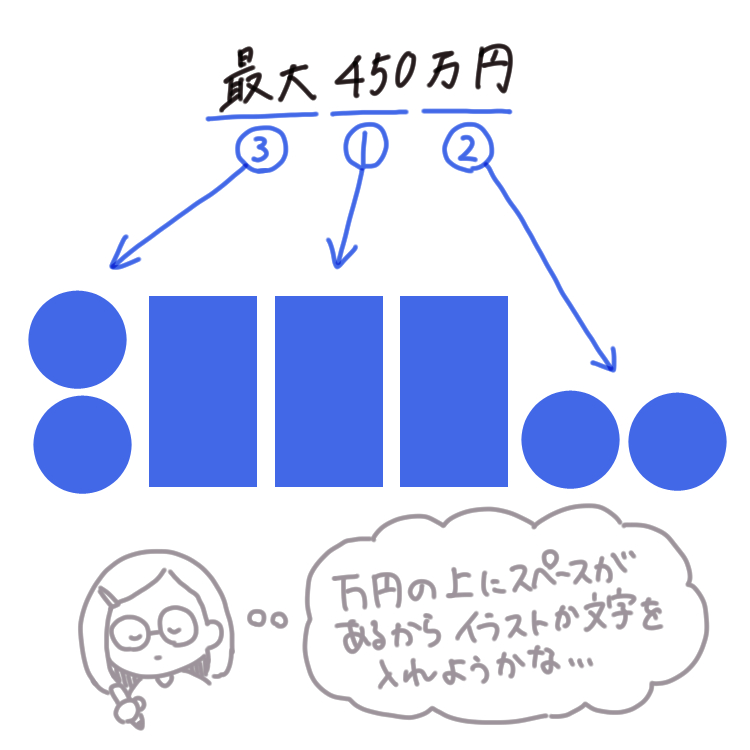
このジャンプ率という言葉を踏まえ、バナーに入れる情報を整理してみましょう。


今回は、「最大450万円」というキーワードのインパクトが強いと感じたため、一番目立たせようと考えました。
次にECサイトやネットショップという、このご時世多くの人が注目してそうなキーワード。
そして、締め切りなど時間に関する情報も大事ですね。
「今だけ」や「期間限定」に弱い人も多いのではないでしょうか?
残った「IT導入補助金2020」というキーワードも必須の情報ではあるのですが、ぱっと見て具体的なイメージが湧きづらいため、今回はあまり前面に出さないことに決めました。
このように、あらゆる情報の中で何をアピールしたいのか、優先度を決めていきます。
文字の配置を考える
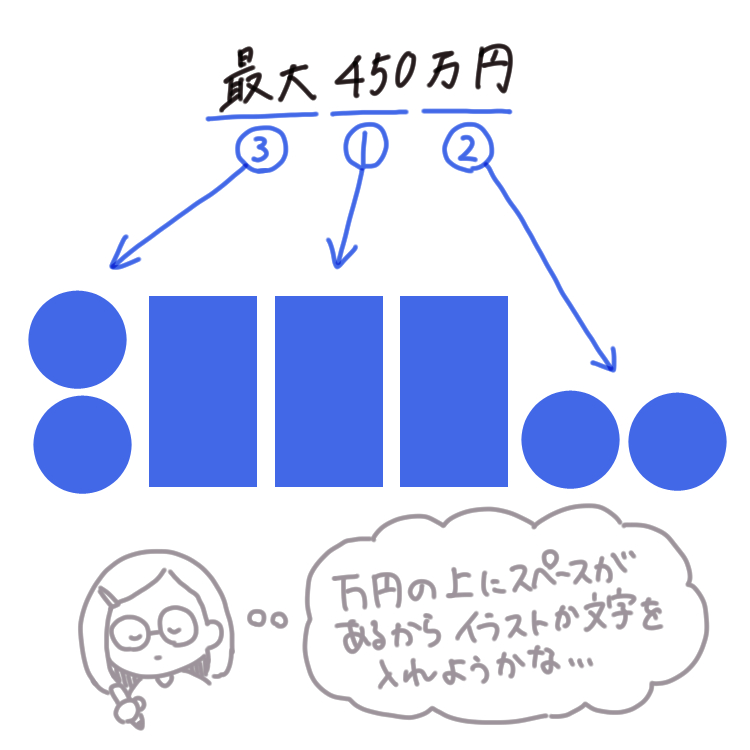
一番目立たせたい「最大450万円」について、もう少し見ていきましょう。
さらに細かく優先度を付けられないか、具体的なデザインもイメージしながらラフを書いていきます。


「最大450万円」の部分が固まってきたら、隙間やバランスを見ながら他の情報も足していきます。
個人的に、日付は表記によって横長にも正方形にもなるので隙間を埋めるのに便利です。
配色を決める
それぞれの位置が大体決まったら、色について考えます。
私はよくこちらの2冊を参考にしています。
・配色スタイルハンドブック
・かわいい色の本


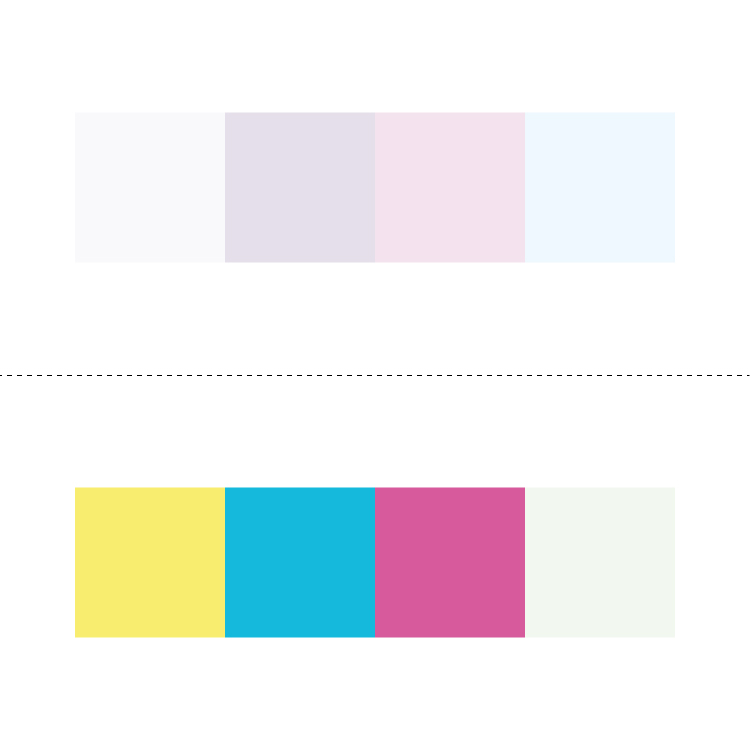
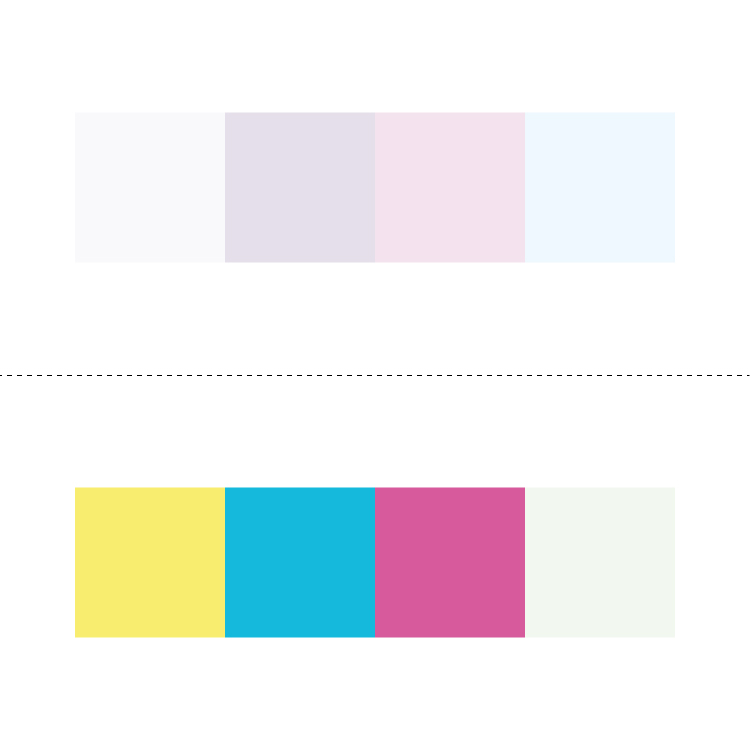
上はどちらも配色スタイルハンドブックから抜粋した2つのカラーパレットです。
ケースバイケースですが、バナーでは下のはっきりとした鮮やかな配色が多く見られます。
ただ、強い配色は、使い方によって文字が読みにくくなったり目がチカチカすることもあるので、注意です。


赤と緑の間に白を挟むだけで、グッと読みやすくなりませんか?
詳しくは「ハレーション 色」で検索してみてください。
仕上げ
最後に、情報を素早く伝えられるイラストレーションや写真、周りを賑やかにする装飾を加えたらバナーの完成です!
目立つバナーで見込み客をキャッチしたい!知名度を上げたい!とお考えの方は、是非アップワードにお問い合わせください。
お問い合わせはお電話またはメールで承っております。お気軽にご相談ください。
お問い合わせはお電話またはメールで承っております。
お気軽にご相談ください。
CONTACT
お問い合わせお気軽にご相談ください。